wc-appbar
The wc-appbar is a component that imitation SliverAppBar and is written using web-component
It can support running in various frameworks, such as React Vue SolidJs
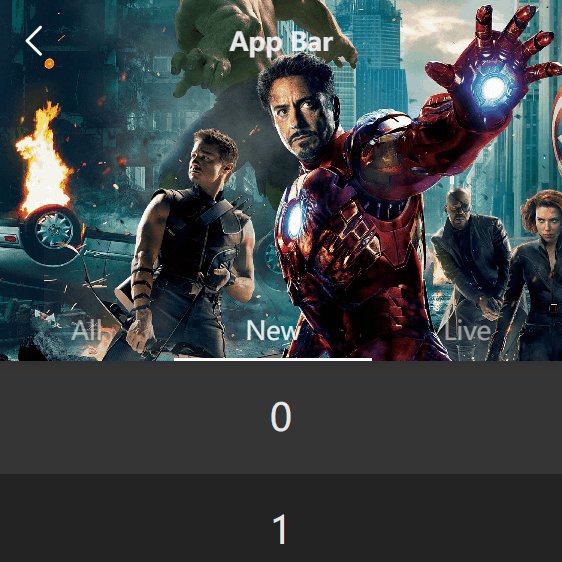
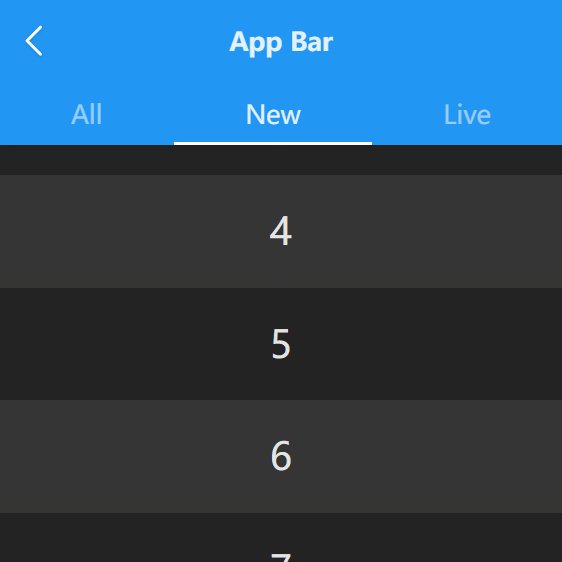
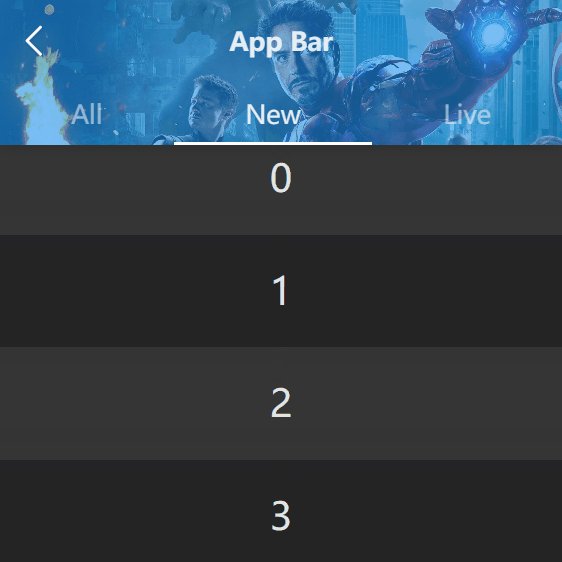
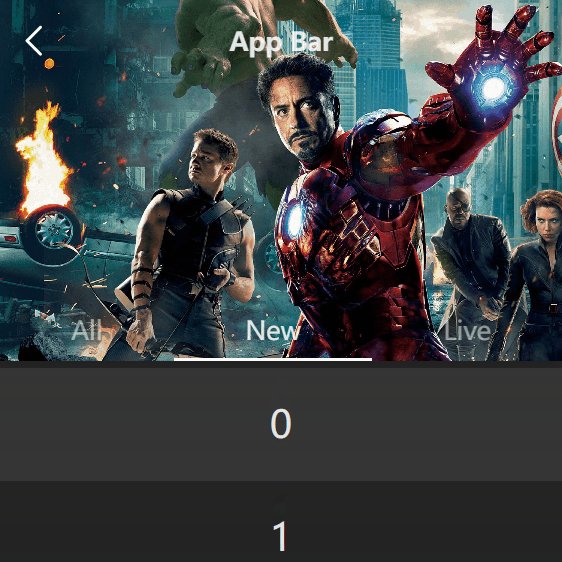
🌈 Demo
⚙️ Installation
-
npm
npm i wc-appbar-
cdn
<script src="https://cdn.jsdelivr.net/npm/wc-appbar/dist/index.iife.js"></script>🦄 Example
🚀 Use in VanillaJS
import 'wc-appbar'<wc-appbar minh="100" maxh="300" pinned="true">
<div class="bar">Title</div>
<img class="bg" src="xxx.png" />
</wc-appbar>
<style>
.bar {
height: calc(var(--wc-appbar-minh) * 1px);
background: #fff;
opacity: calc(var(--wc-appbar-shrink-offset) / (var(--wc-appbar-maxh) - var(--wc-appbar-minh)));
}
.bg {
position: absolute;
top: 0;
width: 100%;
height: 100%;
z-index: -1;
object-fit: cover;
}
</style>🚀 Use in React
// App.tsx
import 'wc-appbar'
export default function MyApp() {
return (
<wc-appbar minh={100} maxh={300} pinned={true}>
<div class="bar">Title</div>
<img class="bg" src="xxx.png" />
</wc-appbar>
)
}🚀 Use in Vue
// main.ts
import 'wc-appbar'<!-- App.vue -->
<template>
<wc-appbar :minh="100" :maxh="300" :pinned="true">
<div class="bar">Title</div>
<img class="bg" src="xxx.png" />
</wc-appbar>
</template>// vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
export default defineConfig({
plugins: [
vue({
template: {
compilerOptions: { isCustomElement: (tag) => tag.startsWith('wc-') }
},
})
],
})🚀 Use in SSR
- import 'wc-appbar'
+ if (typeof document != 'undefined') import('wc-appbar')📄 Props
| Name | Type | Default | Description |
|---|---|---|---|
| minh | number |
56 | Defines the height of the app bar when it is collapsed |
| maxh | number |
The size of the app bar when it is fully expanded | |
| pinned | boolean |
false | Whether the app bar should remain visible at the start of the scroll view |
| floating | boolean |
false | Whether the app bar should become visible as soon as the user scrolls towards the app bar |
| snap | boolean |
false | If snap and floating are true then the floating app bar will "snap" into view |
⭐️ Show Your Support
Please give a ⭐️ if this project helped you!
👏 Contributing
If you have any questions or requests or want to contribute, please write the issue or give me a Pull Request freely.