Boilerplate for publishing modern React modules with Rollup
published 1.8.1 5 years ago## 用法 ``` npm install @andyliwr/vant ``` ### 全局引入 在main.js中加入如下代码: ``` import vant from '@andyliwr/vant' import '@andyliwr/vant/lib/vant.css' Vue.use(vant) ``` 然后就可以在页面中引入组件了
published 0.1.4 5 years ago[](https://www.npmjs.org/package/ant-rare-words-utils) 
published 0.0.10 6 months ago# 使用须知 生僻字普遍存在无法显示的问题,这是由于操作系统缺乏能展示生僻字的字体导致的,Z字库生僻字解决方案通过和[阿里巴巴普惠体](https://fonts.alibabagroup.com/#/home)、[iconfont](https://www.iconfont.cn/)合作支持了87887个汉字的显示,并且开发了显示组件,使得使用者能够更便捷的解决生僻字显示问题。
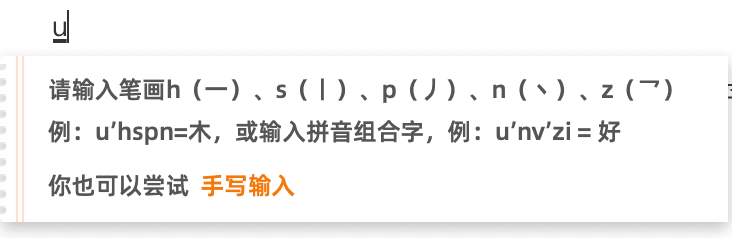
published 0.0.5 8 months ago# 使用须知 生僻字录入一直是困扰生僻字用户的一个问题,现有的输入法对生僻字输入的支持度参差不齐,比如搜狗输入可以通过 U+h 横、s 竖、p 撇、n 捺、z 折的笔画输入生僻字。  在各大输入法厂商普遍支持生僻字输入法之前,我们能提供了一个支持多样化输入模式、适配多端的生僻字输入组件,嵌入在
published 0.0.5 8 months ago[](https://npmjs.org/package/ant-rare-words-svelte) [](https://npmjs.org/package/ant-rare-w
published 0.0.1 6 months ago
