react-native-masonry-gridview
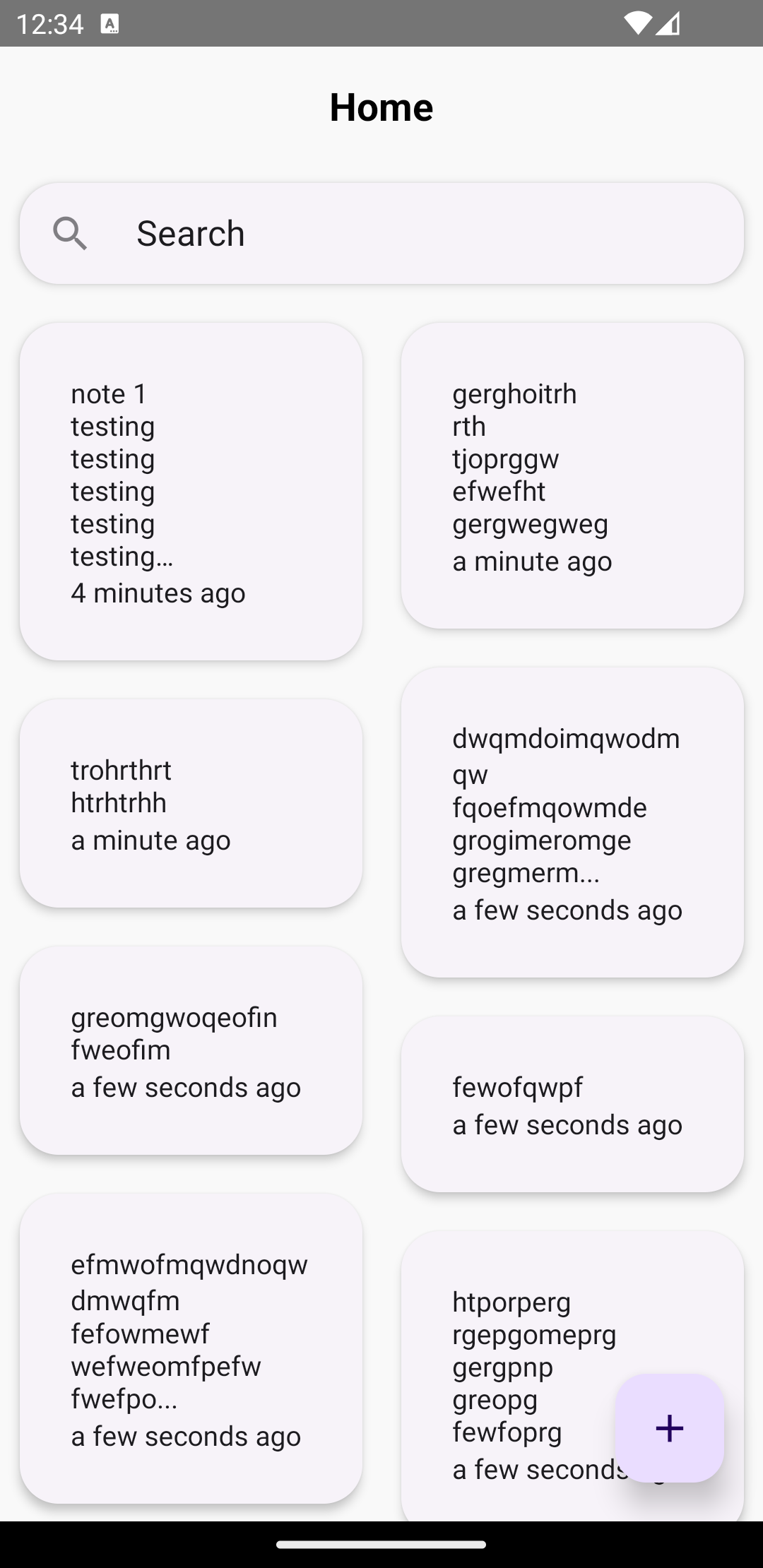
A React Native component for rendering a masonry layout of items in columns.
Installation
npm install react-native-masonry-gridviewUsage
import { MasonryGridView } from 'react-native-masonry-gridview';
// ...
<MasonryGridView
items={notes}
columns={2}
renderItem={(item) => <MasonryNote item={item} />}
/>;Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
License
MIT
Made with create-react-native-library