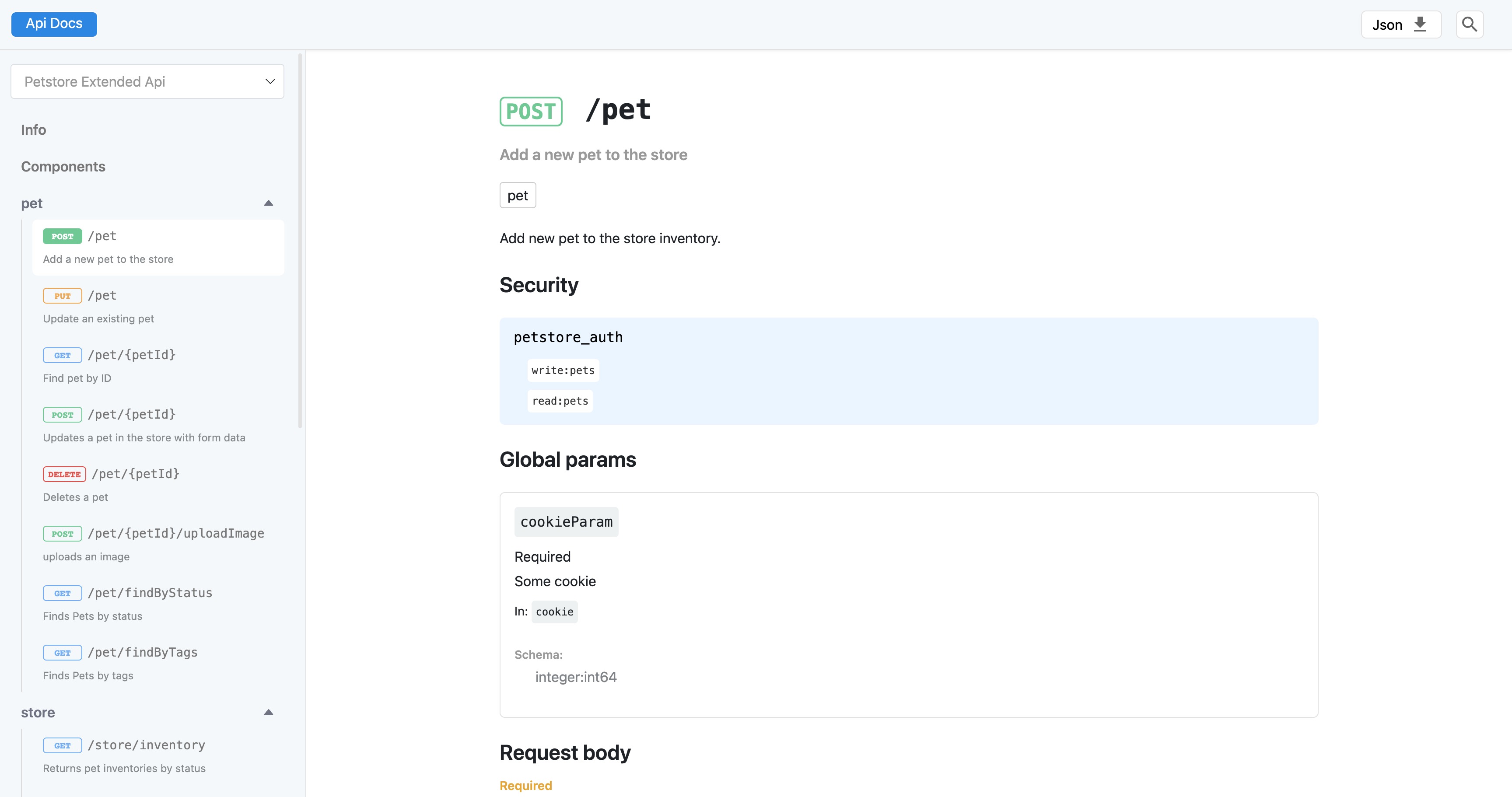
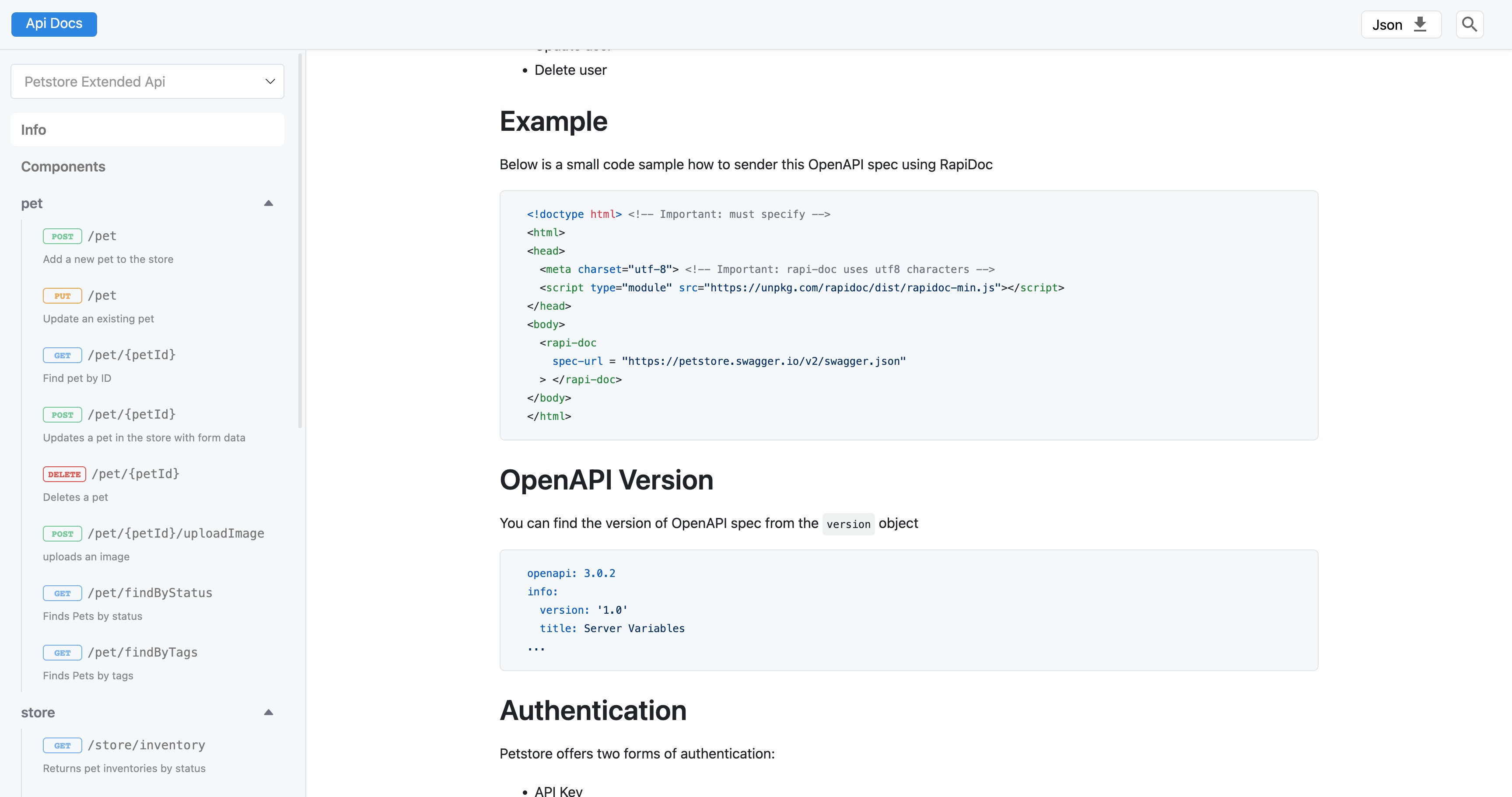
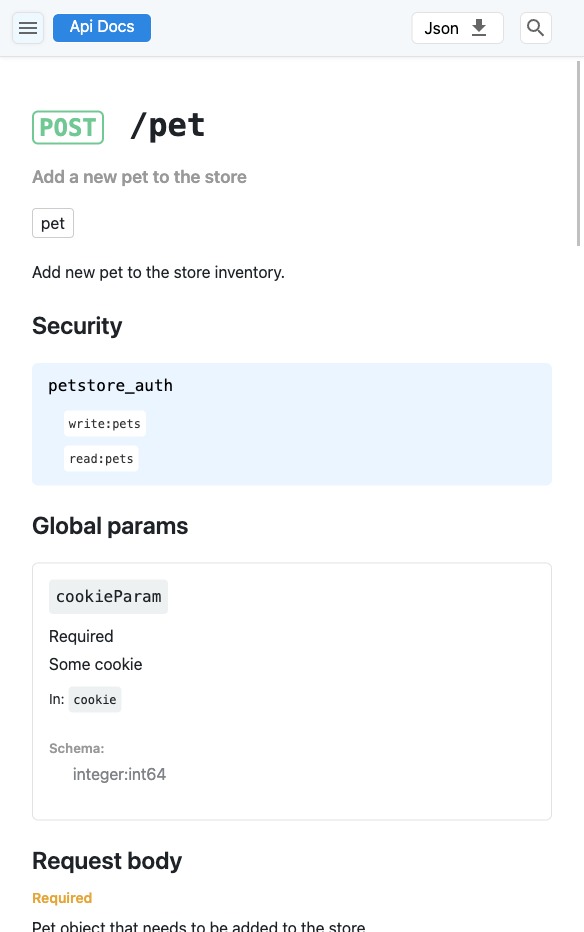
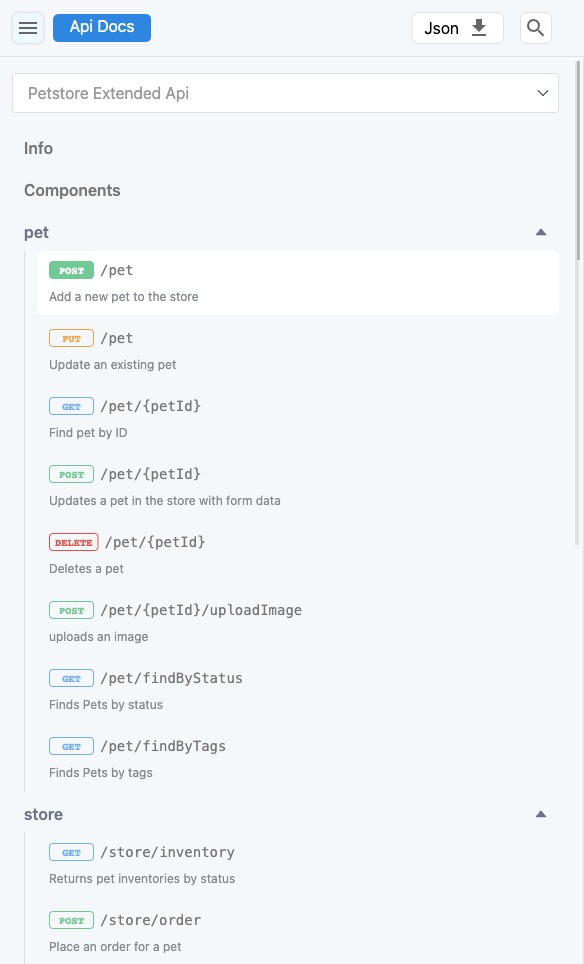
This module provides a simple way to display OpenAPI documentation in a Nuxt.js 2 & 3 application. It allows you to define an OpenAPI specification file and renders it using a set of reusable Vue.js components.
work with static and server target
| Version | Supported Nuxt Version |
|---|---|
| 3.0 | 2.x and 3.x |
| 4.0 | 2.x and 3.x |
| 5.0 | 3.x |
| 5.2 | > 3.7 |
for nuxt 3 need add vite.config.ts
import { defineConfig } from "vite";
export default defineConfig({
build: {
rollupOptions: {
external: ["vue/server-renderer"],
},
},
});- Version Information: The module is compatible with various Nuxt versions, supporting specific features based on the version.
- Release Notes: View Changes and Updates
- Demo and Examples: See it in Action
- Live Example: Lite example on StackBlitz
For detailed instructions, please refer to the official GitHub repository or the provided demo links.
- Add 'nuxt-openapi-docs-module' dependency to your project
npx nuxi@latest module add nuxt-openapi-docs-module- Add 'nuxt-openapi-docs-module' to the 'modules' section of 'nuxt.config.ts'
nuxt 3
export default defineNuxtConfig({
modules: [
'nuxt-openapi-docs-module'
]
})nuxt 2
module.exports = {
modules: [
'nuxt-openapi-docs-module',
],
}-
create 'docs/openapi; folder in root project dir(not src) or change path - 'folder' parameter
-
You can use Vue Devtools "Routes" section to see new routes.
