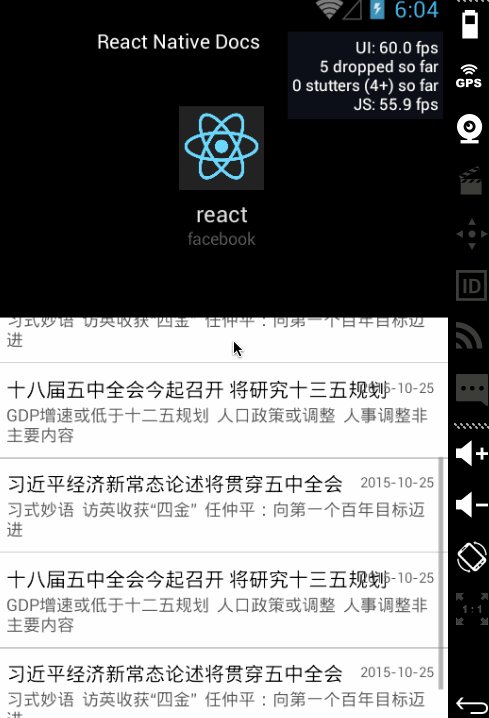
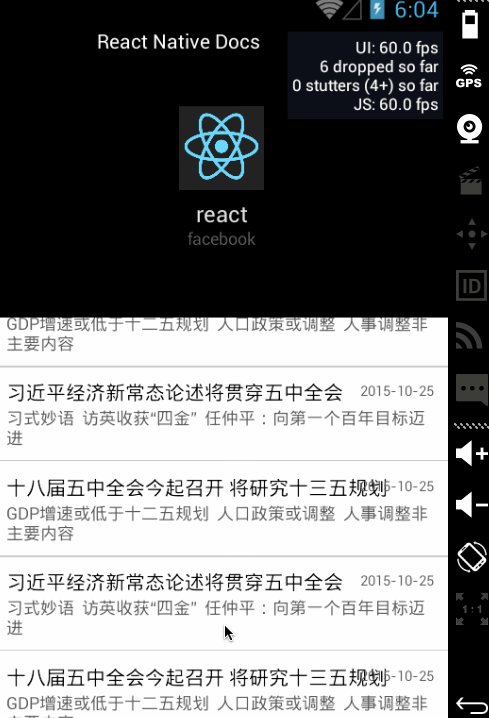
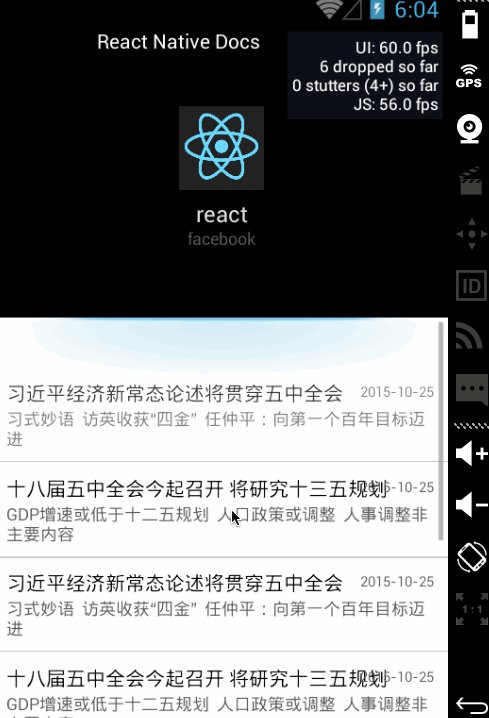
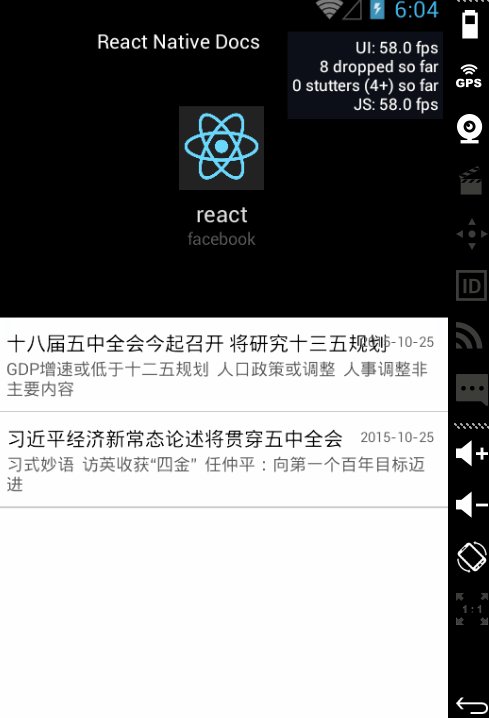
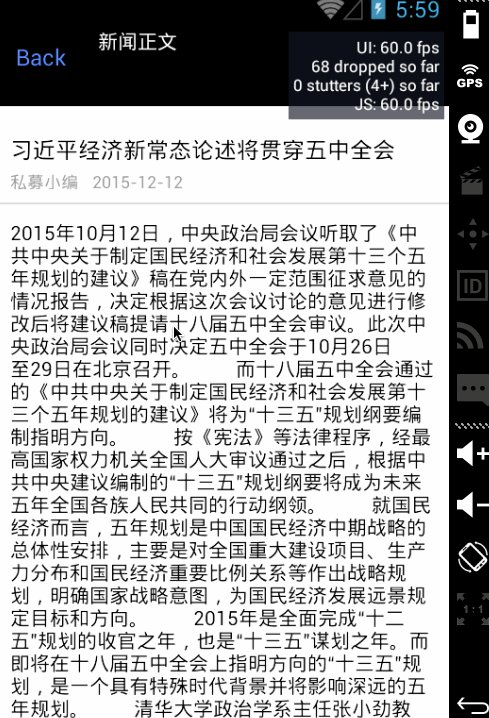
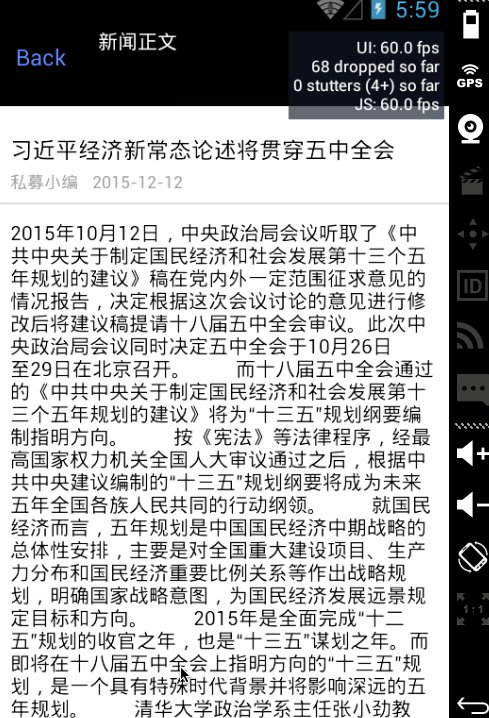
