draft-js-markdown-shortcuts-plugin
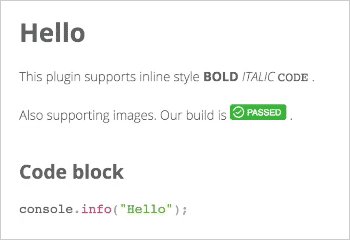
A DraftJS plugin for supporting Markdown syntax shortcuts
This plugin works with DraftJS Plugins wrapper component.

Usage
npm i --save draft-js-markdown-shortcuts-pluginthen import from your editor component
;Example
;;;; const plugins = ; { superprops; state = editorState: EditorState ; } { this; }; { return <Editor editorState=thisstateeditorState onChange=thisonChange plugins=plugins />; }License
MIT. See LICENSE
