vue-smartselect
a smart select
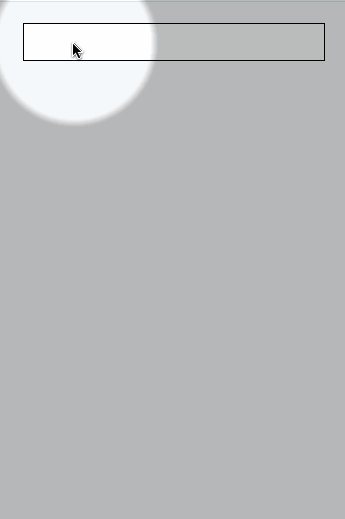
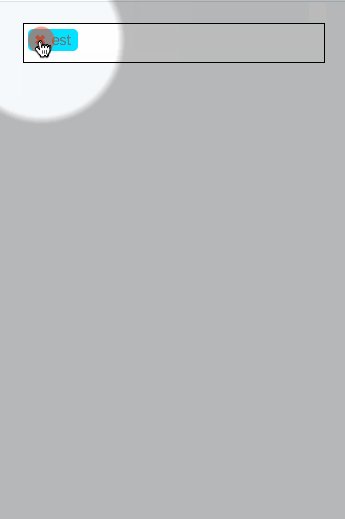
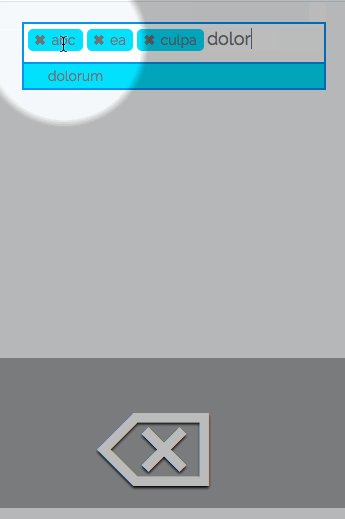
ScreenShot

Usage
/dist/build.js is a prebuilt version.
# install dependenciesyarn add hxsf/vue-smartselect
const items =name: "abc" value: "aaa"name: "aut" // same as {name: "aut", value: "aut"}name: "accusamus"name: "beatae"name: "culpa"name: "dicta"name: "dolorum"name: "ea"name: "est"name: "fuga"name: "iad"name: "iusto"name: "magnam"name: "maxime"name: "non"name: "optio"name: "tempore"name: "voluptatem"const selecteds =// to select top threeselectedsselectedsselecteds// Options / Data{returnitems: itemsselecteds: selecteds}components: SmartSelect
License
MIT