svg-path-sdf 
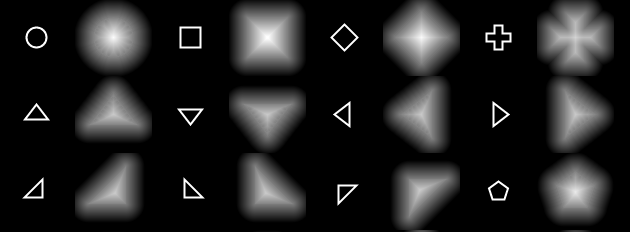
Create signed distance field for an svg path data.

Usage
let pathSdf = let arr = arr has 200×200 elements with value from 0..1 range, corresponding to distance. The path is drawn at the center of the sdf fitting to the minimum side.
distances = pathSdf(path, options|shape?)
| Option | Meaning |
|---|---|
width,w, height,h or shape |
Output sdf size in px, defaults to 200×200. |
cutoff, radius |
SDF parameters for bitmap-sdf, by default detected from shape to fit min side. |
viewBox |
View box for the path data. If not defined, it is detected as path bounds via svg-path-bounds. |
stroke |
Whether to stroke shape. Positive number will stroke outside the amount of pixels, negative number will stroke inside, 0-ish will disable stroke. |
License
(c) 2017 Dima Yv. MIT License
Development supported by plot.ly.
