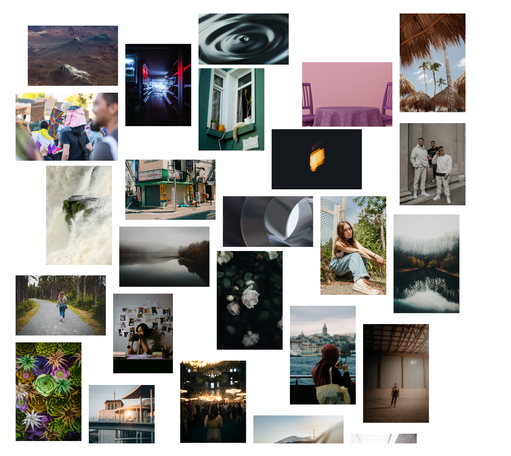
messonry
A messy grid layout library for React.

Like a masonry layout;
except that it displays media at its intended aspect ratio.
Warning
I'd like to release v1.0.0 with full support of Next v13.
Consider the API experimental after messonry@0.2.0.
Using the 'next' branch until stable release. Appreciate your understanding.
Table of Contents
Install with package manager of your choice
pnpm add messonry
yarn add messonry
npm i messonry
Usage
import MessonryGrid from "messonry";
const MyMessyLandingPage = () => {
const myMediaArray = [
{ src: 'https://url-of-image.com/', mimeType: "image", alt: "description of image" },
{ src: 'https://url-of-video.com/', mimeType: "video", alt: "description of video" },
{ content: <MyCustomComponent /> }
]
const gridOptions = {
useNextImage={true},
nextImageConfig: {
quality: 90,
priority: true,
loading: "eager",
unoptimized: false,
},
}
return (
<>
<MessonryGrid items={media} options={gridOptions} />
</>
)
}
Maintainers
Contributing
PRs accepted.
Small note: If editing the README, please conform to the standard-readme specification.




