webpack-plugin-spark
Webpack plugin for Spark UI development
Description
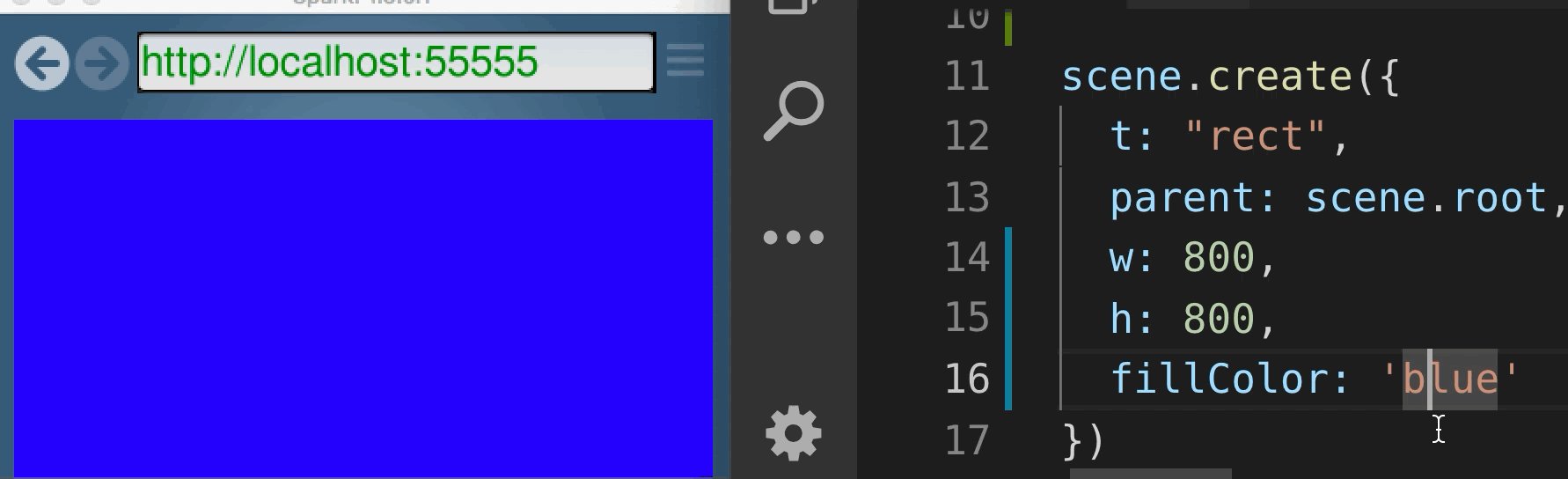
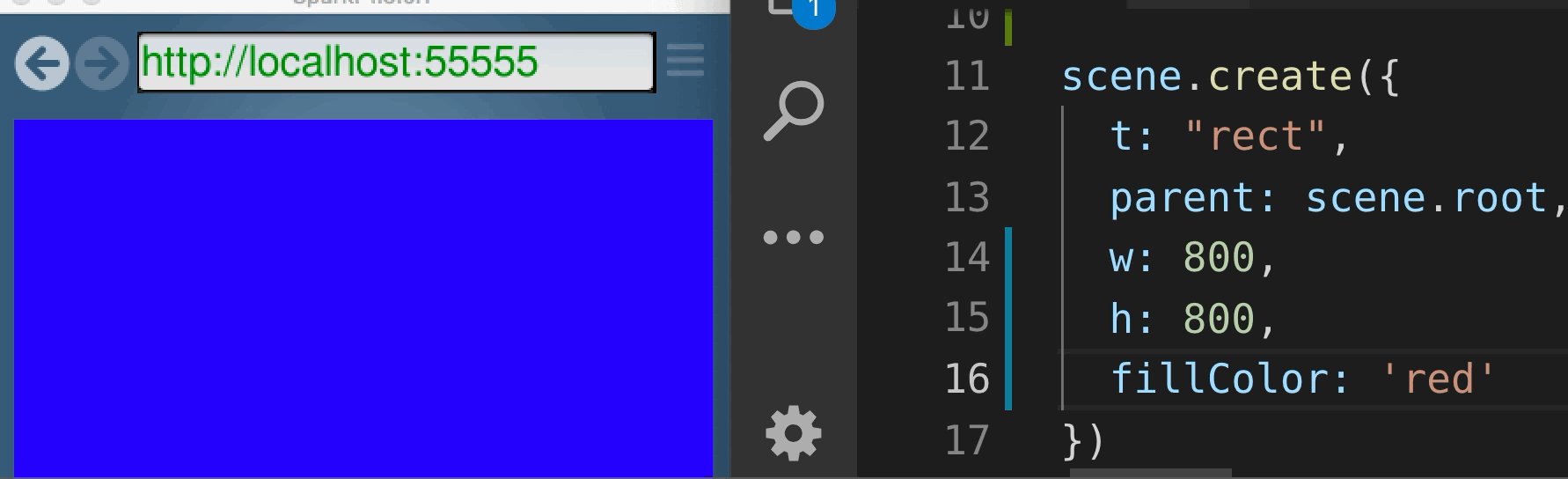
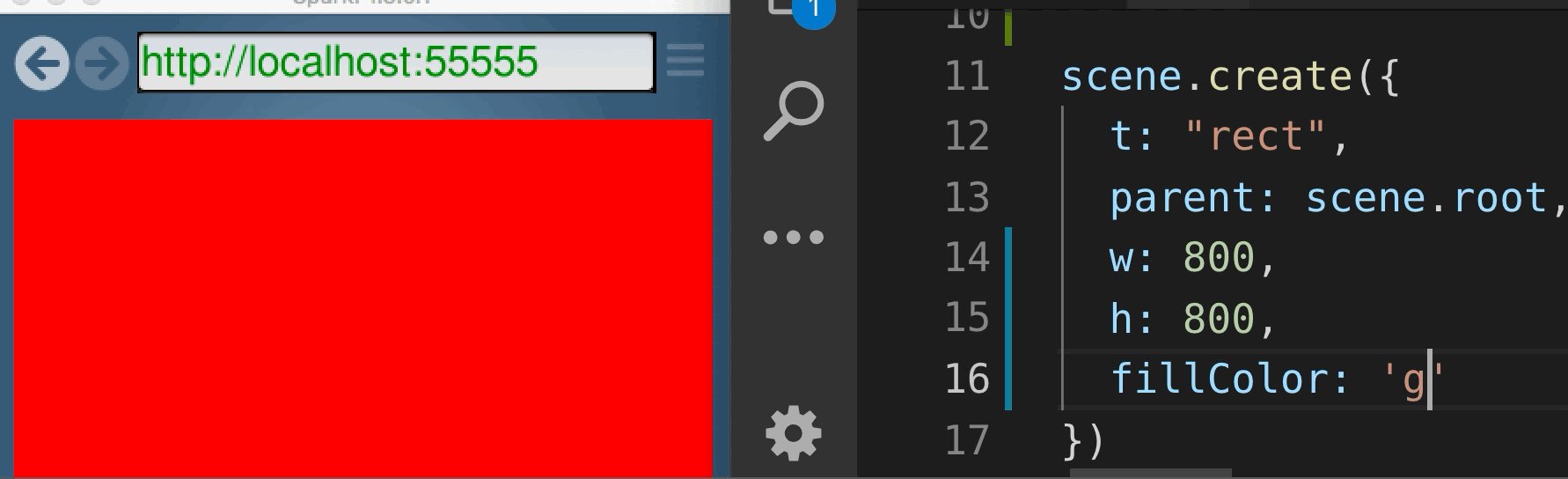
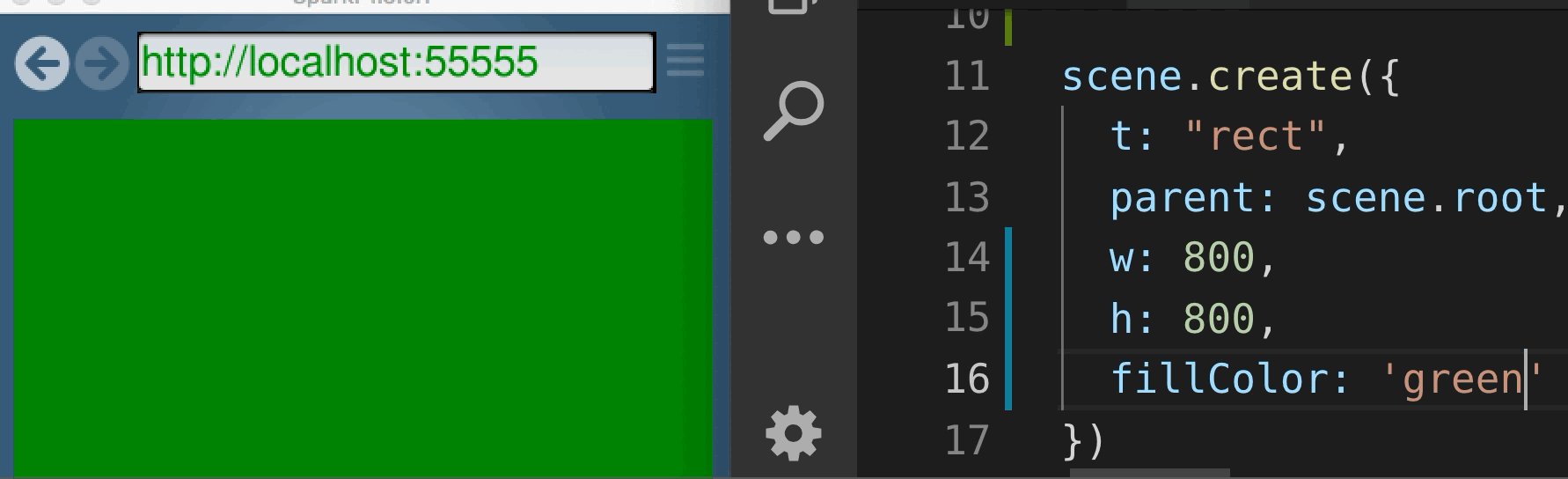
This webpack plugin enables use of hot reloading when developing apps for the Spark UI browser: https://www.sparkui.org
Demo

Install
Using npm:
npm install webpack-nano webpack-plugin-spark --save-devUsage
Create a webpack.config.js file:
const WebpackPluginSpark = ;const path = ; moduleexports = // an example entry definition entry: 'app.js' ... plugins: progress: true liveReload: true static: path watch: true // Ensure webpack is running in watch mode;