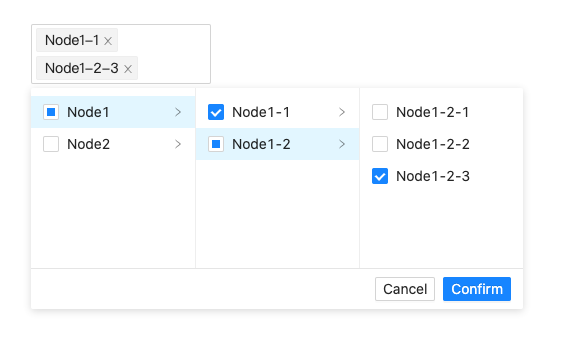
antd-multi-cascader
A multiple cascader component for antd
How to use?
npm install antd-multi-cascader or yarn add antd-multi-cascader
const [value, setValue] = React.useState<string[]>([]);
return (
<MultiCascader
value={value}
onChange={setValue}
data={options}
placeholder="Select Cities"
/>
)Props
| Props | Type | Description |
|---|---|---|
| value | string[] | Selected value |
| data | TreeNode[] | Cascader options TreeNode { title: string, value: string, children?: TreeNode, isLeaf?: boolean } |
| allowClear | boolean | Whether allow clear |
| placeholder | string | The input placeholder |
| onChange | (newVal) => void | Callback when finishing value select |
| selectAll | boolean | Whether allow select all |
| className | boolean | The additional css class |
| style | React.CSSProperties | The additional style |
| disabled | boolean | Whether disabled select |
| okText | string | The text of the Confirm button |
| cancelText | string | The text of the Cancel button |
| selectAllText | string | The text of the SelectAll radio |
| onCascaderChange | (node: TreeNode, operations: { add: (children: TreeNode[]) => TreeNode[] }) => void | Trigger when click a menu item |
| popupTransitionName | string | Should set 'ant-slide-up' manually if antd version greater than 4.13.0 |
| getPopupContainer | (props: any) => HTMLElement | Parent Node which the selector should be rendered to. Default to body. When position issues happen, try to modify it into scrollable content and position it relative |
| maxTagCount | Max tag count to show. responsive will cost render performance | number | responsive |
Async Data Example
const [asyncOptions, setAsyncOptions] = React.useState([
{
value: 'ParentNode1',
title: 'ParentNode1',
// tell component this node is not a leaf node
isLeaf: false,
},
{
value: 'ParentNode2',
title: 'ParentNode2',
},
])
const handleCascaderChange = React.useCallback((node, { add }) => {
// call add function to append children nodes
if (node.value === 'ParentNode1' && !node.children) {
setTimeout(() => {
setAsyncOptions(
add([
{
value: 'ParentNode1-1',
title: 'ParentNode1-1',
},
])
)
}, 1000)
}
}, [])
<MultiCascader
selectAll
data={asyncOptions}
onCascaderChange={handleCascaderChange}
placeholder="Async Data"
/>