vue-imagefill
A Vue.js 2.0 images fill directives
Install
$ npm install vue-imagefillUsage
Vue { return img: }.image-wrap { width: 200px; overflow: hidden; margin: 150px auto;}img { width: 100%;}
Options
| directives | description | default | options |
|---|---|---|---|
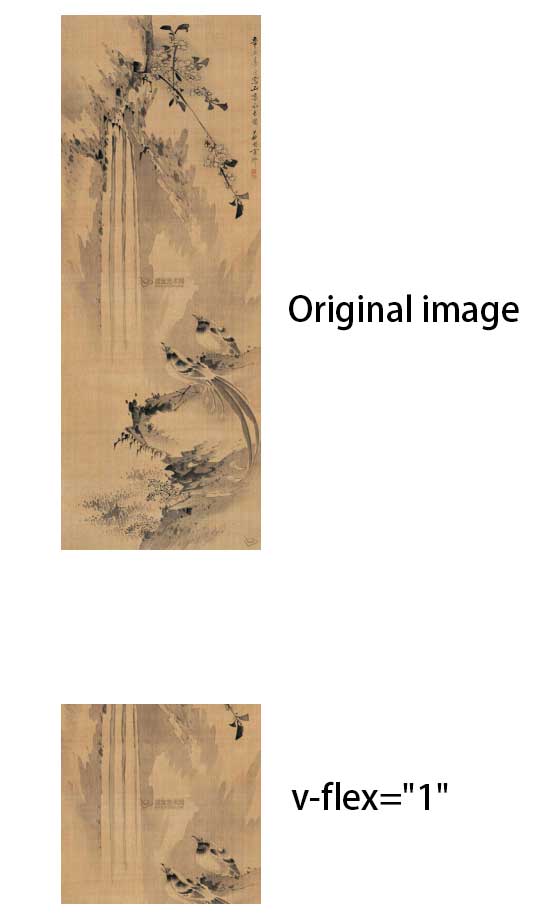
v-flex |
image scaling. width/height, example: v-flex="150/200" |
1 |
Number |
v-center |
image src or none |