license-plate-vue
0.0.2 • Public • Published
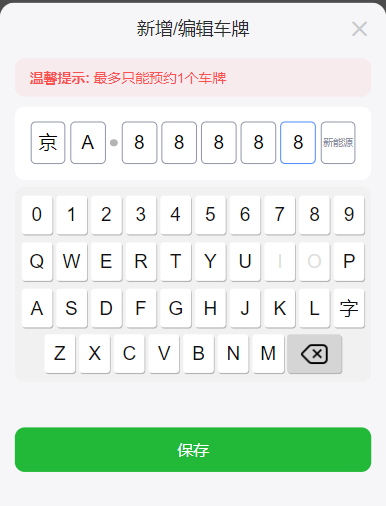
license-plate-vue 是一款基于vue的h5车牌编辑器,支持国内所有类型车牌的录入,支持动态禁用可输入内容。


yarn add license-plate-vue
npm i license-plate-vue
import LicensePlateVue from 'license-plate-vue'
export default {
components: { LicensePlateVue },
data () {
return {
licensePlate: ''
}
}
}
// html
<LicensePlateVue v-model="licensePlate" />
// 配合vant使用
<van-popup
v-model="showPlate"
@close="showPlate = false"
position="bottom"
safe-area-inset-bottom
closeable
style="border-radius: 15px 15px 0px 0px"
>
<div class="plate-box">
<div class="plate-title">新增/编辑车牌</div>
<div class="tips"><span>温馨提示:</span> 最多只能预约1个车牌</div>
<vehicle-plate v-model="licensePlate" @confirm="submit"></vehicle-plate>
</div>
</van-popup>
| 参数 |
说明 |
类型 |
可选值 |
默认值 |
| v-model |
表单对象,绑定车牌信息(不会校验是否输入完成) |
String |
- |
- |
| limitProvince |
可输入省份,如:京贵川 |
String |
- |
京津沪渝晋蒙吉黑苏浙皖闽赣鲁豫鄂湘粤桂琼川云藏青宁新港澳台甘辽冀贵陕 |
| limitCity |
可输入地区,如:QWER |
String |
- |
QWERTYUIOPASDFGHJKLZXCVBNM |
| checkKeyBoardMap |
控制车牌每一位能输入的内容(详见下方使用示例) |
Function |
- |
- |
| isSave |
是否显示保存按钮 |
Boolean |
true false |
true |
| isNewEnergy |
是否需要输入新能源车牌 |
Boolean |
true false |
true |
/**
* checkKeyBoardMap( iptKeyList, plateNum, activeIndex )
* @parm iptKeyList 当前位置可选值列表 [{key: '贵', disabled: false}]
* @parm plateNum 已输入的值
* @parm activeIndex 当前在输入的是第几位 可以通过这个更加灵活的控制输入的车牌
*/
checkKeyBoardMap( iptKeyList, plateNum, activeIndex ) {
if(activeIndex === 3) {
return iptKeyList.map(item => {
item.disabled = !['A', 'B', 'C'].includes(item.key) // 第三位的'A', 'B', 'C' 不可选
return item
})
} else {
return iptKeyList
}
}
| 方法名 |
说明 |
参数 |
| change |
车牌数据改变时回调 |
车牌值 |
| confirm |
点击保存时 |
- |
Package Sidebar
Install
Weekly Downloads