import React from 'react';
import { StyleSheet } from 'react-native';
const styles = StyleSheet.create({
searchOptionBar:{
height: 50,
backgroundColor: colors.pageBackground,
borderBottomColor: 'black',
borderBottomWidth: StyleSheet.hairlineWidth
},
searchOptionButton: {
width: 80,
height: 30,
borderRadius: 12,
borderWidth: StyleSheet.hairlineWidth,
borderColor: 'blue',
backgroundColor: 'blue'
},
buttonText:{
color:'white',
fontSize:14
}
})
import SearchOptionBar from 'rn-search-option-bar';
class SearchOptionBarExample extends React.Component {
render(){
return(
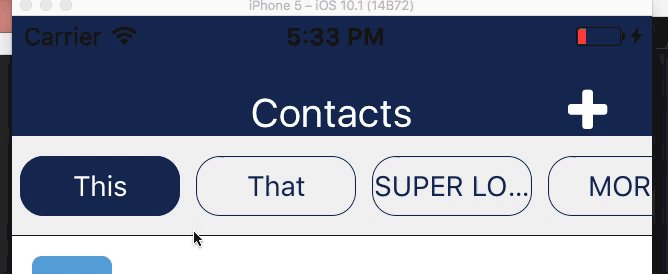
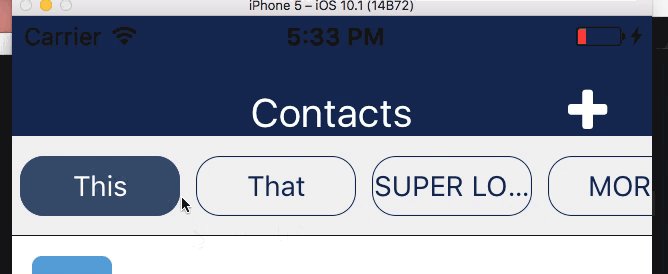
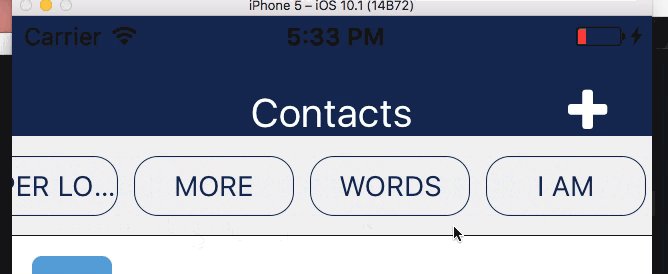
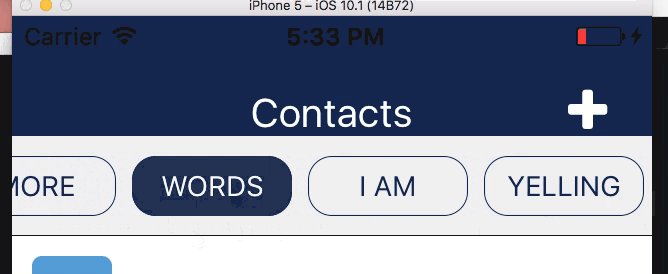
<SearchOptionBar
onPress={ (opt) => console.log(opt) }
options={ peopleSearchCategories }
containerStyle={ styles.searchOptionBar }
buttonStyle={ styles.searchOptionButton }
textStyle={ styles.buttonText }
/>
)
};
}