For live demos of these components in action, please visit our CodeSandbox and Storybook demo pages.
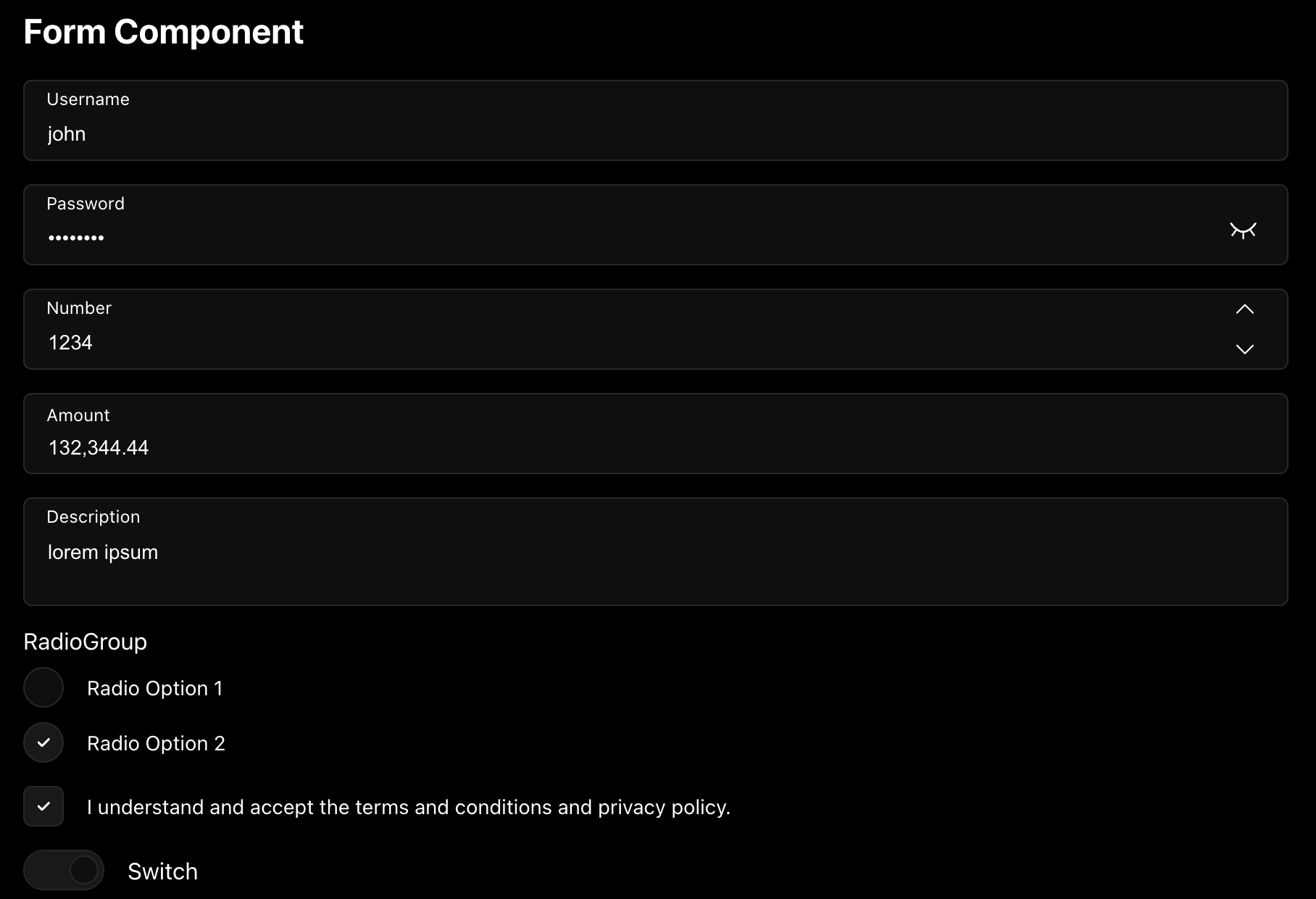
