react-native-swipeable-view-stack 

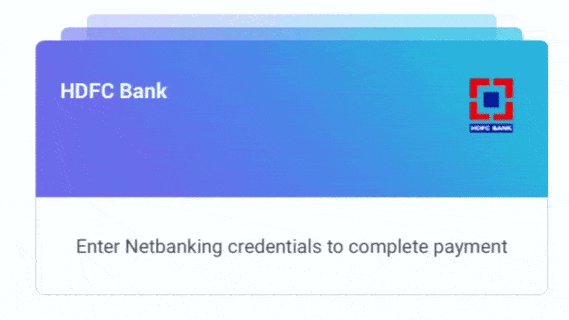
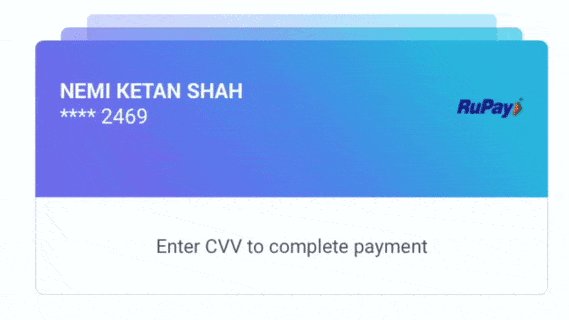
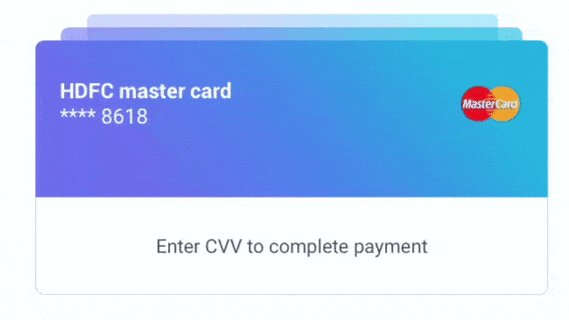
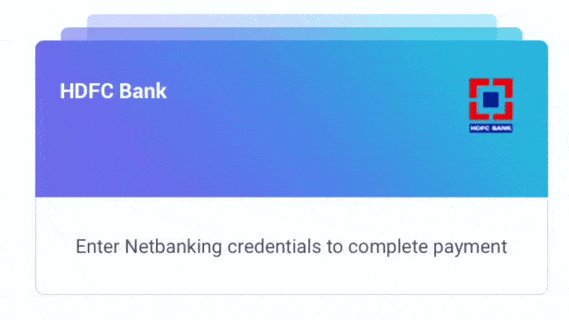
This is an interactive swipeable view stack npm package. Users can pan left or right on the frontmost view to naviagte to the next view. Data set is looped by defaut.
Swipeable View Stack for React Native

Installation
$ npm install --save react-native-swipeable-view-stackImport and Basic Usage
Import
var ReactNativeSwipeableViewStack = ;;Basic Usage
<ReactNativeSwipeableViewStack = = = = = =/>Props
-
onSwipe( swipedIndex: number ): (Optional) Gets called when navigation is about to take place.
-
initialSelectedIndex: number: (Optional) Element at index to be shown at the top of the stack initially.
-
stackSpacing: number: (Optional) Top spacing between stacked views.
-
data: Array: Array of Elements that'll be represented by this component.
-
onItemClicked( element: ~Clicked Element ): Function: Function to be executed when the frontmost card is clicked.
-
renderItem( element: ~Array Element): Function: Inputs a function that returns view items of stack.
Important Note
*** You have to specify the width & height of renderItem view, otherwise you might see unusual behaviour.
License
ISC © Rajat Soni