@arg-def/dot-notation
Object readings and transformations using dot notation syntax
Demo
Play around with dot-notation and experience the magic!
Installation
npm install @arg-def/dot-notation --save
#or
yarn add @arg-def/dot-notationHow to use
Picking a value
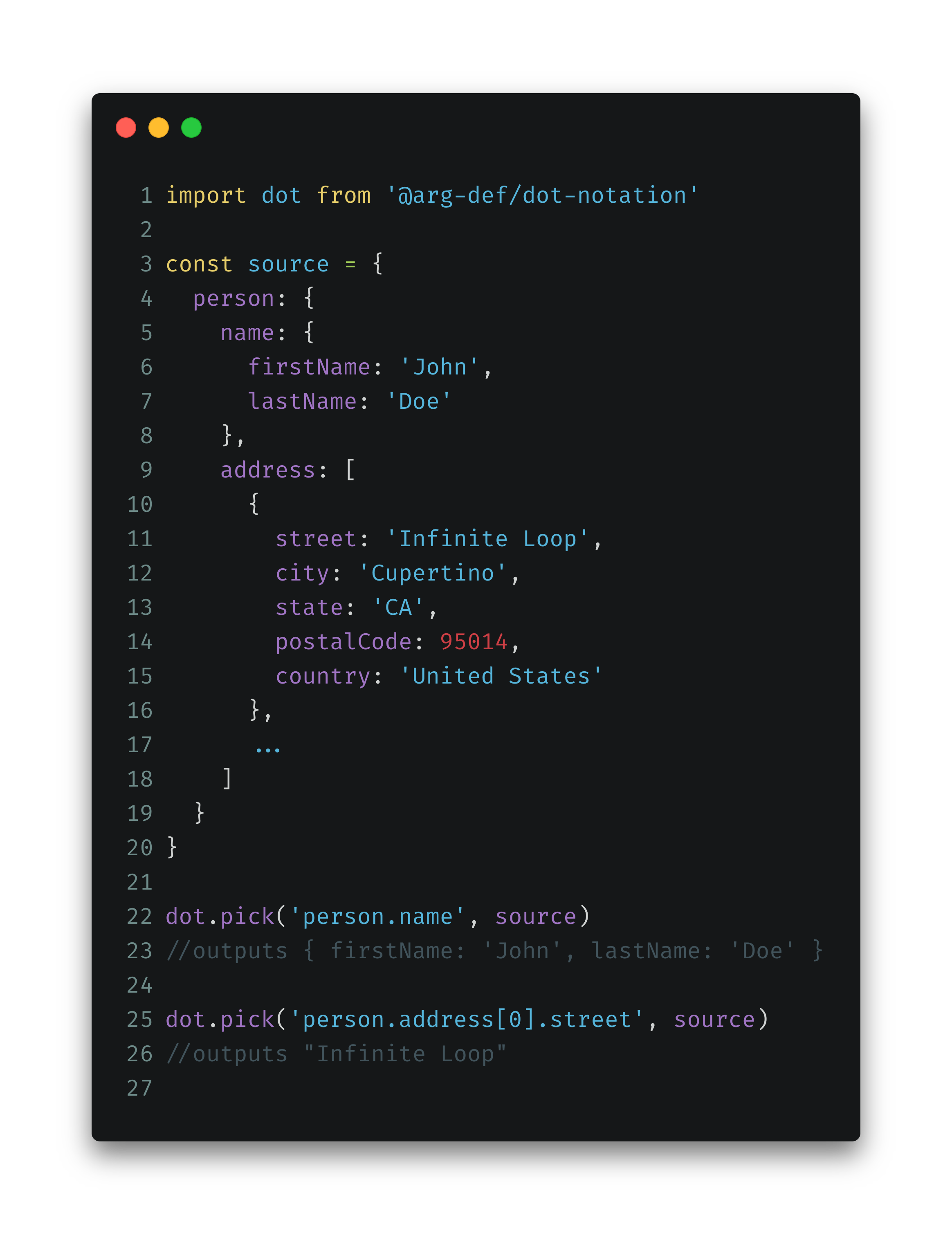
import dot from '@arg-def/dot-notation';
const source = {
person: {
name: {
firstName: 'John',
lastName: 'Doe'
},
address: [
{
street: 'Infinite Loop',
city: 'Cupertino',
state: 'CA',
postalCode: 95014,
country: 'United States'
},
]
}
};
dot.pick('person.name', source);
//outputs { firstName: 'John', lastName: 'Doe' }
dot.pick('person.address[0].street', source);
//outputs "Infinite Loop"Parsing an object
Conventional parsing
import dot from '@arg-def/dot-notation';
const source = {
'person.name.firstName': 'John',
'person.name.lastName': 'Doe',
'person.address[].street': 'Infinite Loop',
'person.address[].city': 'Cupertino',
'person.address[].postalCode': 95014,
};
dot.parse(source);
/* outputs
{
person: {
name: {
firstName: 'John',
lastName: 'Doe',
},
address: [
{
street: 'Infinite Loop',
city: 'Cupertino',
postalCode: 95014,
},
],
},
}
*/With multiple array items
import dot from '@arg-def/dot-notation';
const source = {
'person.name.firstName': 'John',
'person.name.lastName': 'Doe',
'person.address[0].street': 'Infinite Loop',
'person.address[0].city': 'Cupertino',
'person.address[0].postalCode': 95014,
'person.address[1].street': '1600 Amphitheatre',
'person.address[1].city': 'Mountain View',
'person.address[1].postalCode': 94043,
};
dot.parse(source);
/* outputs
{
person: {
name: {
firstName: 'John',
lastName: 'Doe',
},
address: [
{
street: 'Infinite Loop',
city: 'Cupertino',
postalCode: 95014,
},
{
street: 'g1600 Amphitheatre',
city: 'Mountain View',
postalCode: 94043,
},
],
},
}
*/Parsing single key
import dot from '@arg-def/dot-notation';
const source = 'person.name';
const value = 'John Doe';
dot.parseKey(source, value);
/* outputs
{
person: {
name: 'John Doe',
},
}
*/