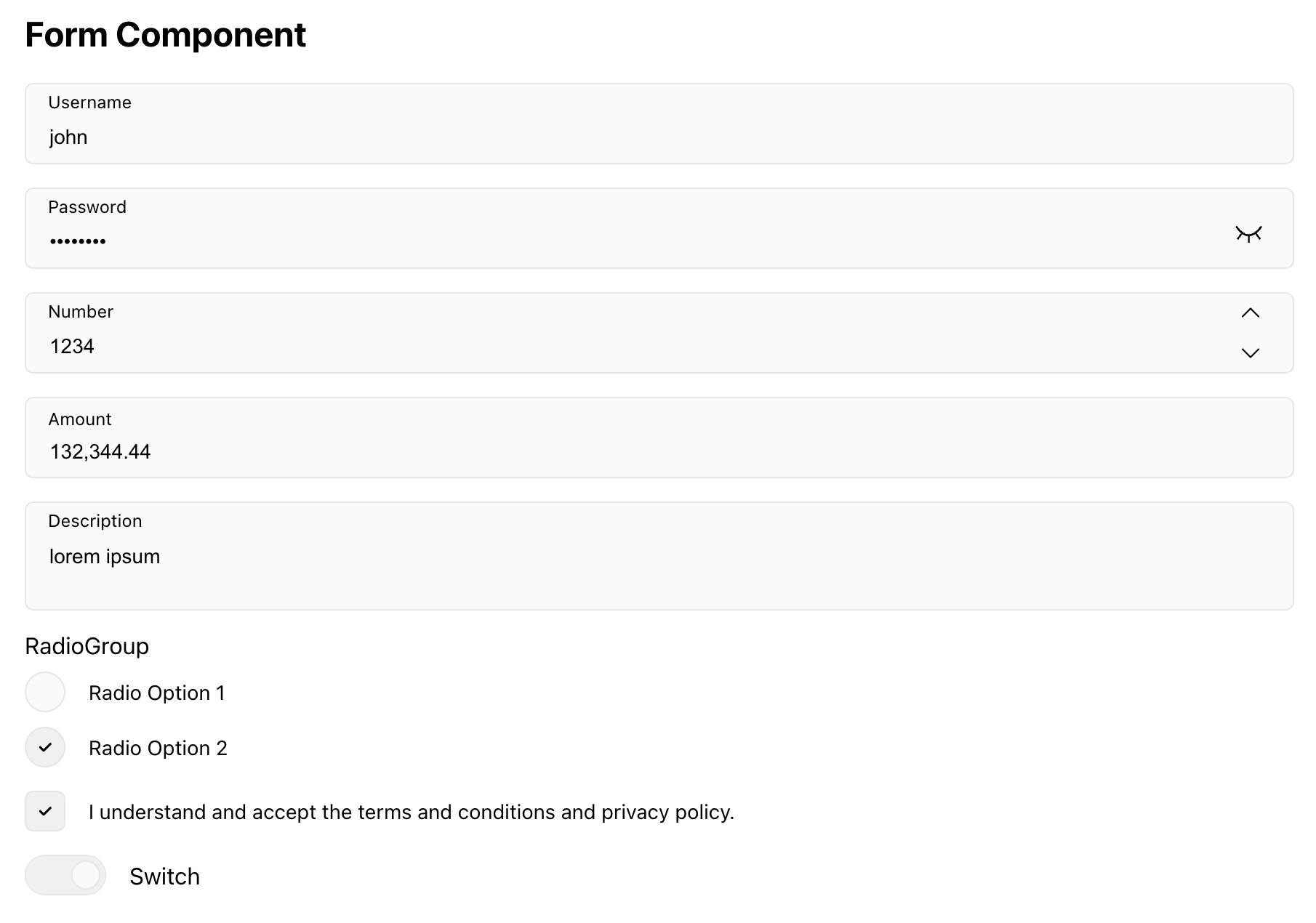
This npm package provides a set of form-related components for React. You can use these components to build forms with ease.
