Alter Position jQuery UI Tooltip
Alter Position jQuery UI Tooltip Plugin to alters position according to the situation.
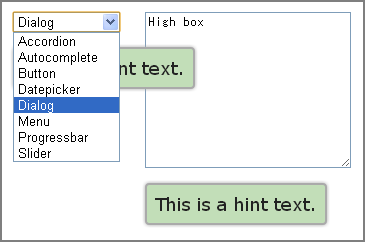
The default position is under the element. It looks best position. But, it is not sometimes.
For example, it overlap pulldown list of select, or it is too lower position under the high textarea.

This plugin alters position by specified conditions. (e.g. height, tag-name)
See DEMO
Usage
- Load the
jquery.ui.tooltip.altposition.min.jsscript file after loadingjquery.ui.tooltip.jsetc. - The
altPositionis added to Tooltip options. It accept the Object which can have following properties.
The position is altered to altPosition.position (alternative option.position Object of Tooltip) when any following conditions.
- The tag-name of the element is
altPosition.tagName. outerWidthof the element is greater than or equal toaltPosition.minOuterWidthouterWidthof the element is less than or equal toaltPosition.maxOuterWidthouterHeightof the element is greater than or equal toaltPosition.minOuterHeightouterHeightof the element is less than or equal toaltPosition.maxOuterHeightaltPosition.callbackFunction returnstrue
NOTE: These are joined by OR. (The position is altered if one or more conditions.)
Example
;