Get Started | Demonstration | Documentation
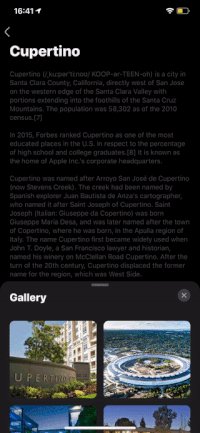
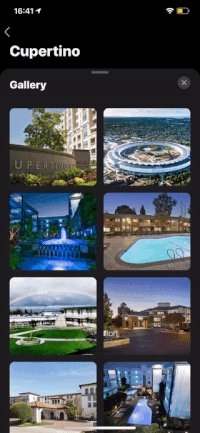
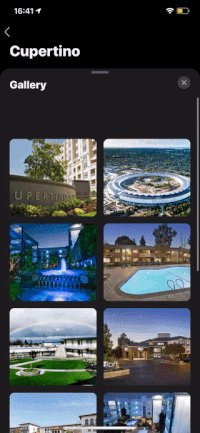
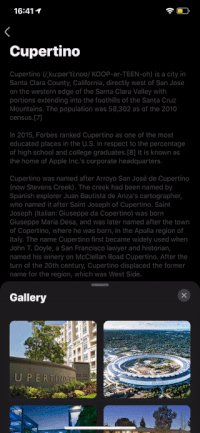
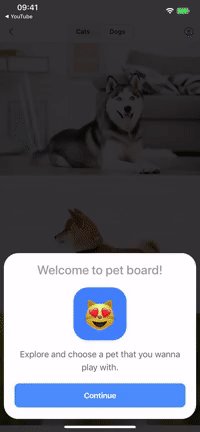
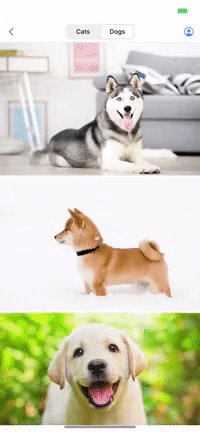
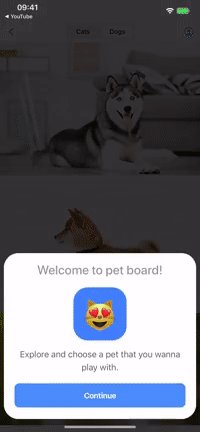
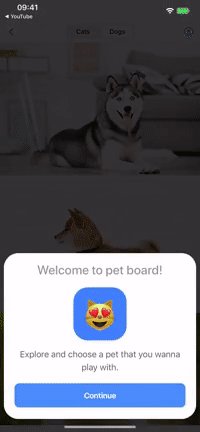
Cupertino Panes
Cupertino Panes is multi-functional modals, cards & panes with touch technologies.
One instance – Thousands solutions.
- Small. 12kb (minified and gzipped bundle with all modules). No dependencies.
- Reusable. Create your configuration once. Use everywhere.
- Modularized. Add extra features to your panes and create own modules.
- Accelerated. Hardware accelerated transitions and amazing native behavior.
- Progressive. Useful for mobile/web/hybrid applications.
Right like in Apple Maps, Apple Stocks, Apple Music and other modern apps.
⭐ We appreciate your star, it helps!
