karma-sourcemap-writer
Sourcemap writer for karma-webpack to work with istanbul.
Why
Testing webpack project with karma-webpack is cool, until you want to use istanbul to do code coverage.
The problem
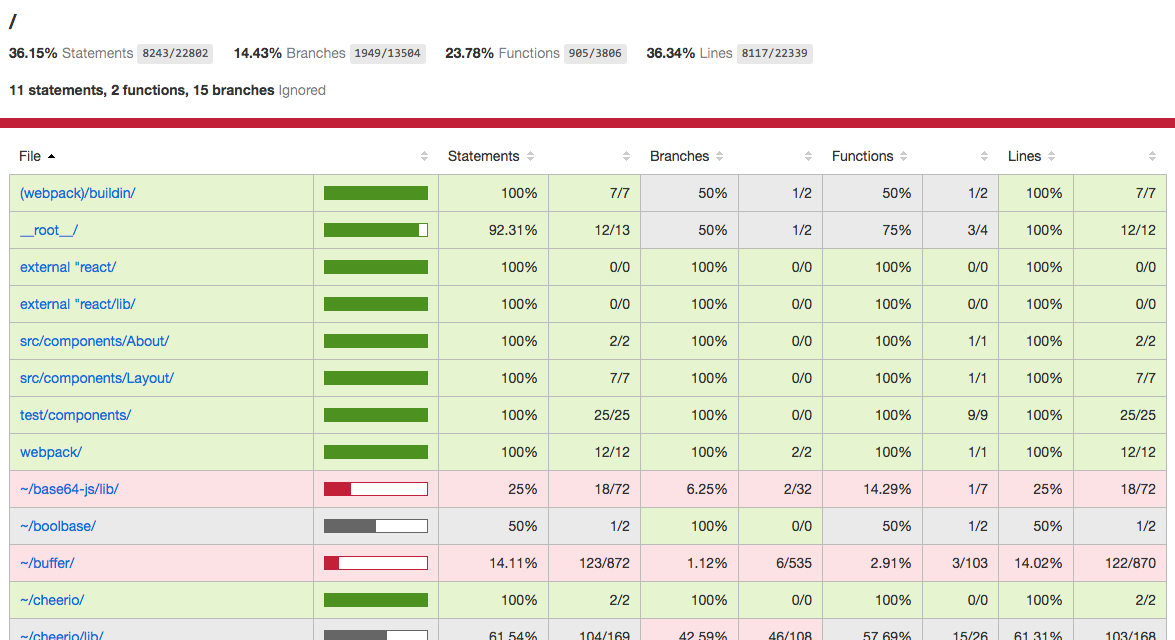
The codes were transpiled by webpack loaders so the coverage is not accurate.
The Solution
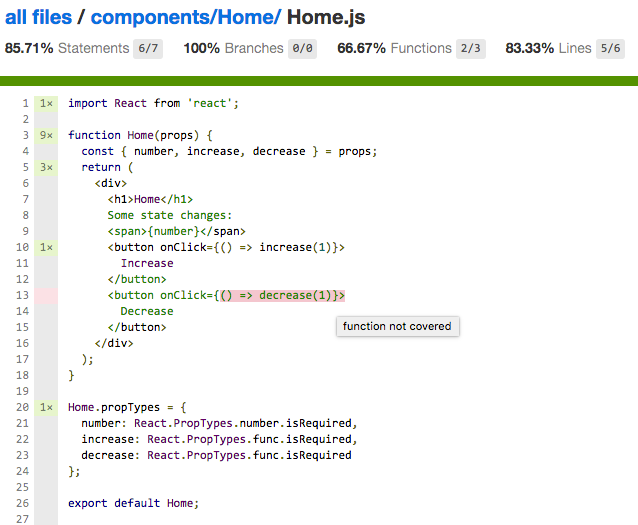
Use karma-sourcemap-writer to write source map file into right place and let remap-istanbul remap Istanbul code coverage information to its original source positions.


Install
npm install --save-dev karma-sourcemap-writer
Getting started
- Setup karma-webpack in the alternative way. Let's call this file
tests.webpack.js.
const context = require.context('./test', true, /.spec\.js$/);
context.keys().forEach(context);
- Append
sourceMappingURLtotests.webpack.js.
const context = require.context('./test', true, /.spec\.js$/);
context.keys().forEach(context);
//# sourceMappingURL=tests.webpack.js.map
- Set
devtooltoinline-source-map
webpack: {
// ...
devtool: 'inline-source-map'
}
- Apply
karma-sourcemap-writerandkarma-coverage
const webpackConfig = ; module { config;};- Run karma. This will generate
coverage/coverage-final.jsonandtests.webpack.js.mapbesidetests.webpack.js
karma start
- Run
remap-istanbulto generate mapped report
remap-istanbul -i coverage/coverage-final.json -o coverage/coverage-remapped.json -t json
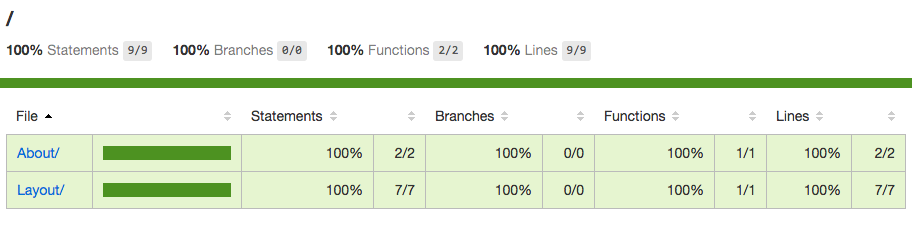
- Generate clean coverage report
At this stage this report contains lots of unrelated coverage information, we have to run a script to remove them. Thanks to @otbe for the solution.
Create a node script and execute it.
const istanbul = ;const collector = ;const reporter = ; const remappedJson = ;const coverage = Object; collector; reporter;reporter; Done.