You can customize the behavior of the module by providing options in the nuxt.config.js file.
module.exports = {
modules: [
[
'nuxt-openapi-docs-module',
{
folder: './docs/openapi',
name: 'OpenApiDocs',
files: function() {return { 'News-API': 'News API'}},
}
],
],
// ...
}- 'folder' (default: ./docs/openapi): the folder where your OpenAPI specification files are located.
- 'name' (default: OpenApiDocs): the name of the main component used to render the OpenAPI documentation.
- 'path': the component url for docs.
- 'files': function with files list in OpenApiDocs folder, files: function() {return { 'News-API': 'News API'}}.
- 'debug': print debug information to console, Default: false
- 'list': Toggling the list of documents, Default: false
-
'locales': array wit enabled locales, Default: ['en'] Support:
['en', 'fr', 'de', 'ru', 'ch', 'es', 'hi', 'ar', 'zh', 'pt''bn', 'it', 'ja', 'jv', 'ko', 'pa', 'ta', 'te', 'tr'] - 'logo': svg logo in string
- 'footer': doc footer
The default folder structure for your OpenAPI specification files should look like this:
docs/
openapi/
api1.yaml
api2.yamlLocalization works together with the i18n plugin
- Add info - x-locales
info:
# ...
x-locales:
en: English
ru: Русский- Add locale text
/pet:
post:
# ...
summary: Add a new pet to the store
x-summary-ru: Добавить нового питомца в магазинExample: playground2/docs/openapi/localization.yaml and playground2/nuxt.config.js
Here's a description of all the properties and methods of the OpenApiPlugin interface:
-
addParam(pos: 'headers'|'query'|'postData'|'path'|'cookie', name: string, value: string, type?: string): voidThis method allows you to add a parameter to the API documentation. The pos parameter specifies the position of the parameter (headers, query, postData, path, or cookie), while name and value specify the name and value of the parameter, respectively. The type parameter is optional and specifies the data type of the parameter. -
clearParams(): voidThis method clears all the parameters that have been added to the API documentation. -
addLocale(lang: string, locale: {[key: string]: string}): voidThis method allows you to add a translation for a specific language. The lang parameter specifies the language code (e.g., "en", "fr", "es"), while the locale parameter is an object that maps translation keys to their respective translations. -
setAccess(accessor: (path: string) => boolean): booleanThis method sets the accessor function that determines whether the user has access to a specific file. The accessor function takes a file path as input and returns a boolean indicating whether the user has access. -
setRouteInfo(routeInfo: (file: string, url: string, method: string) => string|null): void;add route info to path
Example: example/plugins/auth.js
context.$openapidoc.setAccess((file) => {
return file !== 'no-access';
})
context.$openapidoc.setFooter('<div><b>Nuxt OpenApi doc panel</b> </div>')# Install dependencies
npm install
# Generate type stubs
npm run dev:prepare
# Develop with the playground with nuxt
npm run dev
# Build the playground
npm run dev:build- Create custom page, for example
pages/docs/petstore_extended/:locale/custom/page1.vue
- 'docs' - path from config (docs default)
- 'petstore_extended' - doc name
- ':locale' - locale (en default)
- 'custom' - static path
- 'page1' - page name
- create vue component, for example
page1.vue
<template>
<div class="items-top min-h-screen bg-gray-100 sm:items-center sm:pt-0">
<client-only>
<div v-html="content"></div>
</client-only>
<hr>
<div>my custom page</div>
</div>
</template>
<script setup lang="ts">
defineI18nRoute({
locales: ['en', 'ru'],
});
definePageMeta({
layout: 'open-api-layout-petstore_extended',
});
</script>where open-api-layout-petstore_extended is open-api-layout-${doc_name}
here you need to replace the page parameter to you page name
- add custom routes to openapi specification
x-custom-path:
title: 'Custom'
description: 'Custom pages'
paths:
page1:
title: 'Custom page 1'
description: 'Custom pages 1'page1 - your file name
Example playground2/docs/openapi/page.yaml