Financial Contributors
Become a financial contributor and help us sustain our community. [Contribute]
Individuals
Organizations
Support this project with your organization. Your logo will show up here with a link to your website. [Contribute]
Demonstration
- Modal
- Base
- Overflow Top
- Auto Height
- Top-to-Bottom
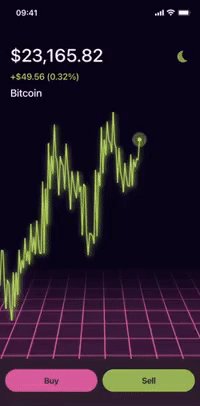
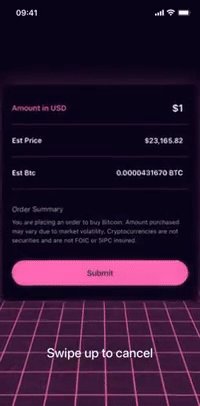
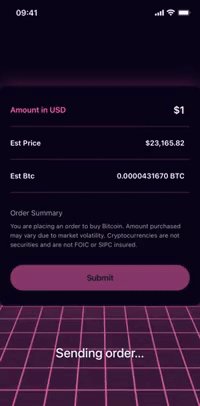
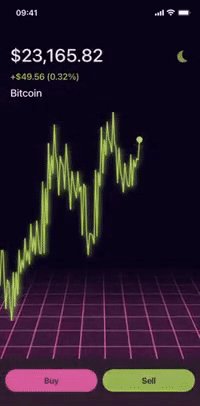
- Synthwave
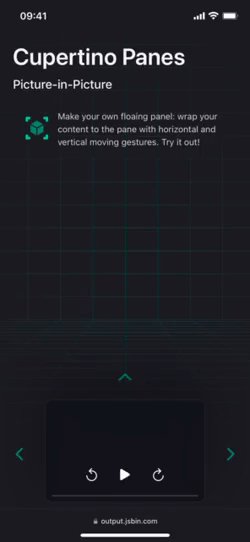
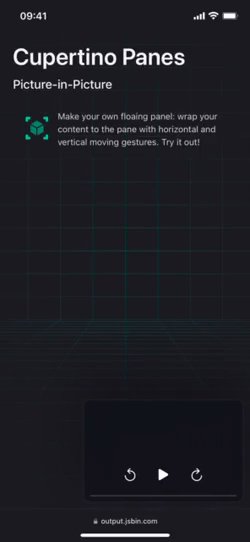
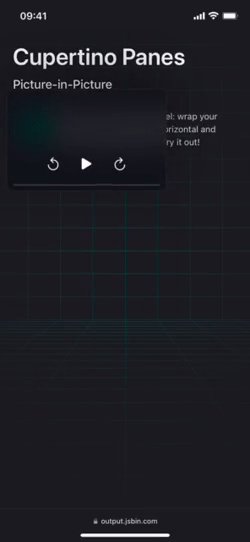
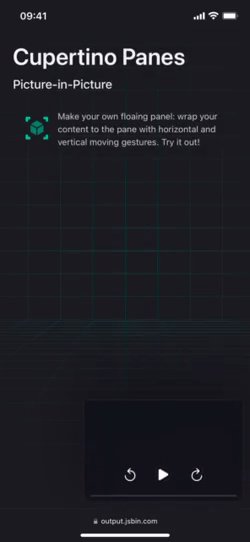
- Picture-in-Picture
- Rich notifications
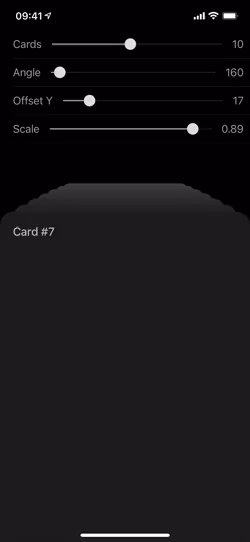
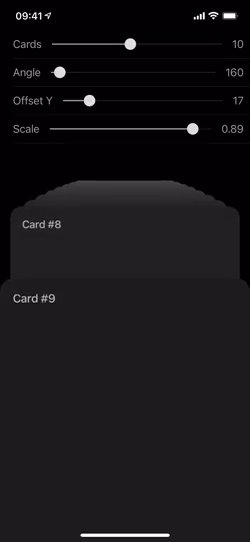
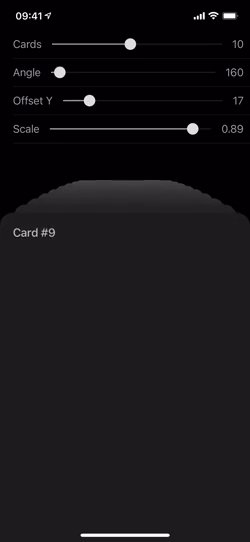
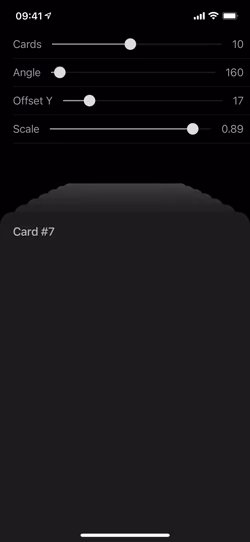
- Z-stack full
- Z-Stack simple
- 3D Push
- Backdrop drag-opacity
- Overflow Top-Middle
- Draggable Over
- Prevent Dismiss
- Follower
- Apple Clips
- Starbucks
Docs & Guidelines
Documentation moved here
Future Goals
Project under regularly maintanance and bug fixes. All new features and new investigations moved to open collective Goals
Contributors
We are welcome contributions of all kinds from anyone. Please review the contributing guideline.
Commit Message Format angular commit format
License
Licensed under the MIT License. View license.