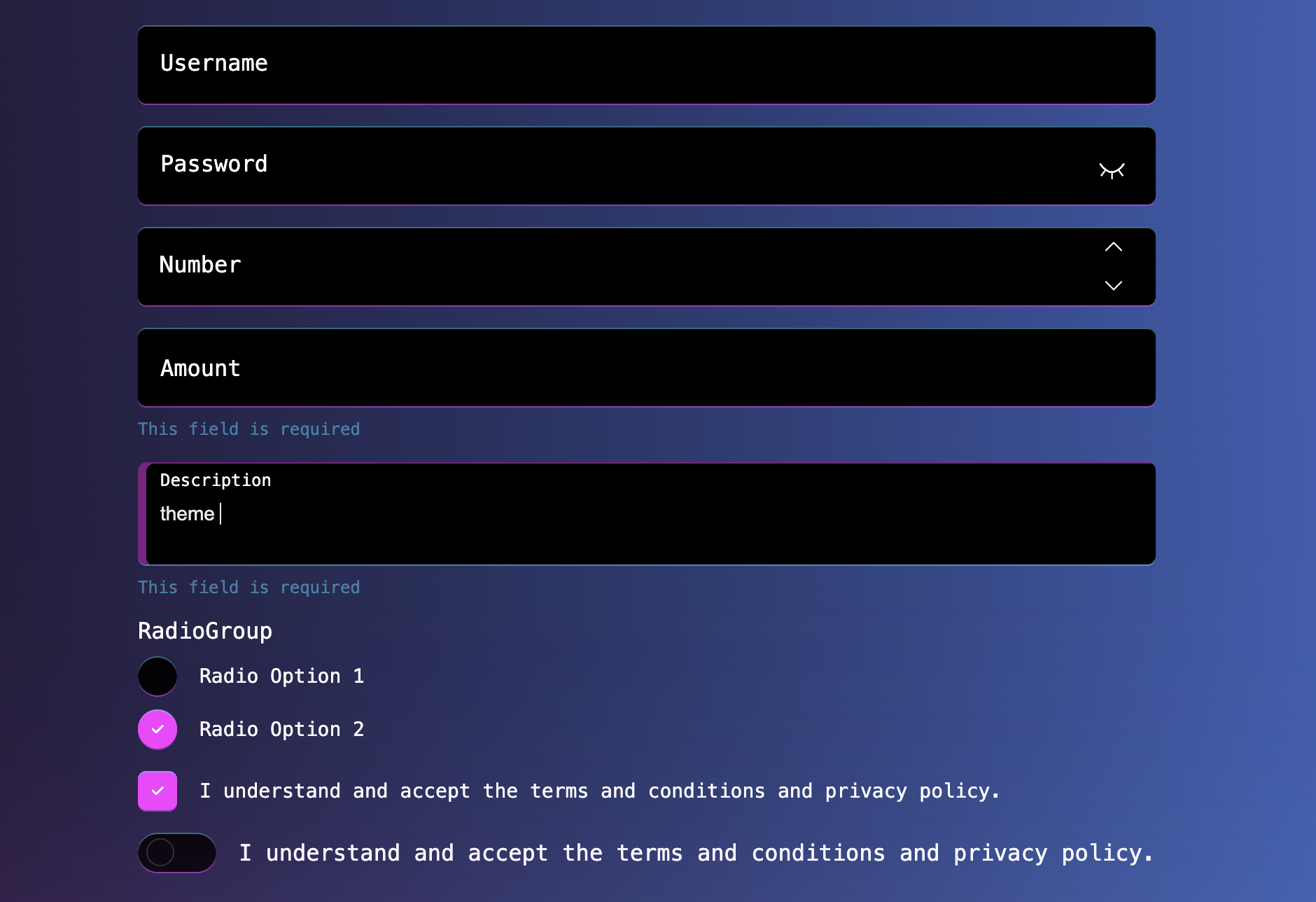
- CSS variables for theming are available for all components.