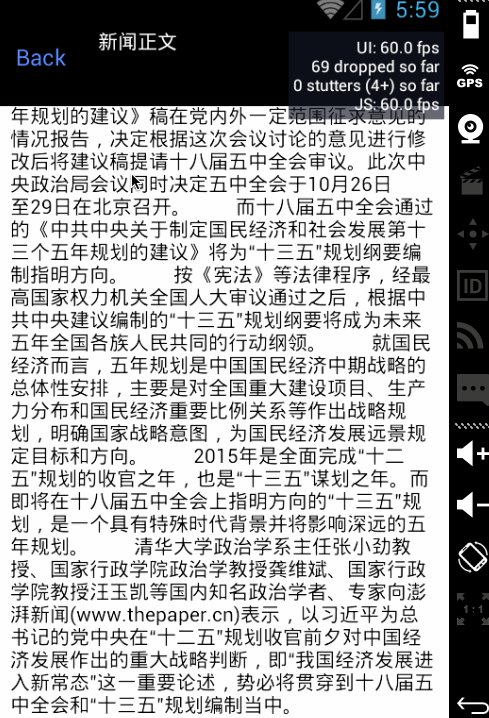
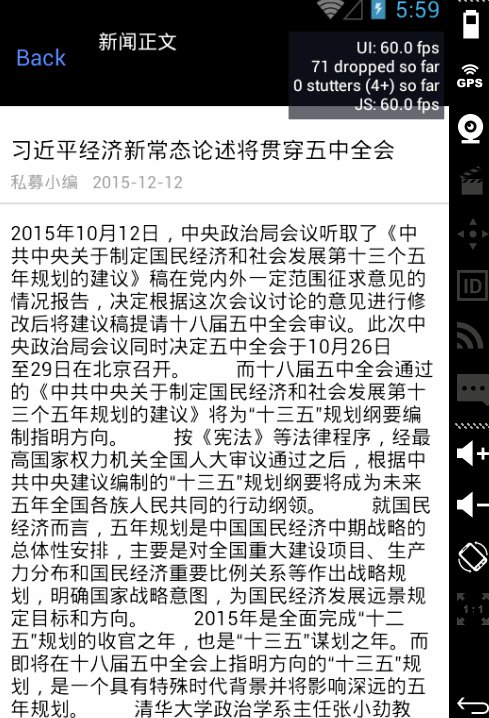
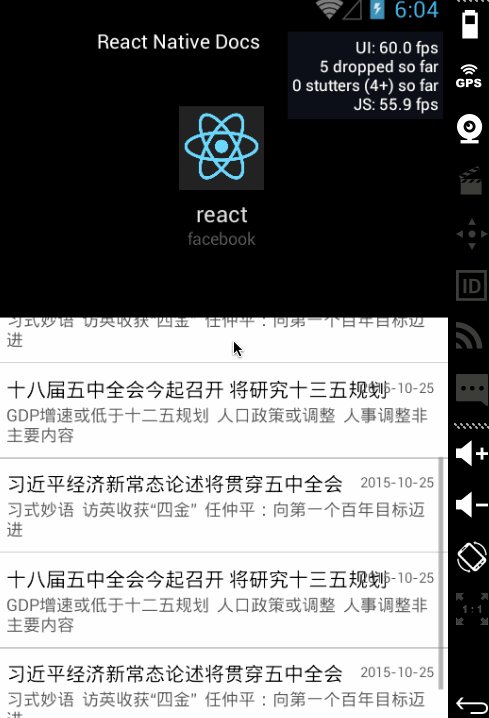
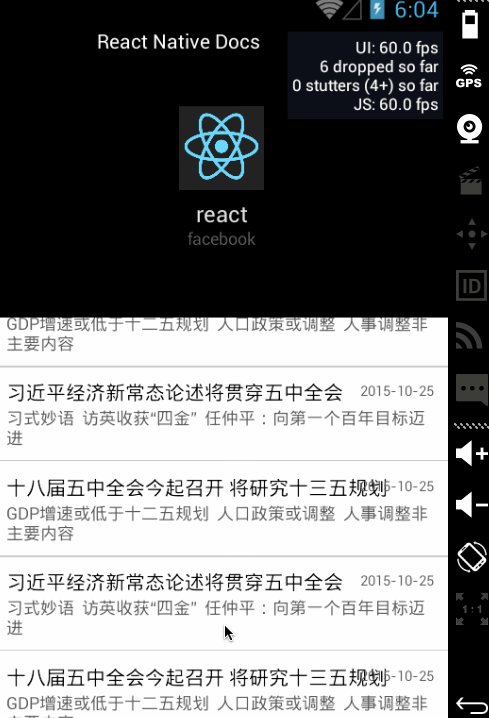
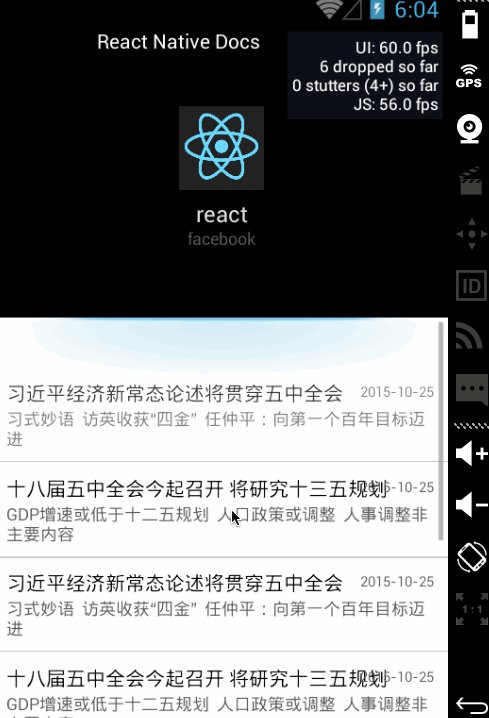
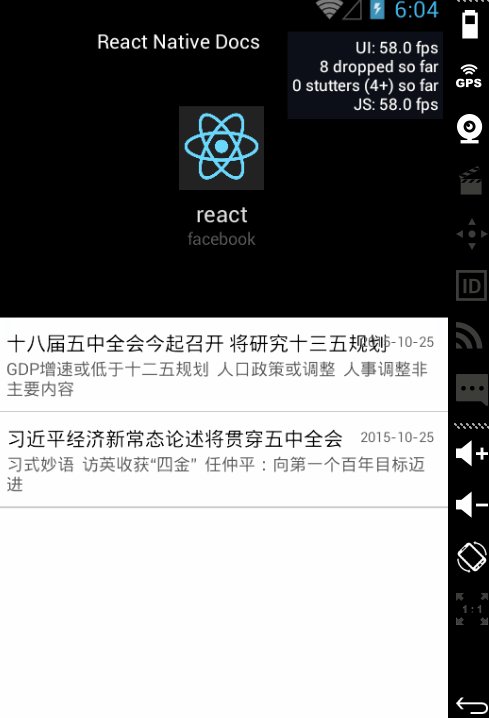
