react-price
React price component
Demo: vovanr.github.io/react-price

Install
npm install --save react-priceUsage
See: example
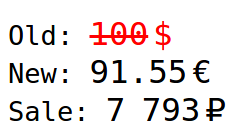
; const price = <div> <div> <small>Old: </small> <Price cost=100 currency="$" type="old"/> </div> <div> <small>New: </small> <Price cost=9155 currency="€"/> </div> <div> <small>Sale: </small> <Price cost="7 793" currency="₽"/> </div> </div>; ReactDOM;Api
PricepropTypes = cost: PropTypesany className: PropTypesstring currency: PropTypesany currencyFirst: PropTypesbool prefix: PropTypesany postfix: PropTypesany type: PropTypes;PricedefaultProps = cost: null className: '' currency: null currencyFirst: false prefix: null postfix: null type: 'def';License
MIT © Vladimir Rodkin



