react-native-card-swipe
Beautiful Card Swiper to React Native
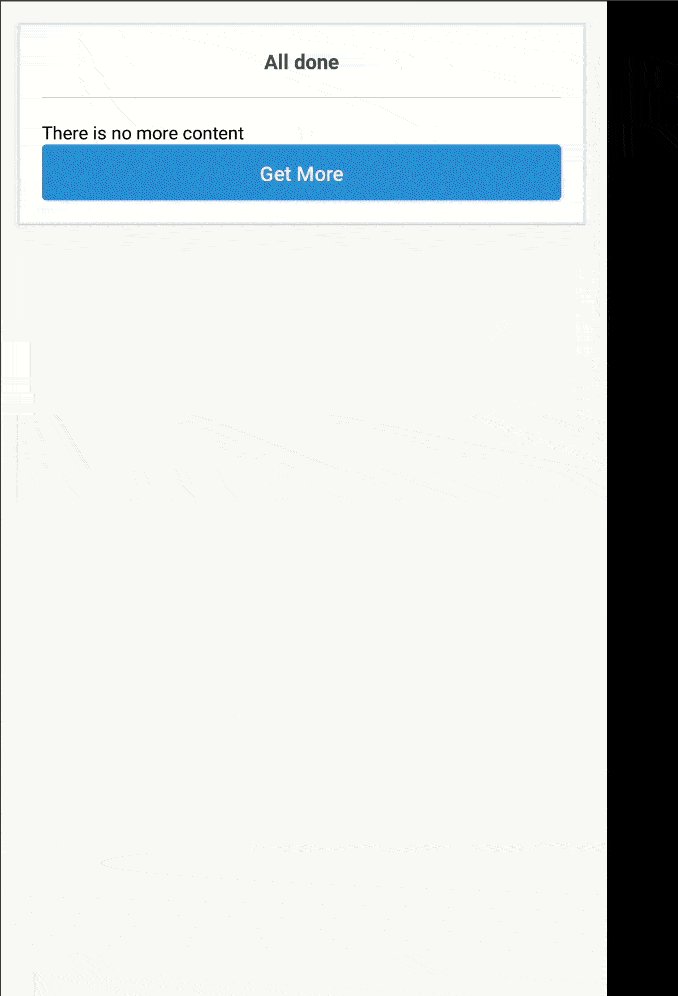
Examples

Installation
Yarn
yarn add react-native-card-swipeNpm
npm i react-native-card-swipeUsage
;;;; { superprops; thisstate = serverData: ; ; } { return <View style=alignSelf: 'center'> <Card key=itemtitle image=uri: itemurlToImage> <Text style=marginBottom: 10 height: 50 width: null> itemdescription </Text> </Card> </View> ; } { return <Card title="All done"> <Text>There is no more content</Text> <Button title="Get More" /> </Card> ; } { return <View style=stylescontainer> <CardSwiper data=thisstateserverData renderCard=thisrenderCard onSwipeLeft= console onSwipeRight= console renderNoMoreCards=thisrenderNoMoreCards /> </View> ; } const styles = StyleSheet;; Options/Props
<CardSwiper data=thisstateserverData renderCard=thisrenderCard onSwipeLeft= console onSwipeRight= console renderNoMoreCards=thisrenderNoMoreCards/> ## License MIT © Kush Kumarhttps://github.com/kush11/react-native-card-swipe)