node-red-contrib-ui-actions


Have you tried to disable a button in the node-red dashboard? Or set the value of a text input in a different flow?
This project is a set of custom dashboard nodes that support advanced control of the UI.
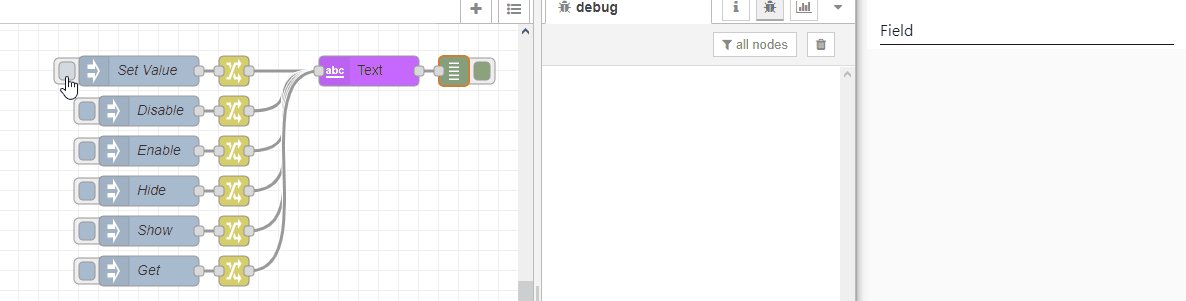
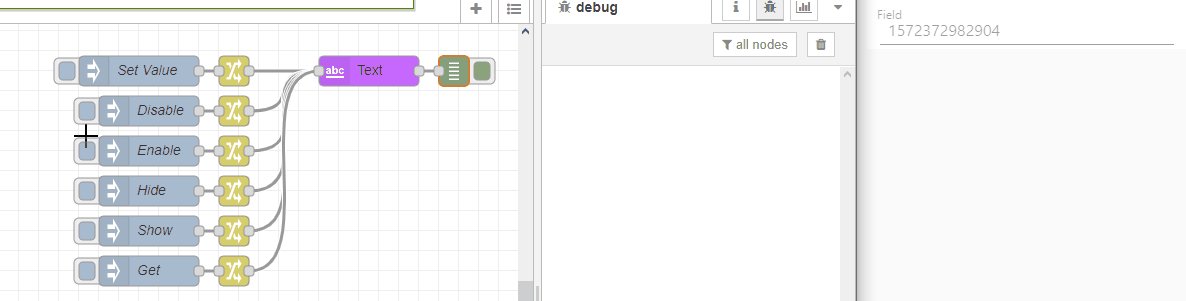
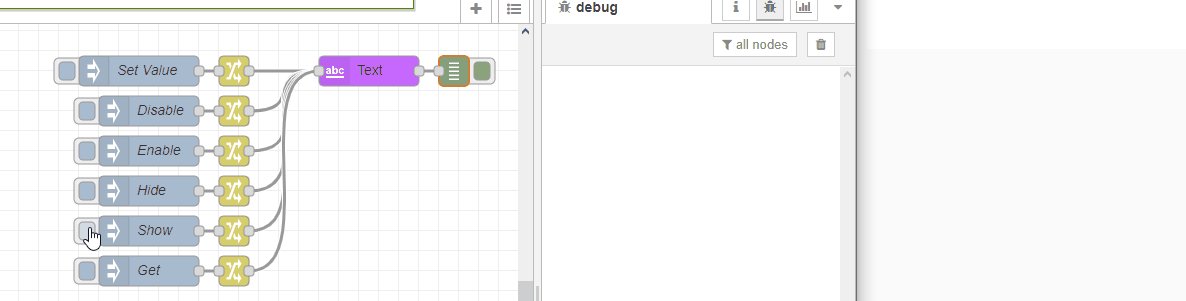
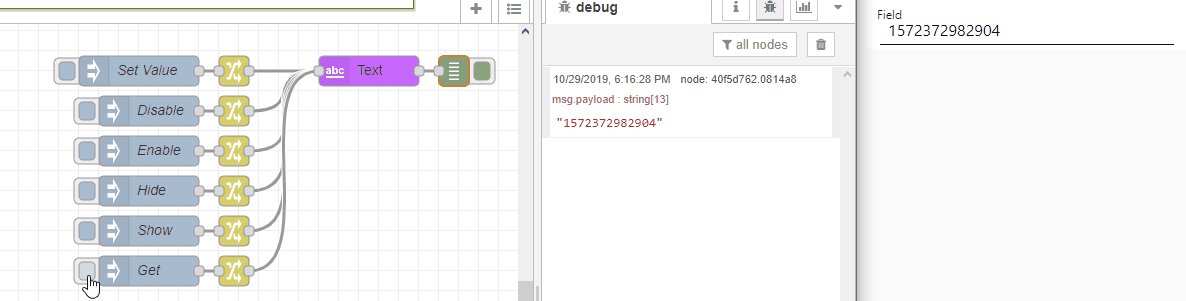
Example of a text input:

