vue clock2
vue clock component
Install
npm install vue-clock2
Example
<template>
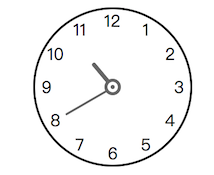
<clock :time="time"></clock>
</template>
<script>
import Clock from 'vue-clock2';
export default {
components: { Clock },
data () {
return {
time: '10:40:00'
}
}
}
</script>

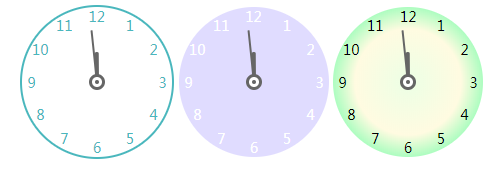
Styles

Props
| Property | Description | Type | Accepted Values | Default |
|---|---|---|---|---|
| time | time to display | String | - | - |
| color | color to display | String | - | - |
| border | clock border style | String | - | '2px solid' |
| bg | clock background style | String | - | - |
| size | size to display | String | - | 150px |


