react-edit-list
Universal Editable List React Component
react-edit-list allows for easy creation of editable lists in React that can be interfaced with a database
- Fully customizable
- Zero-dependency
- Supports async callbacks for calling externals APIs
- Supports input validation
- Supports optional
nullfields - Supports custom field types
Installation
npm i --save react-edit-layersUsage
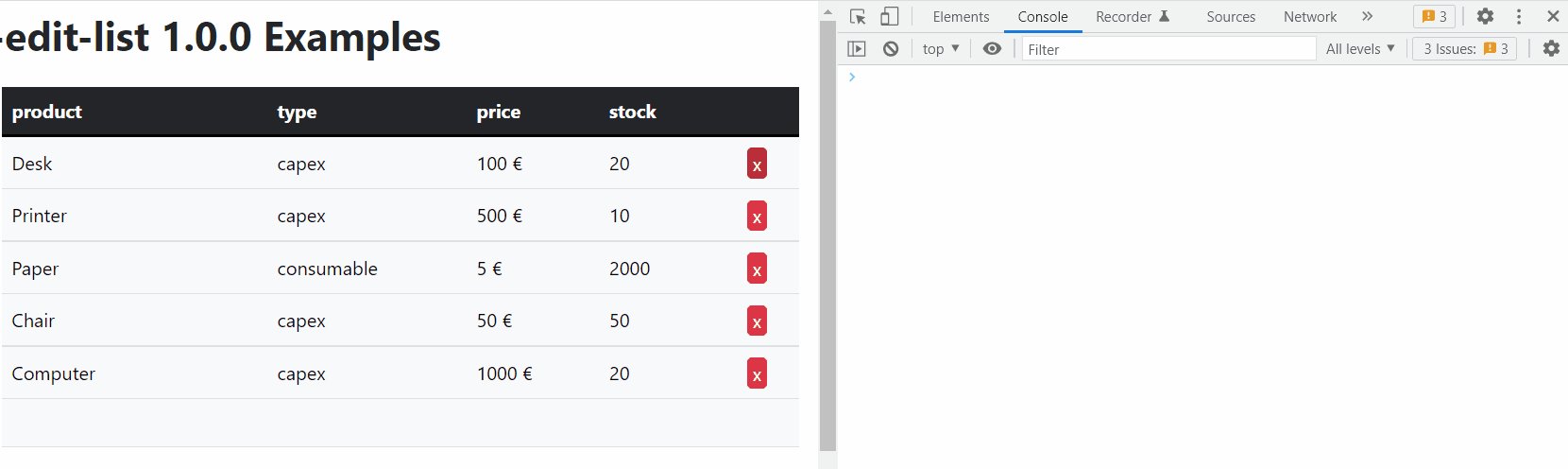
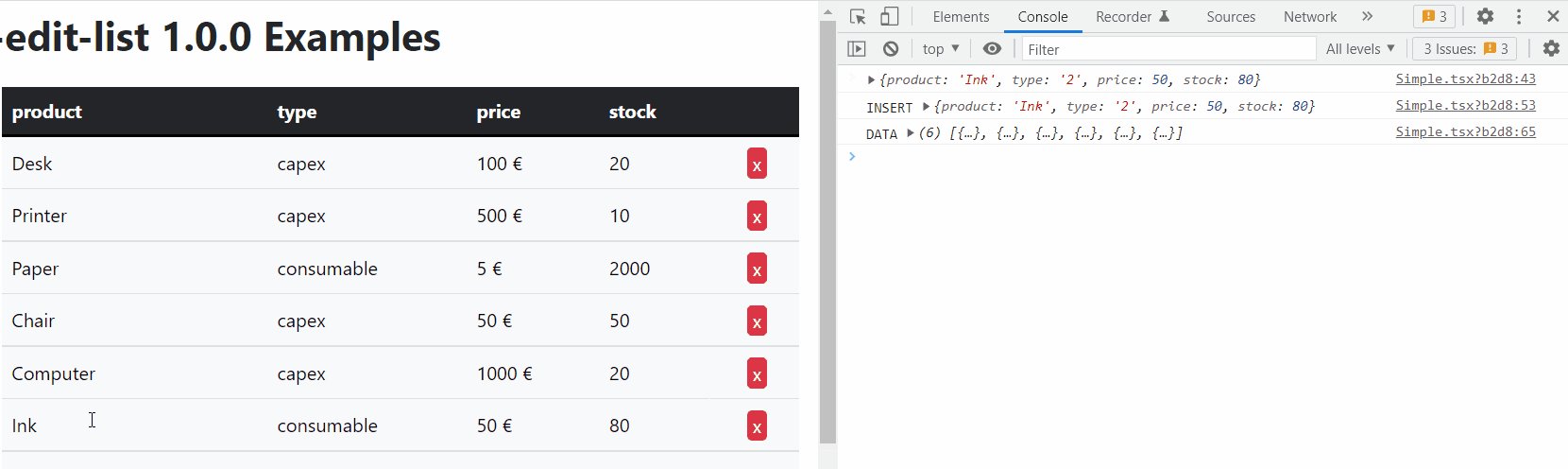
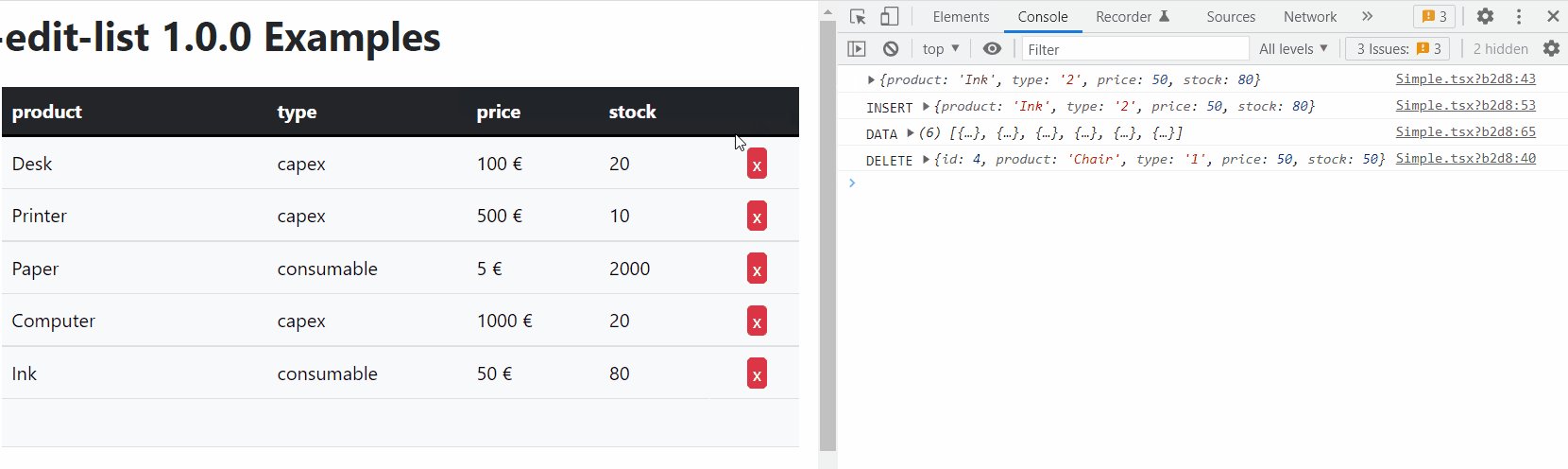