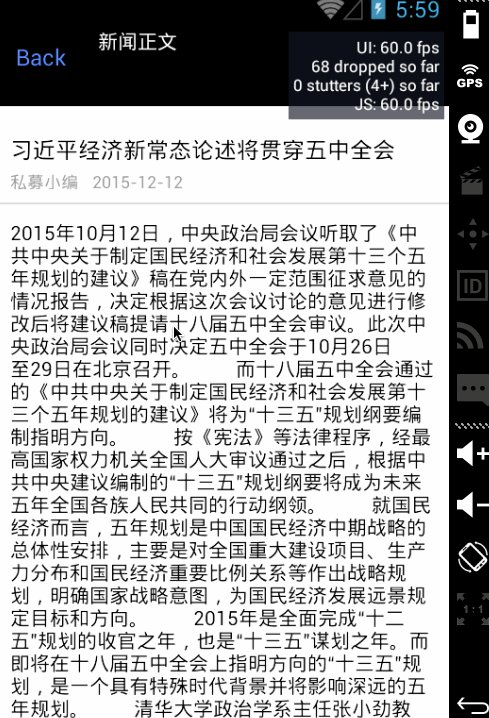
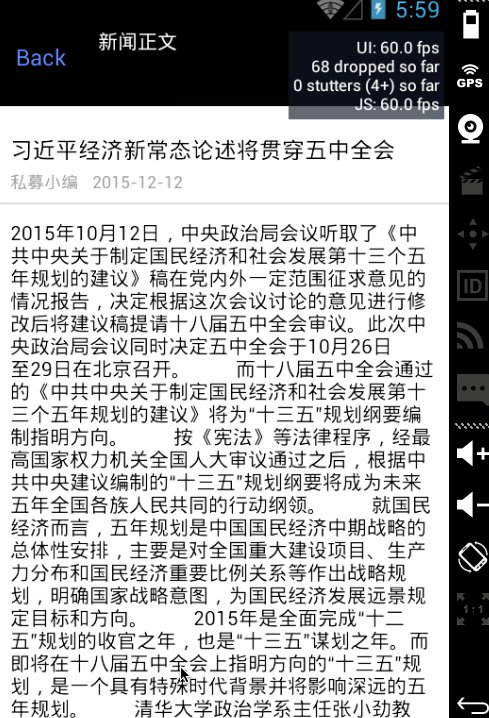
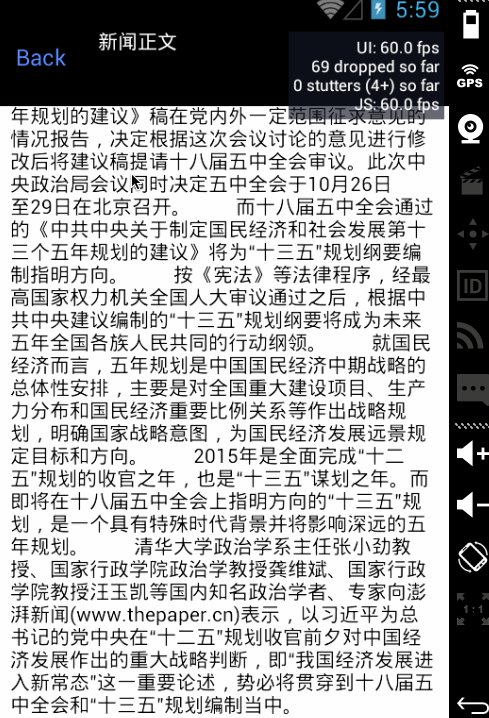
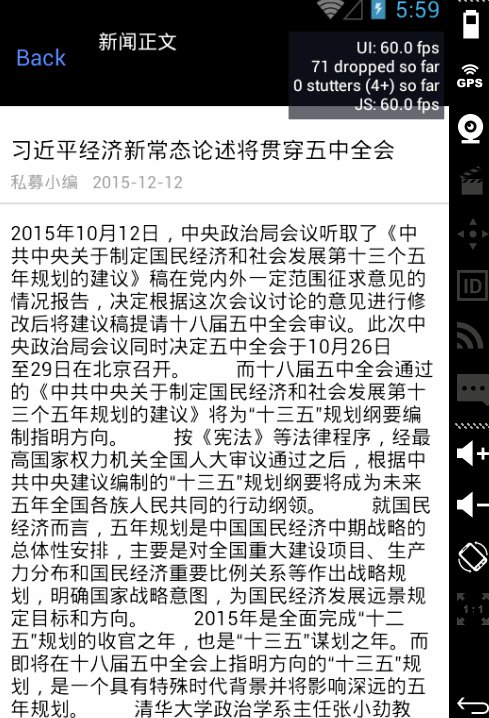
React Native ReboundScroolView
support android rebound ScrollView, compatible ios -- use react scrollview


Usage
Example
var ArticleDetailView = React;support android rebound ScrollView, compatible ios -- use react scrollview


var ArticleDetailView = React;npm i react-native-rebound-scrollview
2
0.0.1
ISC