grunt-image
Optimize PNG, JPEG, GIF, SVG images with grunt task.
Install
$ npm install --save-dev grunt-mega-imageUsage
This is an example of gruntfile.js.
module { grunt; grunt;};options attributes are optional. If you don't want to set as optimizer, set false. When you omitted, the optimizer will be applied.
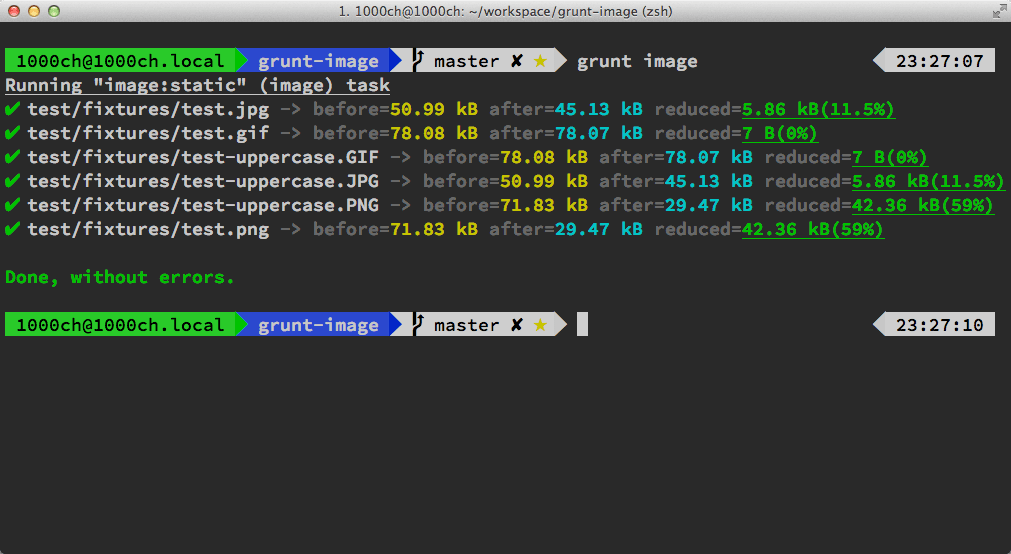
Result