React Burger King Component
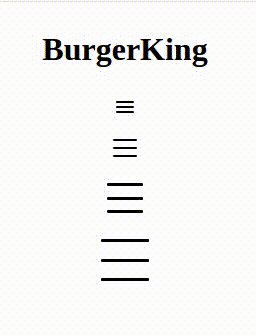
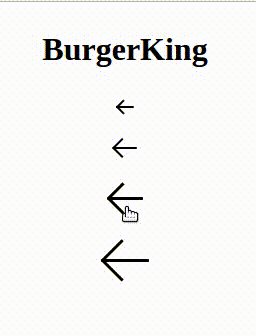
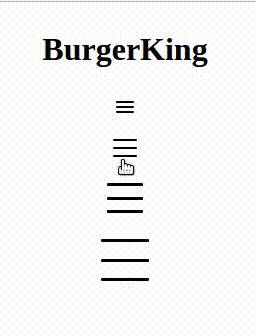
Demo

Installation
npm install --save react-burger-king react radium
Usage
import Burger from 'react-burger-king';
<Burger
onClick={doYourThing}
size={24} //--- 18, 24, 36, 48 only
isActive={false}
type="arrow" //--- currently supports one type only. planning to add more.
/>