generator-magetwo-code 


What it does
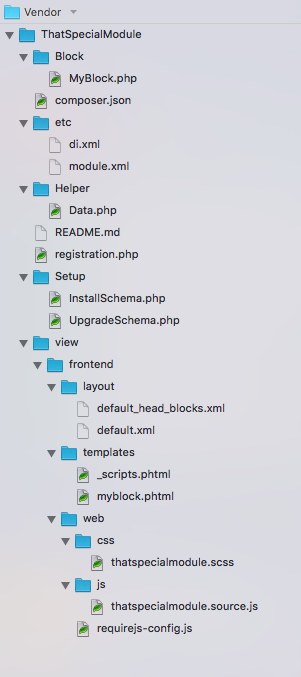
This generator creates a simple, frontend oriented, barebone Magento2 module
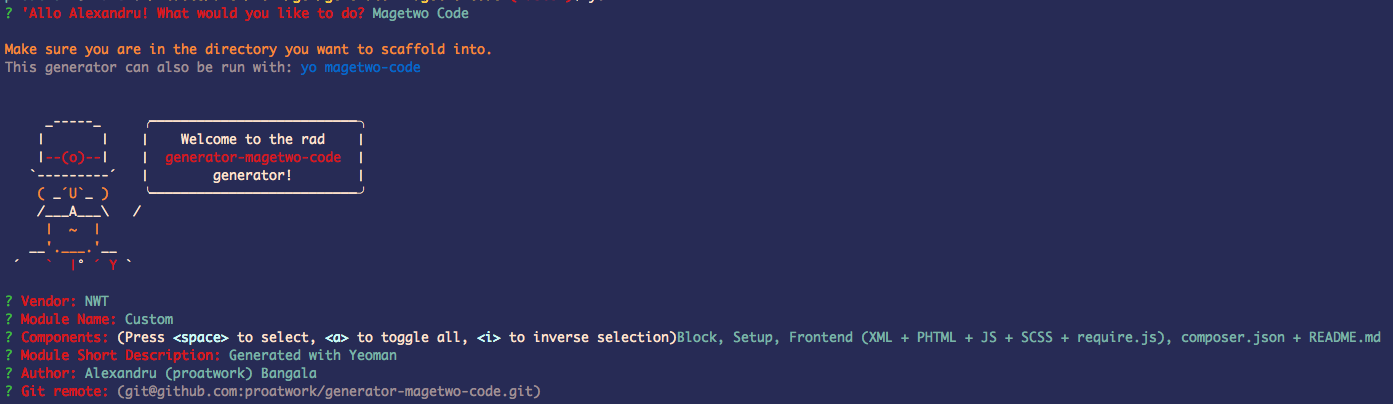
Navigate into app/code/ and run yo magetwo-code or yo
⚠️ If you add a remote URL when you are prompted, the generator will automatically init a new repo inside your module.
Headsup!
I made the generator with CodeKit in mind, so
.scssshould be compiled to.cssexample.source.jsshould be compiled/compressed toexample.js(or whatever name you like)


Installation
First, install Yeoman and generator-magetwo-code using npm (we assume you have pre-installed node.js).
npm install -g yonpm install -g generator-magetwo-codeThen generate your new project:
yo magetwo-codeor simply write
yoand select Magetwo Code
Updating
You can update by running yo and then selecting Update your generators
TODO
- Add widget support
- Add support for creating system config menus
Getting To Know Yeoman
- Yeoman has a heart of gold.
- Yeoman is a person with feelings and opinions, but is very easy to work with.
- Yeoman can be too opinionated at times but is easily convinced not to be.
- Feel free to learn more about Yeoman.
License
Apache-2.0 © Alexandru (proatwork) Bangala