js-to-js
ExpressJS template engine to render JavaScript from JavaScript to avoid inlined code and allow strict and safe Content-Security-Policy.
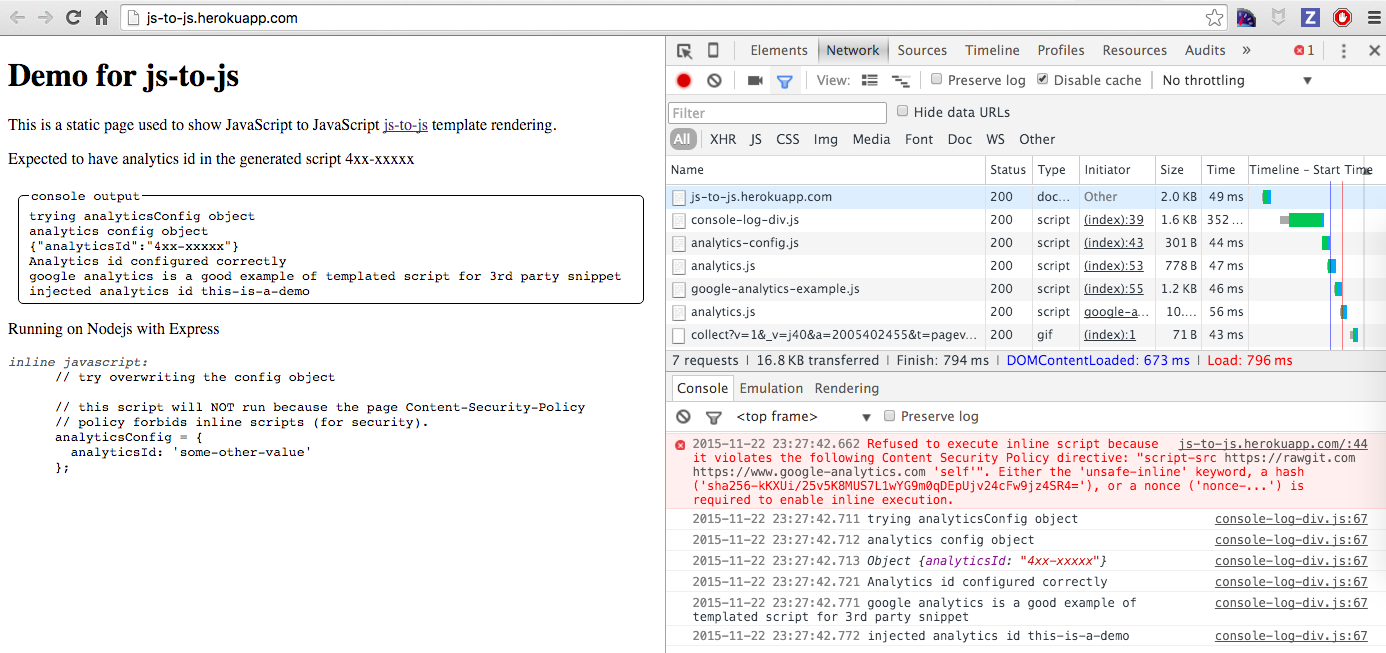
Live demo at js-to-js.herokuapp.com
Read the following blog posts
Install
npm install --save js-to-js
Simple example
Inside your ExpressJS server use it as a template engine for 'js' files
var express = ;var app = ; var viewsFolder = ;app; var jsToJs = ;app;applocalspretty = true; // render pretty output, don't minify for now // when asked for 'js/analytics-config.js', render it dynamicallyapp;The input object file
By default we expect the input views to be plain CommonJS modules exporting and object.
The files are loaded using NodeJS require call. For example the views/js/analytics-config.js
file might be just an object with single property.
moduleexports = analyticsId: 'default-id';The CommonJS format is simple to use and test.
The rendered script file
The rendered file will have a single variable declared with the value being the object from the input file, but the values replaced / extended using dynamic values.
The name of the variable will be the kebab case of the base name of the requested file.
For example if the input file is views/js/analytics-config.js and rendered using options
analyticsId: '0123456' user: 'john@gmail.com' UUID: 'abcd012345'then the produced JavaScript file will contain only the following code
var analyticsConfig = analyticsId: '0123456';Limiting the keys to only the ones already in the input file is done for modularity.
Wrapping a function example
If you need to inject values into a 3rd party script, like Google Analytics, export a function that expects options argument. The function will be wrapped in an IIFE with actual arguments passed in.
// analytics.js in the views foldersmodule { ;};You route can be setup exactly like before
var userId = 'xx-yy-bb';app;At runtime it will be rendered back to the user something like this
{ ;} userId: 'xx-yy-bb' ;Using as middleware
Sometimes you have a simple object with settings you just want to send to the
client, but generate a script variable. Just use js-to-js as middleware generator.
var jsToJs = ;app;Whenever the client requests /js/demo-config-object.js the server will respond
with dynamically generated script with the following contents
var demoConfig = foo: 42 bar: 21;Working example / demo
This repository bahmutov/js-to-js contains fully working example in the demo subfolder. You can run it locally using
git clone git@github.com:bahmutov/js-to-js.git
cd js-to-js/demo
npm install
node index.js
open http://localhost:3000/index.html
You can also see it deployed at js-to-js.herokuapp.com.

Small print
Author: Gleb Bahmutov © 2015
License: MIT - do anything with the code, but don't blame me if it does not work.
Spread the word: tweet, star on github, etc.
Support: if you find any problems with this module, email / tweet / open issue on Github
MIT License
Copyright (c) 2015 Gleb Bahmutov
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.