IMPORTANT: Vue Material 3 is a work in progress and subject to major changes until 1.0 release.
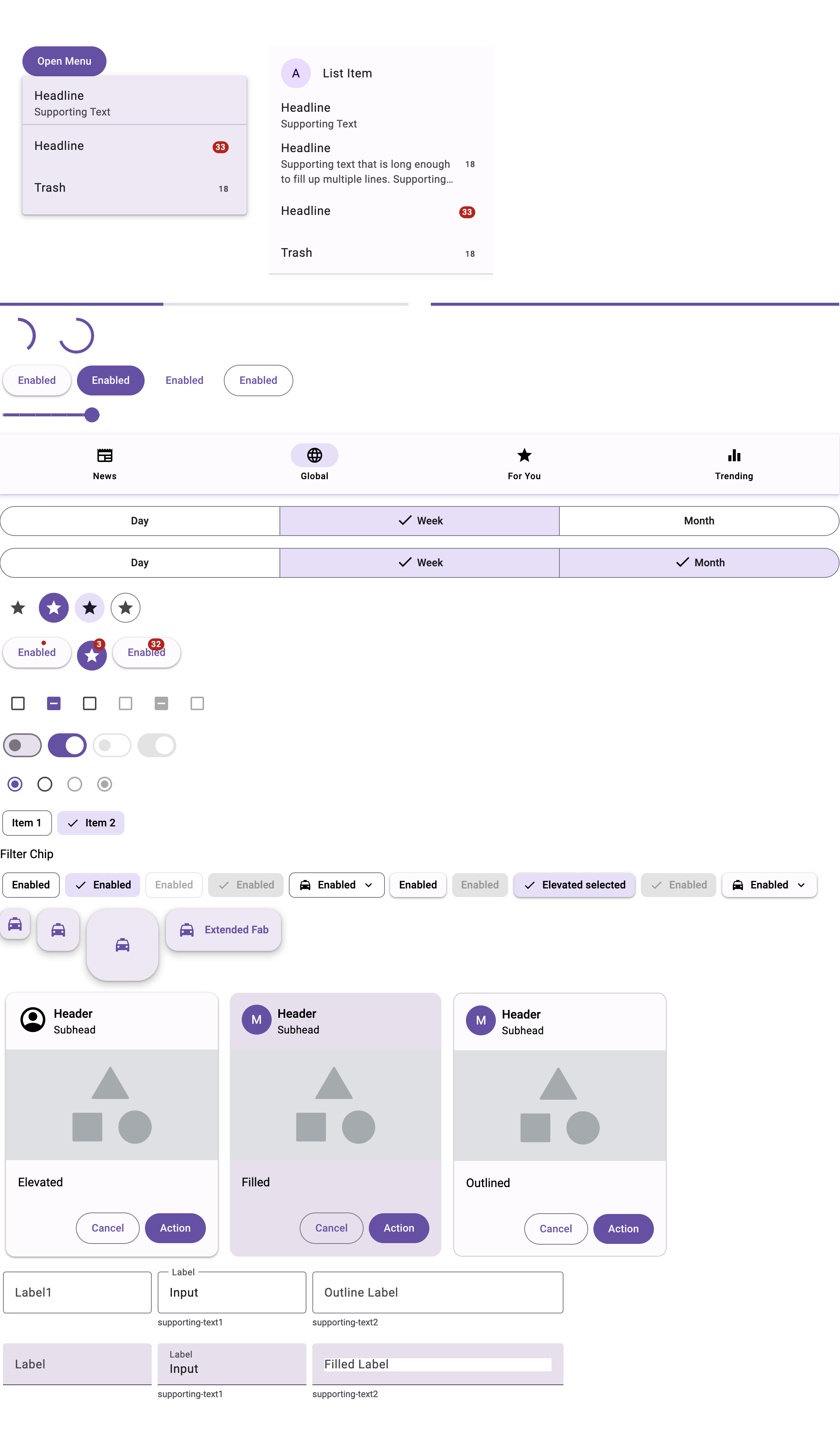
The Vue Material 3 provides Vue 3 components which implement the Material You (Material Design 3) specs and tools for building beautiful apps.
- [ ] Autocomplete
- [x] Badge
- [x] Buttons
- [ ] Bottom Sheets
- [ ] Carousel
- [x] Cards
- [x] Checkbox
- [x] Chips
- [ ] Date Picker
- [x] Dialog
- [x] Divider
- [x] FABs
- [x] Icon
- [x] Icon Button
- [x] List
- [x] Menu
- [x] Navigation Bars
- [x] Navigation Drawer
- [ ] Navigation Rail
- [x] Progress Indicator
- [x] Radio Button
- [ ] Search
- [x] Segmented Button
- [ ] Side Sheets
- [x] Slider
- [ ] Snackbar
- [x] Switch
- [ ] Tabs
- [x] Text Fields
- [x] Time Picker
- [ ] Tooltips
- [ ] Top App Bar
Install vue-material-3 using npm or yarn:
npm install vue-material-3 --save
yarn add vue-material-3Then use in your template:
<template>
<div>
<md-elevated-button>It works!</md-elevated-button>
</div>
</template>
<script>
import { defineComponent } from "vue";
import { MdElevatedButton } from "vue-material-3";
export default defineComponent({
components: {
MdElevatedButton,
},
});
</script>MIT