react-decinc
React decrement/increment input component
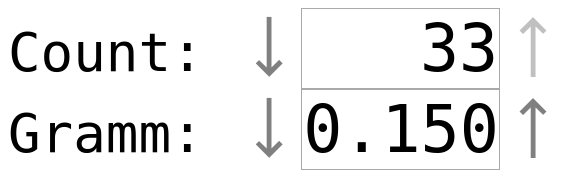
Demo: vovanr.github.io/react-decinc

Install
npm install --save react-decinc
Usage
See: example
Component { super; thisstate = count: 33 gramm: 015 ; thishandleChangeCount = thishandleChangeCount; thishandleChangeGramm = thishandleChangeGramm; } { this; } { this; } { return <div style= fontSize: '500%' fontFamily: 'monospace' > <div> <label> <small>'Count: '</small> <DecInc className="dec-inc_theme_example" value=thisstatecount max=33 min=0 onChange=thishandleChangeCount /> </label> </div> <div> <label> <small>'Gramm: '</small> <DecInc className="dec-inc_theme_example" value=thisstategramm min=0 step=0001 onChange=thishandleChangeGramm /> </label> </div> </div> ; } ReactDOM;Api
DecIncpropTypes = value: ReactPropTypesnumber min: ReactPropTypesnumber max: ReactPropTypesnumber step: ReactPropTypesnumber disabled: ReactPropTypesbool className: ReactPropTypesstring onChange: ReactPropTypesfunc;DecIncdefaultProps = step: 1 disabled: false;License
MIT © Vladimir Rodkin



