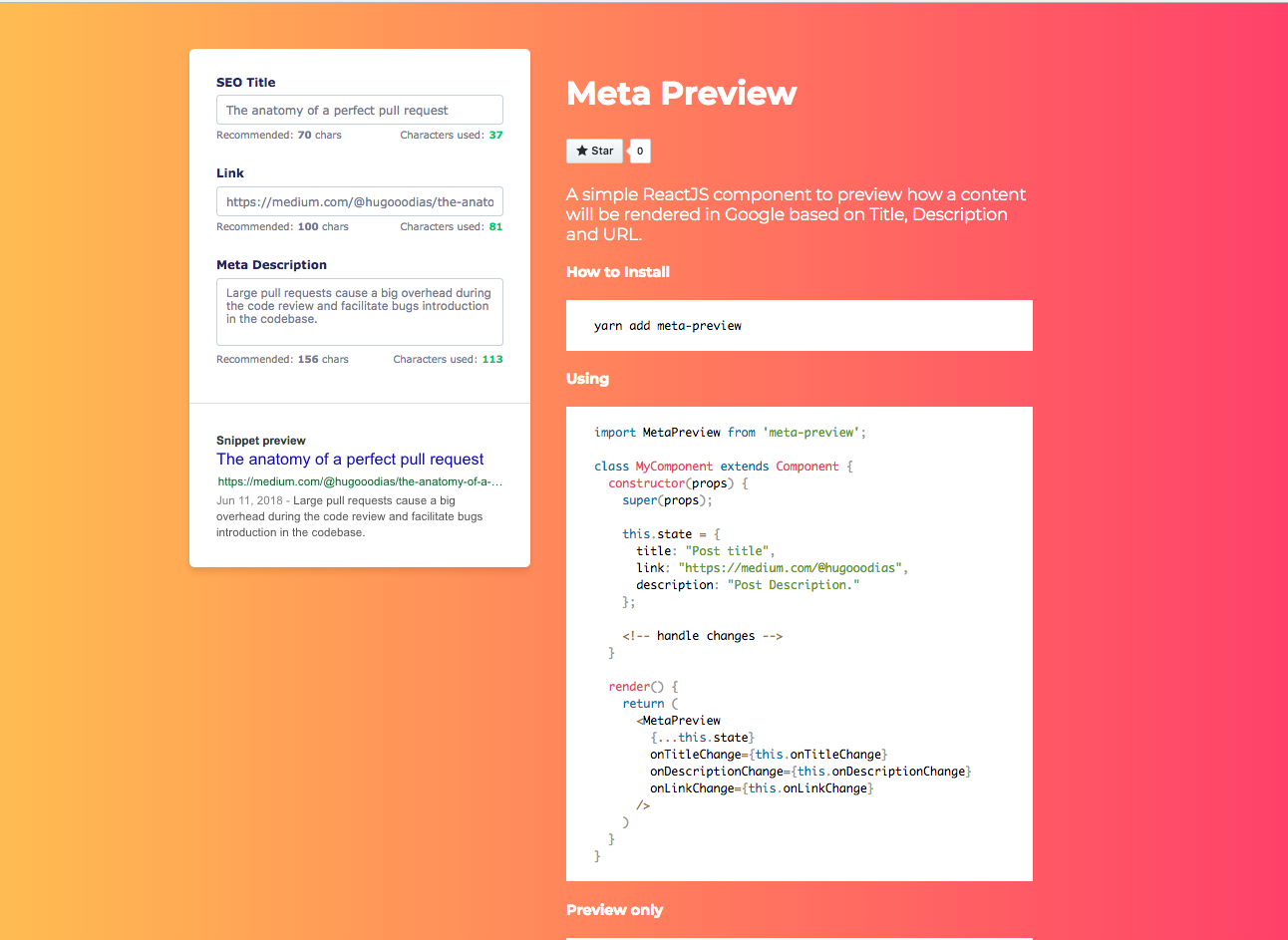
Meta Preview - Demo
A simple ReactJS component to preview how a content will be rendered in Google based on Title, Description and URL.

Install
$ yarn add meta-previewUsage
;; { superprops; thisstate = title: "Post title" link: "https://medium.com/@hugooodias" description: "Post Description." ; <!-- handle changes --> } { return <MetaPreview ...thisstate onTitleChange=thisonTitleChange onDescriptionChange=thisonDescriptionChange onLinkChange=thisonLinkChange /> }Preview only
; { superprops; thisstate = title: "Post title" link: "https://medium.com/@hugooodias" description: "Post Description." ; } { return <Preview ...thisstate /> }