vue-custom-select
simple, minimalistic autocomplete select dropdown component for Vue apps for you!
- ~4kb (the component size)
- SSR Support
- Zero dependencies
- Minimalistic
- Convenient and easy to use
- Floating placeholder
Install Via NPM
$ npm i vue-custom-selectRegister it
In your component:
; components: vueCustomSelect //...Globally:
;;Vue;Use It
Use v-model to get the selected option, or set standard value. The standard value must be something like this '{text: 'First option', value: 'Any'}', the 'text' property is required
Data array must be something like this:
{ return dataArray: text: 'First option' value: 'Any' text: 'Second option' value: 'Any' text: 'Third option' value: 'Any' text: 'Fourth option' value: 'Any' text: 'Fifth option' value: 'Any' text: 'Sixth option' value: 'Any' }where the key 'text' will be a title of your options
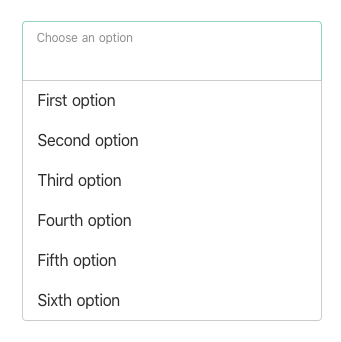
And you will get a result:

Customize CSS
If you don't like styles, you can customize it just using selector /deep/, for example:
//where "your-wrap-class" it's parent class in your code
Available Props:
props: // Array list of your elements/options dataArray: type: Array 'default': // Set width width: type: Number 'default': 300 // Set height height: type: Number 'default': 60 // Set custom placeholder placeholder: type: String 'default': 'Choose an option' Github link:
https://github.com/Orangat/vue-custom-select
Fill free to create some issue, if you find some bugs, or want to improve something.
If you have questions, write me 'serg,webdeveloper@gmail.com'