tingle-on-off-field 
The OnOffField Component for tinglejs

Install
npm install tingle-on-off-field --save
Simple Usage
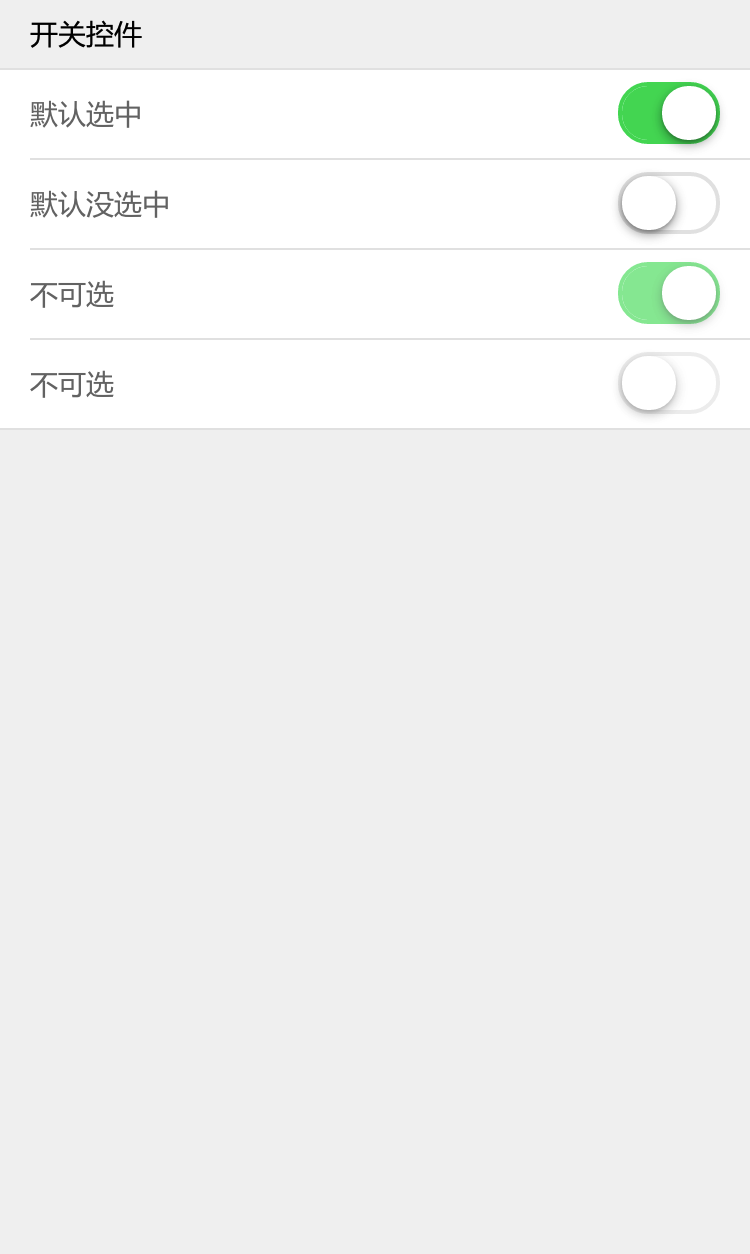
Component { superprops; thisstate = on: true on1: false on2: true on3: false } { this } { return <div> <GroupList title="开关控件"> <OnOffField label="默认选中" on=thisstateon onChange=thishandleChange/> <OnOffField label="默认没选中" on=thisstateon1 onChange=thishandleChange/> <OnOffField label="不可选" on=thisstateon2 readOnly=true onChange=thishandleChange/> <OnOffField label="不可选" on=thisstateon3 readOnly=true onChange=thishandleChange/> </GroupList> </div> ; };Options 可用配置
| 配置项 | 必填 | 默认值 | 功能/备注 |
|---|---|---|---|
| className | optional | - | 自定义样式类 |
| on | required | - | 布尔值,表示当前初始化的时候按钮开或者关的状态 |
| label | optional | - | 表单中的label |
| onChange | required | - | 点击之后的回调函数 |