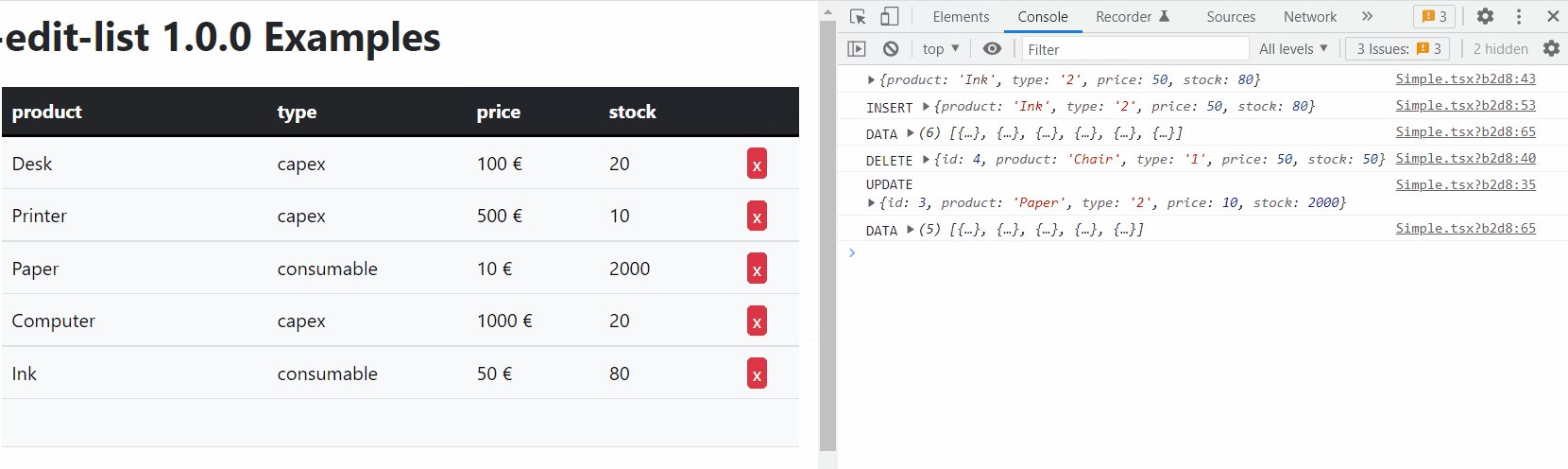
Refer to the examples
API
Table of Contents
Element
Field type
id means a hidden field that will be carried on by react-edit-list without any processing
string and number have default rendering and input components
custom allows you to define your own rendering and input components
Passing an array of name/value pairs allows defining of an enum field
Type: ("id" | "string" | "number" | Array<{name: string, value: (string | undefined)}> | "custom")
Schema
Schema for the data