mediaMonitor
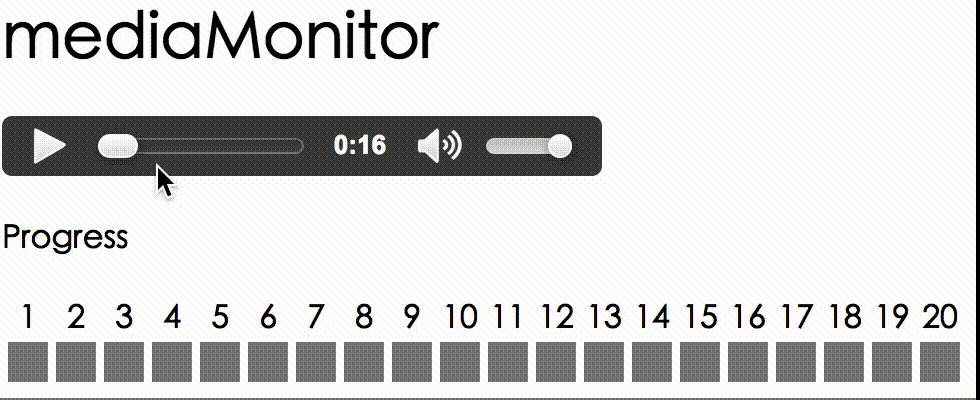
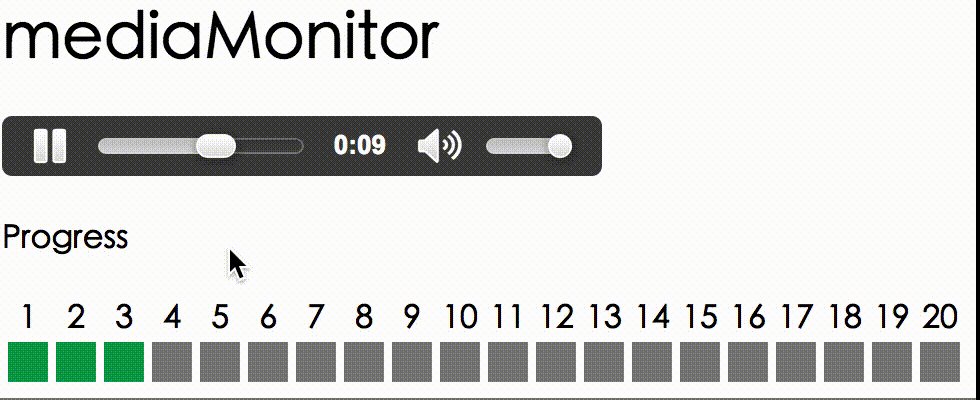
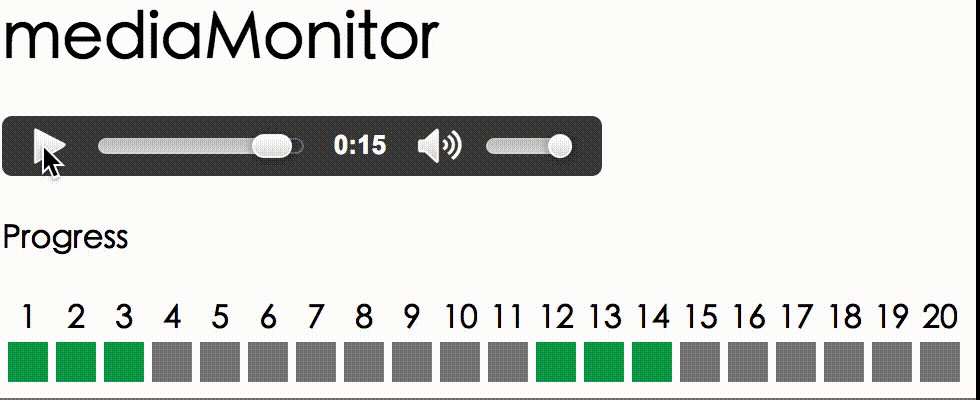
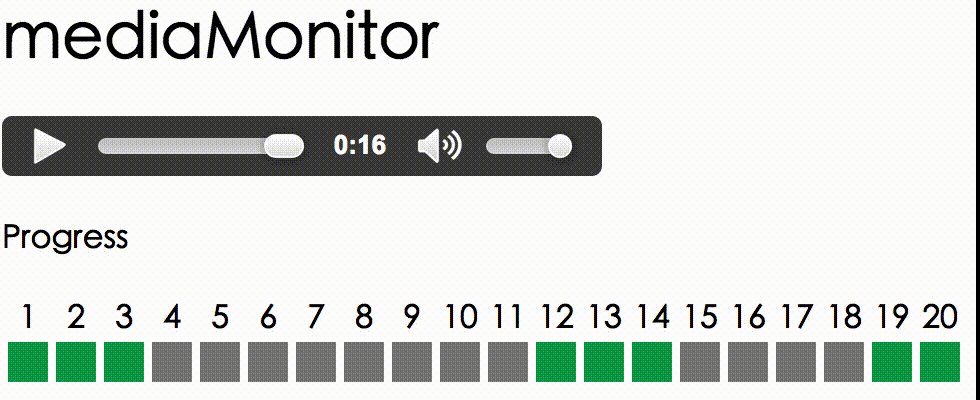
This is a progress monitor for video or audio.
Install
bower install media-monitorInstall node modules
npm install media-monitorSupport
- IE10
- chrome
- firefox
Usage
var opts = {
//default 100
scale:20,
listenCB:function( data ){
//do something...
}
};
mediaMonitor.detect( audio, opts );API
mediaMonitor.detect( element, opts ) : MediaMonitor
Create and listen a monitor
MediaMonitor.destroy() : void
Remove all events
default listen callback
- post (ajax)
- get (ajax)
example:
var opts = {
listenCB:{
name:"post",
url:"/testse",
//other callbacks (optional)
otherCBs:[function(){console.log(arguments);}],
//default url (optional)
dataType:"json"
},
scale:scale
};DEMO
gulp serverBuild
gulp