react-native-tabs
项目介绍
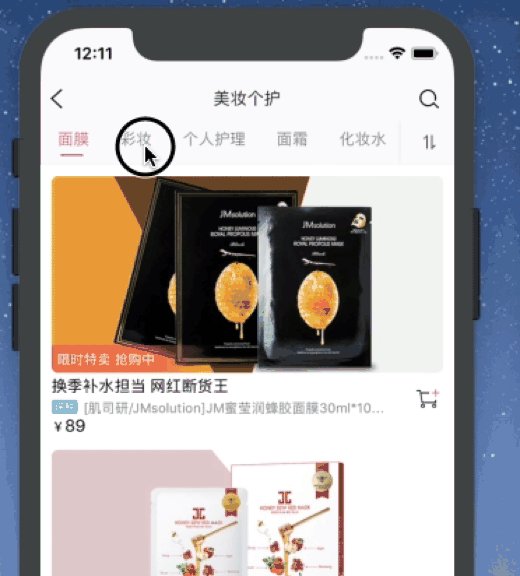
tab标签的头部组件.点击触发跳转事件并将触发的tab移动到app中间位置.
内部使用渲染优化,没有变化的时候不再重复刷新渲染结果.

安装教程
- 安装tabs组件.
npm i --save react-native-tabs-top - 引用组件.
- 添加需要的props
使用说明
申明tab组件用到的key和显示用的名称
this
在合适的地方写好组件和他们的触发事件
<TabBar ref= thistabs = eindex=thisstateindexdata=thisstatetablistonChange= {} />
tab切换内容
简单的切换可以使用View的显示隐藏来切换,这里的显示内容可以做一个缓存,无需每次都创建.
index===0 && <View></View>index===1 && <View></View>
配合组件来切换,之类使用的是react-native-scrollable-tab-view组件.
<TabView page=thisstateactiveTabinitialPage=0onChangeTab= this>thisstatetabs</TabView>