To report an issue use the project GitHub page
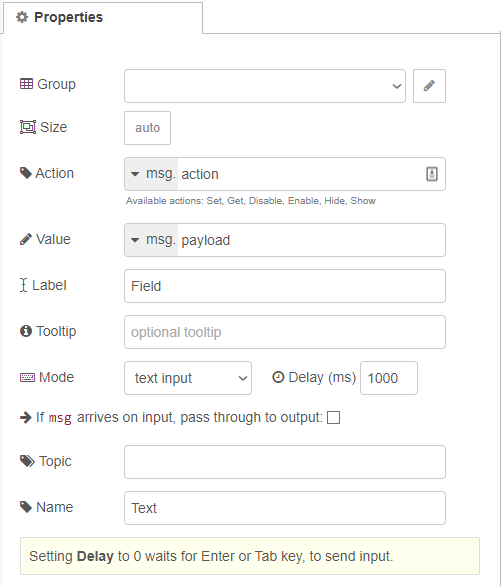
Text Input
Available actions:
- Set input value (set)
- Get value to the output connection (get)
- Retrieve value to an action node (retrieve)
- Disable input field (disable)
- Enable input field (enable)
- Hide field (hide)
- Show field (show)
Configuration:

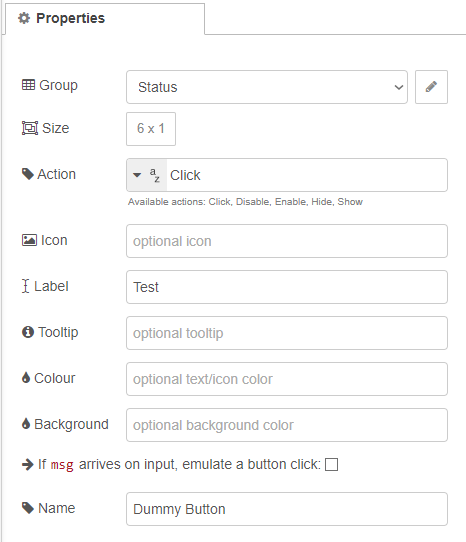
Button
Available actions:
- Emulate click (click)
- Disable button (disable)
- Enable button (enable)
- Hide button (hide)
- Show button (show)
Configuration:

Light
Available actions:
- Set color (set)
- Hide light (hide)
- Show light (show)
Example:

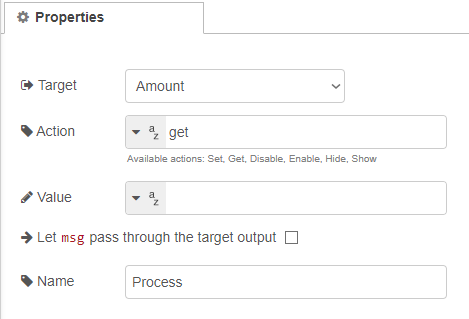
UI Action
Allows to call any of the above actions in any node without a wire
UI Load
Allows to start a flow when a dashboard tab is loaded
Configuration:

To install:
Install node-red.
Install this package with "npm install node-red-contrib-ui-actions --save" in ~./node-red or via the Palette Manager in node-red.
If everything was successfull you should see the new nodes under the dashboard category.