- Classnames are available for all components.
- Built-in dark mode support.
To install, you can use npm or yarn:
$ npm install --save @start-base/react-form-elements
or
$ yarn add @start-base/react-form-elements
Make sure to add css file to your app root file
import '@start-base/react-form-elements/index.css';Each form element can be use separately. You can import them like this:
import Input from '@start-base/react-form-elements/Input';
const Page = () => {
const [value, setValue] = useState('');
const onChange = (e) => {
const { name, value, type } = e.target;
setValue(value);
};
return <Input name="name" label="Input" value={value} onChange={onChange} />;
};
export default Page;or you can import all components from @start-base/react-form-elements like this:
import React, { useState } from 'react';
import {
Input,
Form,
Checkbox,
DatePicker,
} from '@start-base/react-form-elements';
const Page = () => {
const [inputs, setInputs] = useState({});
const onChange = (e) => {
const { name, value, type } = e.target;
setInputs((prevState) => ({
...prevState,
[name]: type === 'checkbox' ? !prevState[name] : value,
}));
};
return (
<Form>
<Input
label="Username"
name="username"
value={inputs.username}
onChange={onChange}
/>
<Checkbox
checked={inputs.agree}
label="I understand and accept the terms and conditions and privacy policy."
name="agree"
onChange={onChange}
/>
<DatePicker
label="Date"
name="date"
value={inputs.date}
onChange={onChange}
/>
</Form>
);
};
export default Page;The following props are available for each component:
| Name | Type | Default | Description |
|---|---|---|---|
| name | string |
Name of the input | |
| label | string |
null |
Label of the input |
| placeholder | string |
null |
Placeholder of the input |
| disableShrink | boolean |
false |
Position the label outside of the input |
| value |
string or number
|
Value of the input | |
| onChange | function |
Callback function that is fired when the value changes. | |
| inputClassName | string |
null |
Classname for input element |
| labelClassName | string |
null |
Classname for label element |
| errorClassName | string |
null |
Classname for error element |
| disabled | boolean |
false |
Disable the input |
| error |
string or boolean or object
|
null |
Error message to display below the input. if value is a boolean input border will be change. Also you can pass schema validator error objects. |
This component is a wrapper around react-currency-input-field component. All props from react-currency-input-field can be passed to this component.
| Name | Type | Default | Description |
|---|---|---|---|
| prepend |
string or element
|
null |
Prepend text to the input |
| append |
string or element
|
null |
Append text to the input |
| appendClassName | string |
null |
Classname for append element |
| prependClassName | string |
null |
Classname for prepend element |
This component is a wrapper around react-day-picker component. All props from react-day-picker can be passed to this component.
| Name | Type | Default | Description |
|---|---|---|---|
| calendarClassName | string |
null |
Classname for calendar element |
A basic checkbox input component.
| Name | Type | Default | Description |
|---|---|---|---|
| checked | boolean |
false |
Checked state of the checkbox |
A card-style checkbox group component for enhanced visual presentation.
| Name | Type | Default | Description |
|---|---|---|---|
| options | array |
[] |
Array of options to display |
| optionLabelClassName | string |
null |
Classname for option label |
| cardClassName | string |
null |
Classname for option card |
| direction | string |
column |
Options direction column or row
|
| hideInput | boolean |
true |
Input hide option |
A group of checkbox inputs managed together.
| Name | Type | Default | Description |
|---|---|---|---|
| options | array |
[] |
Array of options to display |
| optionLabelClassName | string |
null |
Classname for option label |
This component combined with Calendar component and Input component. All props from Calendar component and Input can be passed to this component.
| Name | Type | Default | Description |
|---|---|---|---|
| locale | object |
null |
date-fns locale object |
| format | string |
MM/dd/yyyy |
Date format |
| calendarClassName | string |
null |
Classname for calendar element |
This component combined with Calendar component and Select component. All props from Calendar component and Select can be passed to this component.
