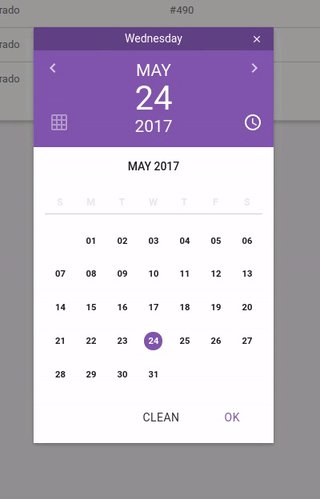
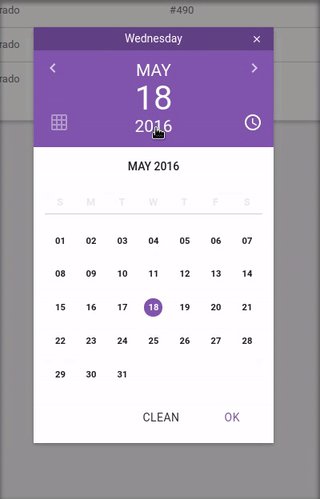
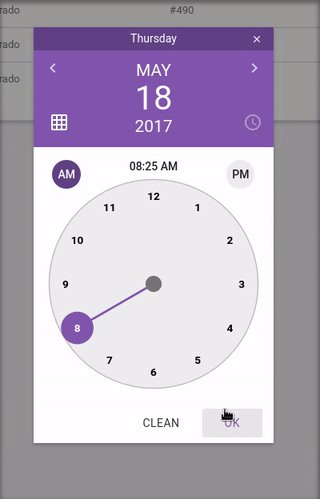
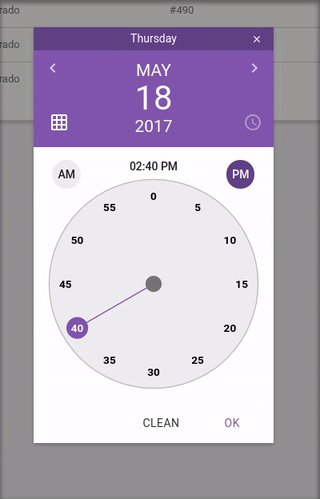
Material DateTimePicker
Compatible with JQuery and AngularJS =)
Originaly designed for Bootstrap Material, the V3.* is now completely standalone and responsive. Project based on "T00rk/bootstrap-material-datetimepicker" initiative, including layout adjustments and adapting to use within AngularJS.

Live Demo
Dependencies
Download make the dependencies:
- momentJS
- jQuery
Bower install de dependency
$ bower install ng-datetimepicker-material --save
AngularJS
This component is compatible with AngularJS 1.*
Implementation
<ng-datetimepicker ng-model="dataModel" ng-open="noKadete"></ng-datetimepicker>
<!-- Click the icon below -->
<i class="fa fa-bell" ng-click="noKadete()"></i>
Parameters
| Name | Type | Dinamic | Mandatory | Description |
|---|---|---|---|---|
| ng-model | String | true | true | Scope of the attribute that will be the model |
| ng-open | Function | true | true | Function pointer that opens the component |
| ng-mindate | Date | true | true | Lowest possible date |
Module AngularJS include
angular.module('example', ["ngDatetimepicker"]);
JQuery
This component is compatible with JQuery
Events on jQquery
| Name | Parameters | Description |
|---|---|---|
| beforeChange | event, date | OK button is clicked |
| change | event, date | OK button is clicked and input value is changed |
| yearSelected | event, date | New year is selected |
| dateSelected | event, date | New date is selected |
| open | event | datepicker is opened |
| close | event | datepicker is closed |
Methods on jQquery
$('input').bootstrapMaterialDatePicker('setDate', moment());
| Name | Parameter | Description |
|---|---|---|
| setDate | (String|Date|Moment) | Set initial date |
| setMinDate | (String|Date|Moment) | Set minimum selectable date |
| setMaxDate | (String|Date|Moment) | Set maximum selectable date |
| destroy | NULL | Destroy the datepicker |




