Flipbox
react-flipbox-animation let you use Flipbox animation in React
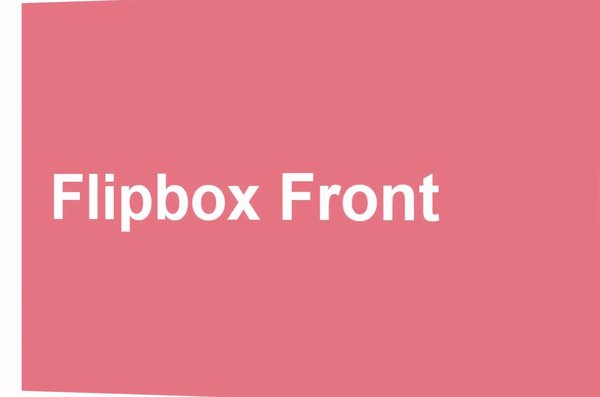
Example:
Example of code:
<Flipbox
trigger="mouseenter"
duration={1}
type="rotate-left"
thirdDimensional={{
enabled: true,
}}
>
<FlipboxFront>
<h1>Flipbox Front</h1>
</FlipboxFront>
<FlipboxBack>
<h1>Flipbox Back</h1>
</FlipboxBack>
</Flipbox>