🏠 Homepage
npm i welcomify(async () => {
// Importing modules
const { Card } = require("welcomify");
const fs = require("fs");
// Card details here
const card = new Card()
.setTitle("Welcome")
.setName("Remii")
.setAvatar(
"https://raw.githubusercontent.com/Shiioriii/Welcomify/main/assets/avatar.png"
)
.setMessage("YOU ARE 300 MEMBERS!")
.setBackground('https://raw.githubusercontent.com/Shiioriii/Welcomify/main/assets/background.jpg')
.setColor("00FF38"); // without #
// Building process
const cardoutput = await card.build();
// Save as image
fs.writeFileSync("cardout.png", cardoutput);
console.log("Done");
})();// Importing modules
const { Card } = require("welcomify");
const { AttachmentBuilder } = require("discord.js");
// Make sure to define client
client.on("guildMemberAdd", async (member) => {
// Card details here
const card = new Card()
.setTitle("Welcome")
.setName(member.user.username)
.setAvatar(member.user.displayAvatarURL({ format: 'png', dynamic: true }))
.setMessage("YOU ARE 300 MEMBER!")
.setBackground('https://raw.githubusercontent.com/oneofremii/Welcomify/main/assets/background.jpg')
.setColor("00FF38"); // without #
// Building process
const cardoutput = await card.build();
// Fetch channel from members guild using ID
const channel = member.guild.channels.cache.get("0000000000000000000");
// Sends card to the "channel"
await channel.send({
files: [
{
attachment: cardoutput,
name: `${member.id}.png`,
},
],
});
});-
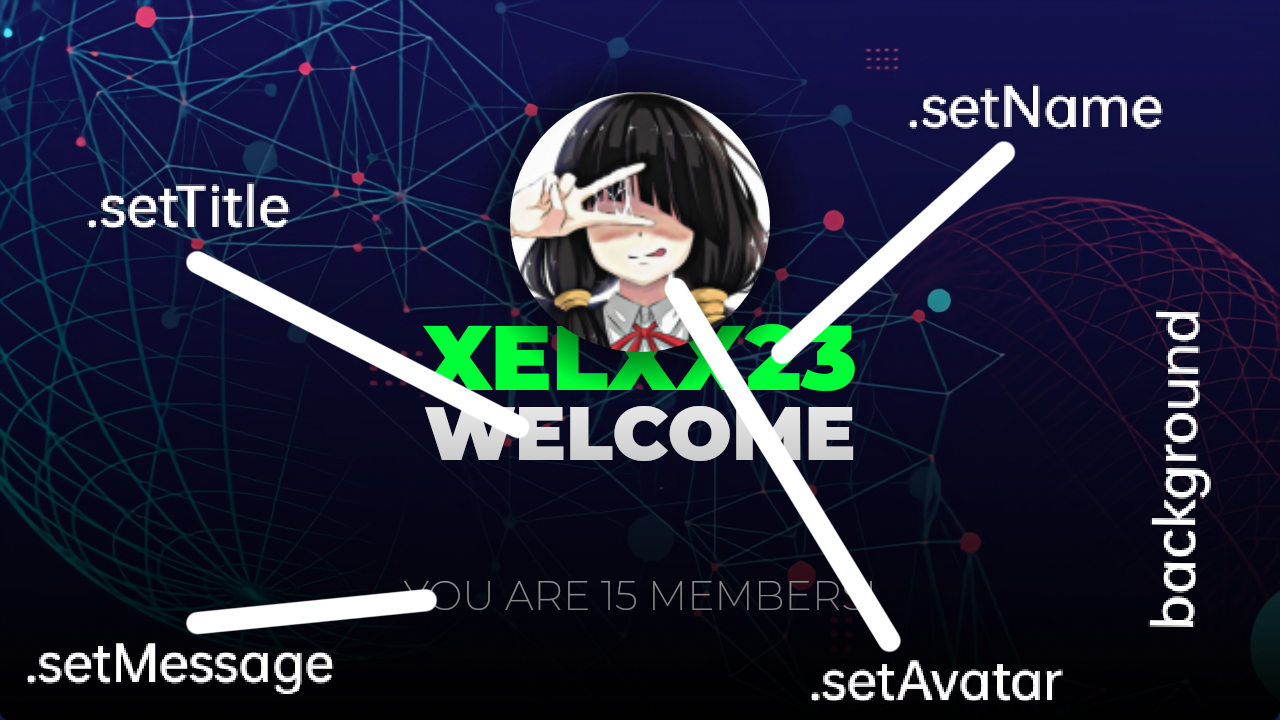
.setTitle(title: string) (optional)- Sets the title of the welcome card.
-
.setName(username: string) (optional)- Dynamically fetches the username into the welcome card.
-
.setAvatar(avatarURL: string) (required)- Sets the display avatar in the welcome card.
-
.setMessage(message: string) (optional)- Specifies a custom message into welcome card.
-
.setBackground(backgroundURL: string) (optional)- Sets a custom background image for the welcome card.
-
.setColor(colorCode: string) (optional)- Defines the color scheme of the
.setName, use the format without the # symbol.
- Defines the color scheme of the
👤 Remii
- Website: https://fypmoon.org
- Twitter: @shioriikwkmi
- Github: @oneofremii
Contributions, issues and feature requests are welcome!
Feel free to check issues page. You can also take a look at the contributing guide.
Give a ⭐️ if this project helped you!