| Name | Type | Default | Description |
|---|---|---|---|
| value | object |
"" |
to - from object |
| locale | object |
null |
date-fns locale object |
| format | string |
MM/dd/yyyy |
Date format |
| calendarClassName | string |
null |
Classname for calendar element |
| numberOfMonths | integer |
2 |
Calender count to show date selection popup |
| separator | string |
" / " |
Separator for dates on showing input |
A wrapper component for form elements.
| Name | Type | Default | Description |
|---|---|---|---|
| children | ReactNode |
Children of the form |
A basic input component with options for prepending and appending elements.
| Name | Type | Default | Description |
|---|---|---|---|
| prepend |
string or element
|
null |
Prepend text to the input |
| append |
string or element
|
null |
Append text to the input |
| appendClassName | string |
null |
Classname for append element |
| prependClassName | string |
null |
Classname for prepend element |
This component combined with Calendar component and Select component. All props from Calendar component and Select can be passed to this component.
| Name | Type | Default | Description |
|---|---|---|---|
| value | array |
[] |
value array of MultipleDatePicker |
| locale | object |
null |
date-fns locale object |
| format | string |
MM/dd/yyyy |
Date format |
| calendarClassName | string |
null |
Classname for calendar element |
A numeric input component with options for prepending and appending elements.
| Name | Type | Default | Description |
|---|---|---|---|
| prepend |
string or element
|
null |
Prepend text to the input |
| appendClassName | string |
null |
Classname for append element |
| prependClassName | string |
null |
Classname for prepend element |
This component is a wrapper around input-otp component. All props from input-otp can be passed to this component.
| Name | Type | Default | Description |
|---|---|---|---|
| value | string |
Value of the input | |
| length | object |
Length of the code. | |
| timer | integer |
null |
OTP code timer limit of seconds. |
| onComplete | function |
Callback function that is fired when the all values entered. | |
| onResend | function |
Callback function that is fired when the time out and cliced resend button. | |
| format | array |
null |
Inputs Separation array. |
| separator | string |
"-" |
Separator element between inputs |
| resendLabel | string |
"Resend" |
Resend button text. |
A password input component with options for prepending and appending elements.
| Name | Type | Default | Description |
|---|---|---|---|
| prepend |
string or element
|
null |
Prepend text to the input |
| appendClassName | string |
null |
Classname for append element |
| prependClassName | string |
null |
Classname for prepend element |
This component is a wrapper around react-international-phone component. All props from react-international-phone can be passed to this component.
| Name | Type | Default | Description |
|---|---|---|---|
| defaultCountry | string |
us |
Default country code for phone starting code and flag |
A basic radio input component.
| Name | Type | Default | Description |
|---|---|---|---|
| checked | boolean |
false |
Checked state of the radio |
A card-style radio group component for enhanced visual presentation.
| Name | Type | Default | Description |
|---|---|---|---|
| options | array |
[] |
Array of options to display |
| optionLabelClassName | string |
null |
Classname for option label |
| cardClassName | string |
null |
Classname for option card |
| direction | string |
column |
Options direction column or row
|
| hideInput | boolean |
true |
Input hide option |
A group of radio inputs managed together.
| Name | Type | Default | Description |
|---|---|---|---|
| options | array |
[] |
Array of options to display |
| optionLabelClassName | string |
null |
Classname for option label |
This component is a wrapper around react-select component. All props from react-select can be passed to this component.
| Name | Type | Default | Description |
|---|---|---|---|
| options | array |
[] |
Array of options to display |
| classNames | object |
null |
ClassNames object for select components |
| components | object |
null |
Components object for select |
This component is a wrapper around rc-slider component. All props from rc-slider can be passed to this component.
| Name | Type | Default | Description |
|---|---|---|---|
| checked | boolean |
false |
Checked state of the switch |
A toggle switch component.
| Name | Type | Default | Description |
|---|---|---|---|
| checked | boolean |
false |
Checked state of the switch |
A textarea component with optional auto-grow functionality.
