What This package Does?
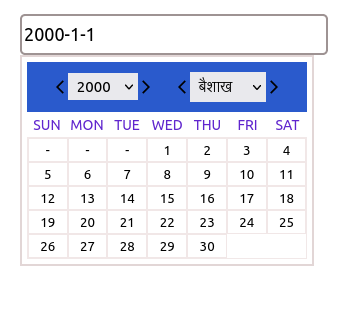
- Provides Nepali Date Picker
- Provides Nepali Date in string format.
- Converts Nepali Date to equivalent english date.
- Provides English Date in string format
How to use?
You can use them simply by importing functions and components.
import { NepaliDate, EnglishDate } from 'nepali-date-react';
import { Datepicker } from 'nepali-date-react/dist/Datepicker';
Must Wrap dateProvider on the parent component eg: app.js
import { DateProvider } from 'nepali-date-react/contexts/dateContext';
function MyComp() {
return (
<div className="mycomp">
<DateProvider>
<Your Components Here/>
</DateProvider>
</div>
);
}
export default MyComp;
Your Component
import React from 'react'
import { NepaliDate, EnglishDate } from 'nepali-date-react';
import { Datepicker } from 'nepali-date-react/dist/Datepicker';
export default function Mycomponent() {
let nepalidate = NepaliDate();
let englishdate = EnglishDate();
console.log(nepalidate,englishdate);
return (
<div>
<Datepicker/>
</div>
)
}
css hint
.date-picker-container {
position: relative;
width:270px;
height:auto;
}