
react-native-animated-item
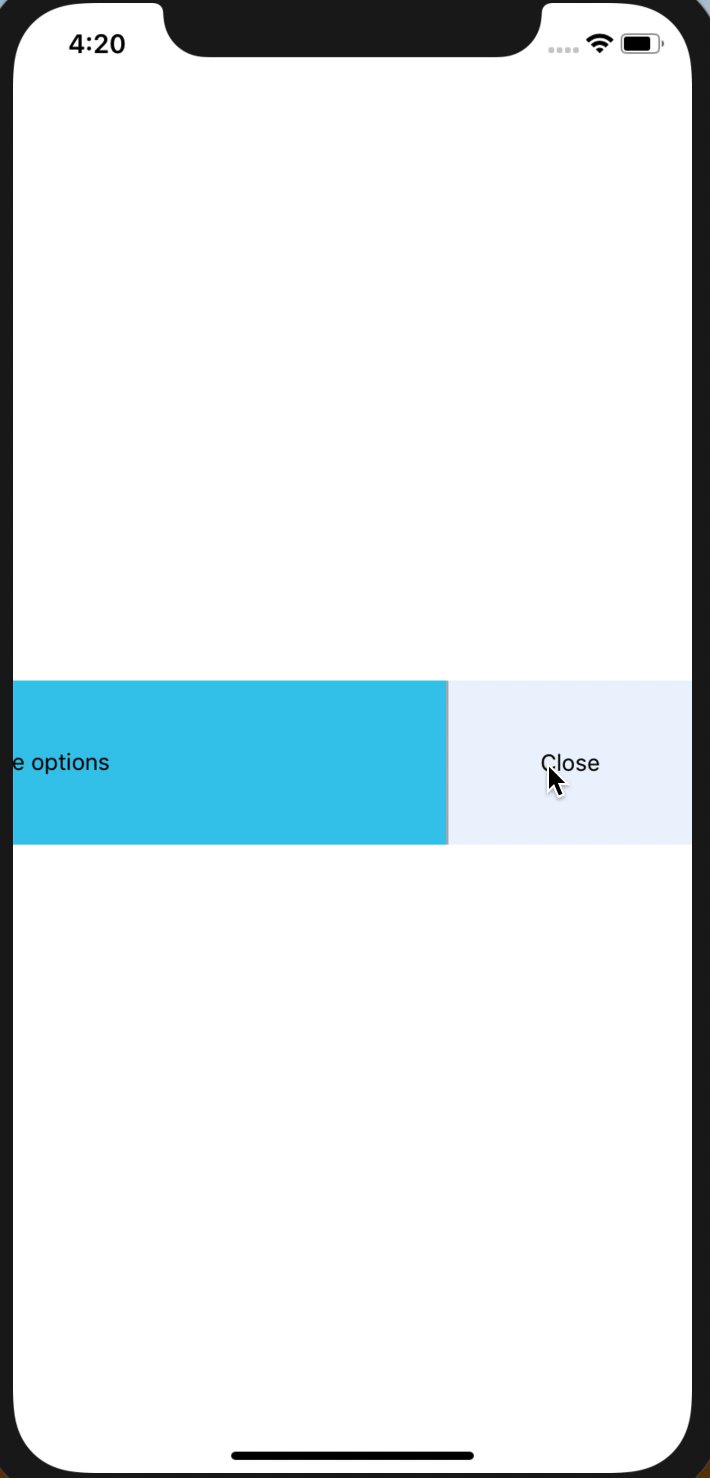
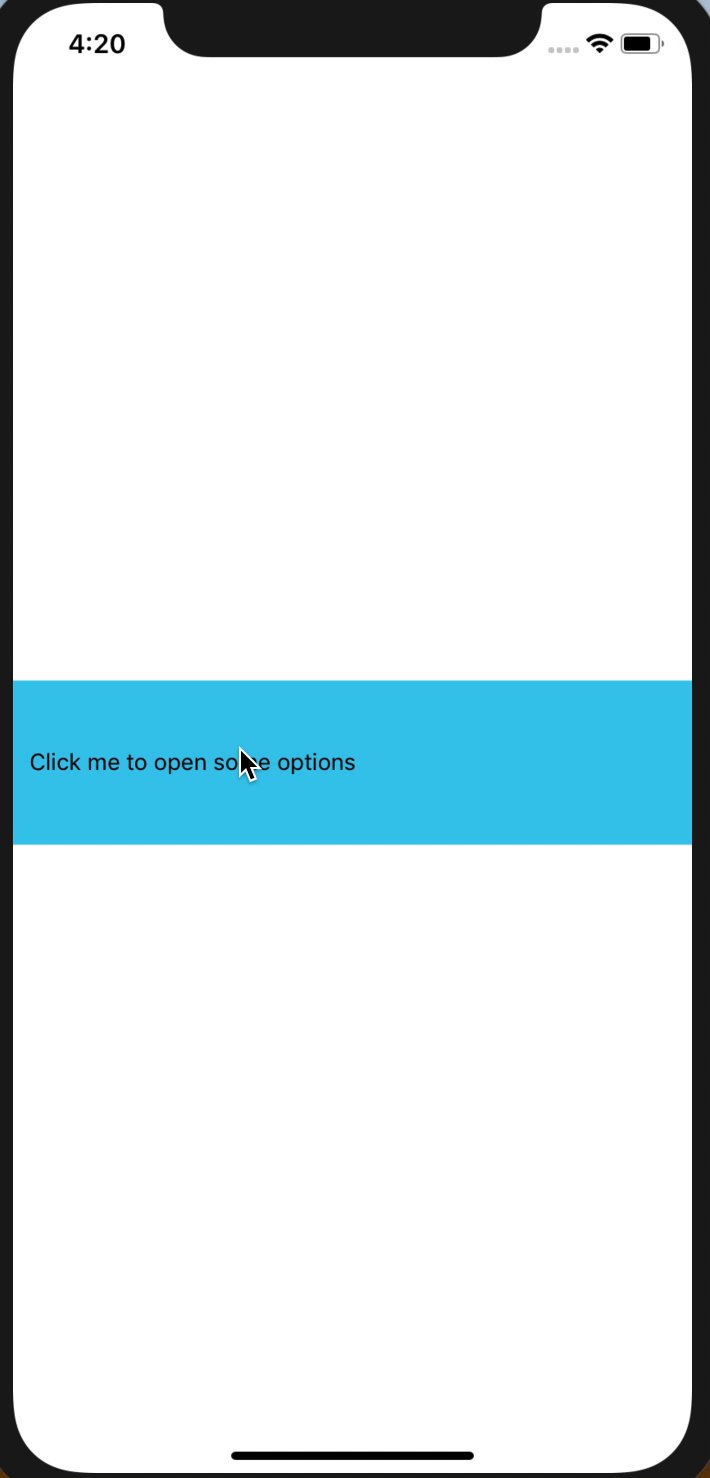
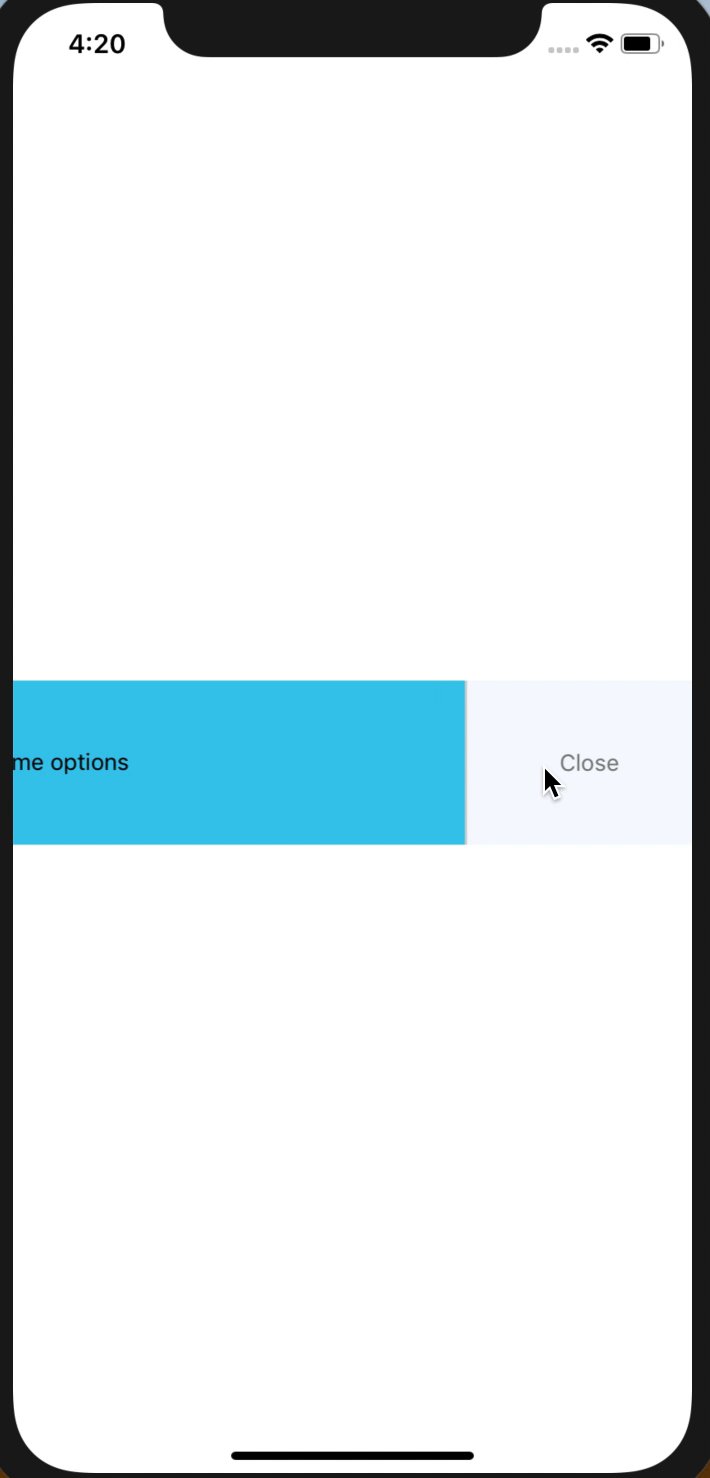
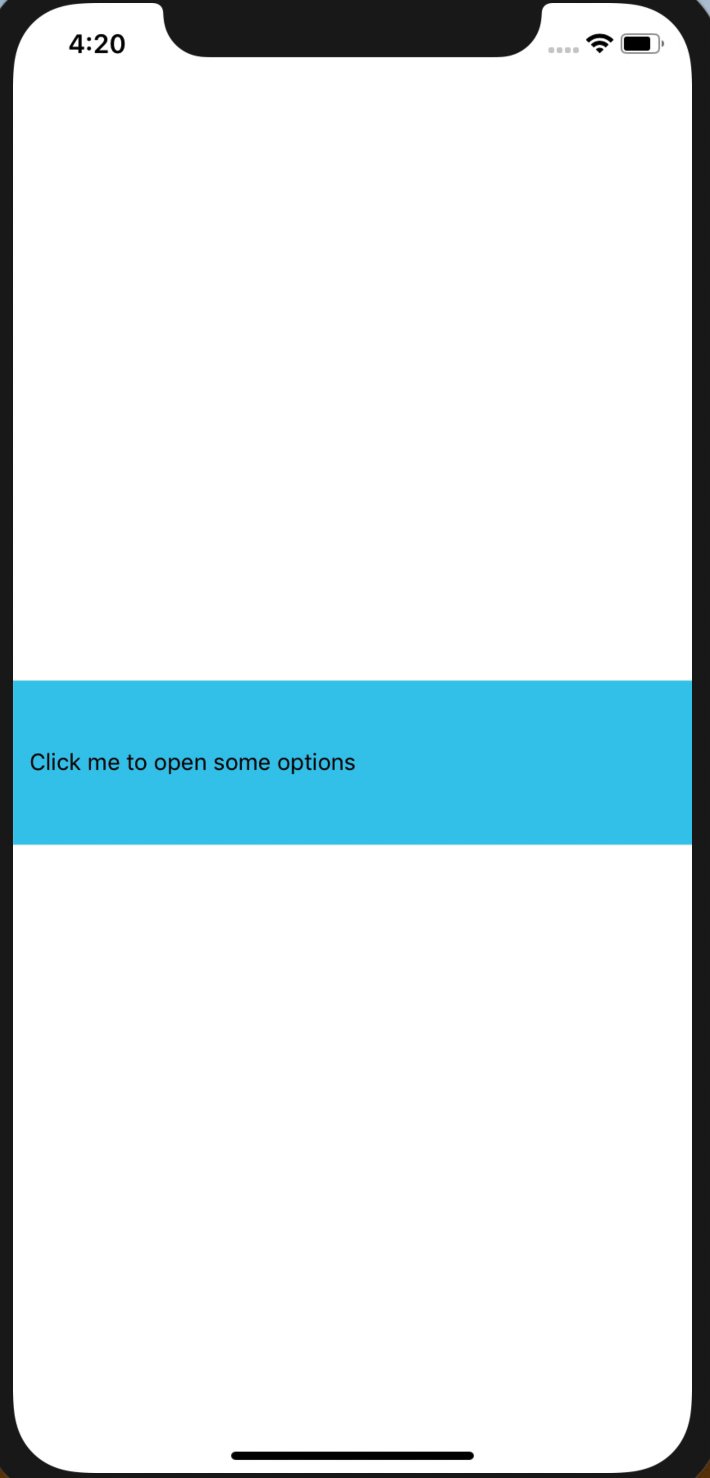
An animated item that slides open with some options. Useful in actionable lists.
Contents
Install
yarn add react-native-animated-itemOR
npm install react-native-animated-itemUsage
Component console { return <View> <AnimatedItem containerStyle=stylesmain actionStyle=stylesactionContainer actionPress=thisonActionPress actionItem=ActionContent > <View> <Text> Some descriptive body </Text> </View> </AnimatedItem> </View> } const ActionContent = { return <View> <Image source='<some icon>'/> <Text> Options </Text> </View> } const styles = StyleSheetProps
| Property | Description | Type | Default Value |
|---|---|---|---|
containerStyle |
Styles of item container | Object |
{} |
actionStyle |
Styles of actionItem | Object |
{} |
actionPress |
Function to execute on click of actionItem | Function |
() => {} |
actionItem |
Component to display when slid open | React.Component |
Fallback component with text |
Contribute
Contributions are welcome!
- Fork it.
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
Or open up a issue.
License
MIT