| Name | Type | Default | Description |
|---|---|---|---|
| autoGrow | boolean |
false |
Auto grow textarea |
You can use CSS variables to customize the look and feel of the components. Here's a list of all available variables:
--rfe-transparent: transparent;
--rfe-white: #fff;
--rfe-white-rgb: 255 255 255;
--rfe-black: #000;
--rfe-black-rgb: 0 0 0;
--rfe-color: #000;
--rfe-color-placeholder: #646464;
--rfe-color-error: #ff383e;
--rfe-border: #e6e6e6;
--rfe-background: #fafafa;
--rfe-background-selected: #f0f0f0;
--rfe-background-disabled: #e1e1e1;
--rfe-border-radius: 6px;
--rfe-font-size: 16px;
--rfe-placeholder-font-size: 14px;
--rfe-focused-font-size: 12px;
--rfe-error-font-size: 12px;
--rfe-input-height: 56px;
--rfe-spacing: 16px;
--rfe-label-spacing: 10px;
--rfe-focus: 0 0 10px #dcdcdc;
--rfe-font-family: 'Arial', sans-serif;You can use classnames to customize the look and feel of the components. Here's an example of how to use classnames:
.input {
&:focus {
}
}
.label {
}
.errorLabel {
}import { forwardRef } from 'react';
import Input from '@start-base/react-form-elements/Input';
import styles from './CustomInput.module.scss';
const CustomInput = forwardRef((props, ref) => (
<Input
ref={ref}
{...props}
inputClassName={styles.input}
labelClassName={styles.label}
errorClassName={styles.errorLabel}
/>
));
export default CustomInput;For more examples, please visit our CodeSandbox and Storybook demo pages.
Here's an example of using the form elements with react-hook-form:
import React, { useState } from 'react';
import { useForm, Controller } from 'react-hook-form';
import {
Input,
Form,
Checkbox,
DatePicker,
} from '@start-base/react-form-elements';
const Page = () => {
const [inputs, setInputs] = useState({});
const { control, register, handleSubmit, watch } = useForm();
const onSubmit = (data) => setInputs(data);
return (
<Form>
<Input
label="Username"
value={watch('username')}
{...register('username')}
/>
<Checkbox
label="I understand and accept the terms and conditions and privacy policy."
checked={watch('policy')}
{...register('policy')}
/>
<Controller
name="date"
control={control}
render={({ field }) => (
<DatePicker label="Date" value={watch('date')} {...field} />
)}
/>
<button onClick={handleSubmit(onSubmit)}>Submit</button>
</Form>
);
};
export default Page;Here's an example of using the form elements with react-hook-form and yup:
import React, { useState } from 'react';
import { useForm, Controller } from 'react-hook-form';
import {
Input,
Form,
Checkbox,
DatePicker,
} from '@start-base/react-form-elements';
import { yupResolver } from '@hookform/resolvers/yup';
import * as yup from 'yup';
const validationSchema = yup.object({
username: yup.string().required('Required').label('Username'),
date: yup.date().required('Required').label('Date'),
policy: yup.boolean().required('Required').label('Policy'),
});
const Page = () => {
const [inputs, setInputs] = useState({});
const {
formState: { errors },
control,
register,
handleSubmit,
watch,
} = useForm({
resolver: yupResolver(validationSchema),
});
const onSubmit = (data) => setInputs(data);
return (
<Form>
<Input
label="Username"
value={watch('username')}
{...register('username')}
error={errors.username}
/>
<Checkbox
label="I understand and accept the terms and conditions and privacy policy."
checked={watch('policy')}
{...register('policy')}
error={errors.policy}
/>
<Controller
name="date"
control={control}
render={({ field }) => (
<DatePicker
label="Date"
value={watch('date')}
error={errors.date}
{...field}
/>
)}
/>
<button onClick={handleSubmit(onSubmit)}>Submit</button>
</Form>
);
};
export default Page;For live demos of these components in action, please visit our CodeSandbox and Storybook demo pages.