effect-dropdown-vue
1.0.1 • Public • Published effect-dropdown-vue






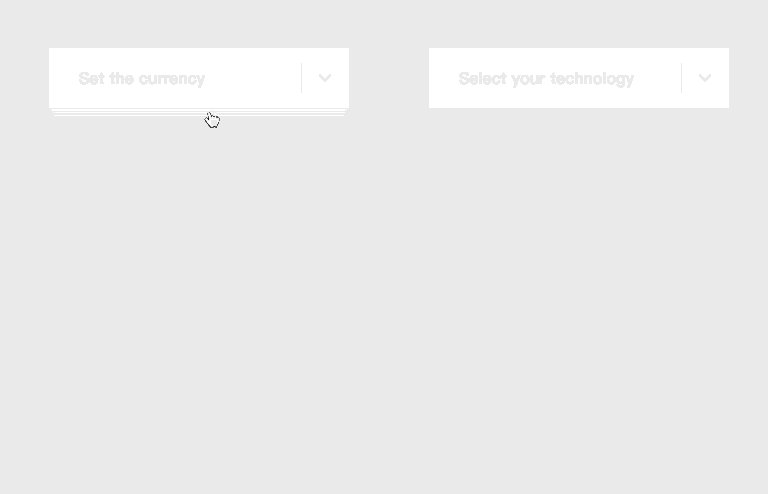
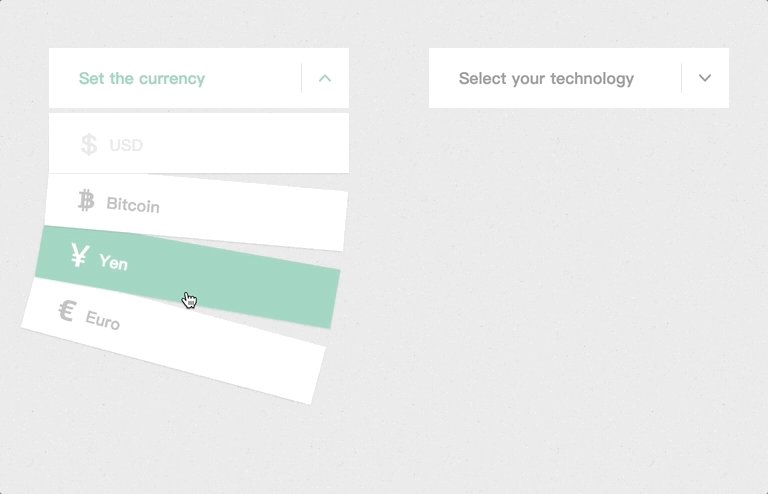
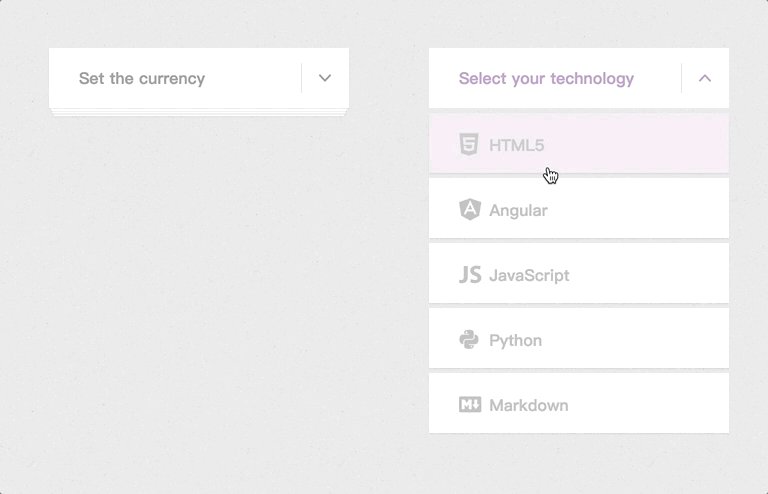
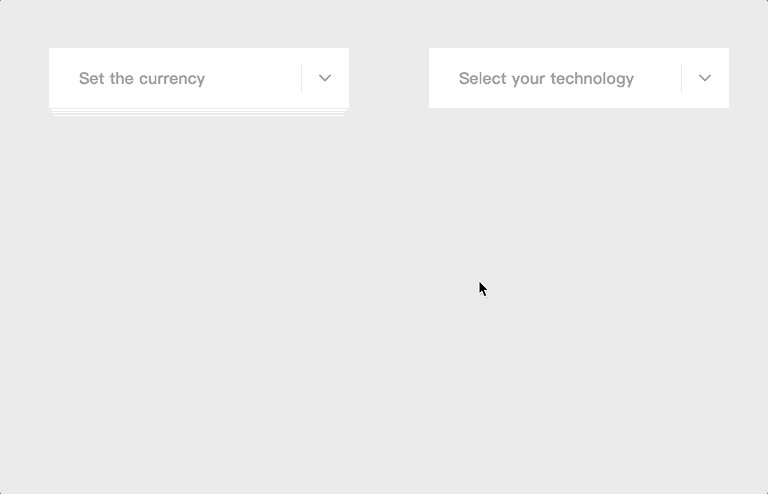
Simple effects for Dropdown based on Vue.js。
中文 | English
安装
$ npm i -S effect-dropdown-vue
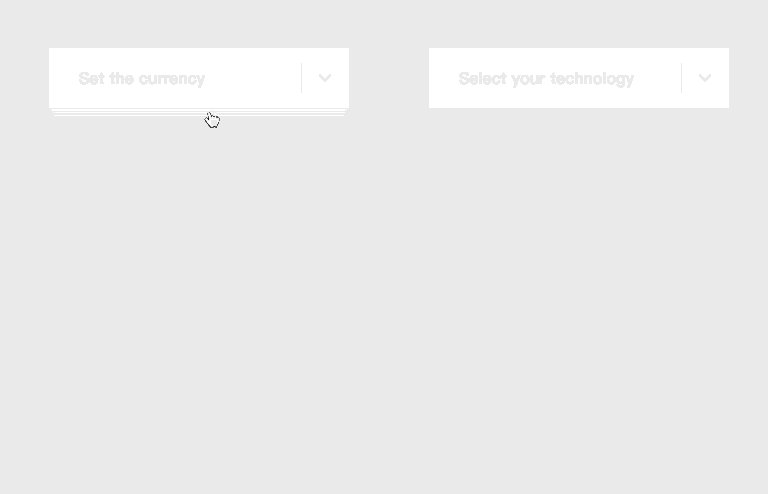
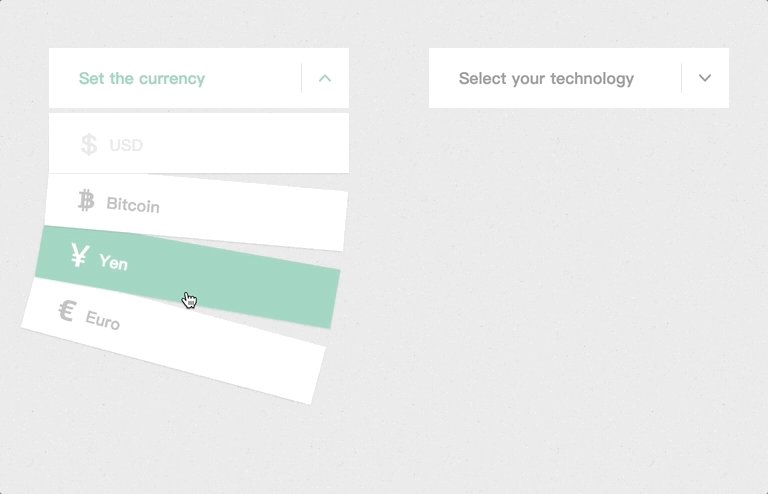
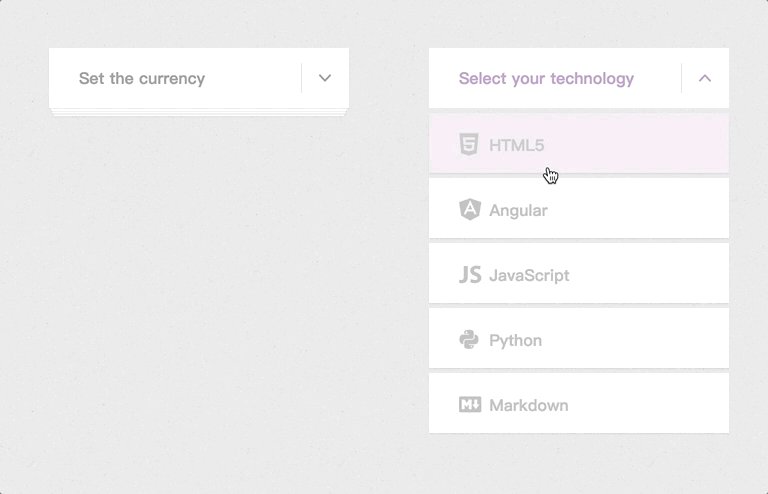
概览

访问在线示例
使用
一个简单的例子
import EffectDropdown from 'effect-dropdown-vue'
import 'effect-dropdown-vue/dist/index.css'
Vue.use(EffectDropdown)
<template>
<div class="dropdown-main">
<effect-dropdown label="Label" active-color="#97d1bc" effect="camber">
<effect-dropdown-item>Facebook</effect-dropdown-item>
<effect-dropdown-item>Twitter</effect-dropdown-item>
<effect-dropdown-item>Google</effect-dropdown-item>
<effect-dropdown-item>Airbnb</effect-dropdown-item>
</effect-dropdown>
</div>
</template>
详细使用方法见 文档 & 例子
React
查看 React 版本
开发
$ npm install
$ npm run dev
构建
$ npm run build:package
$ npm run build:example
$ npm run build
更新日志
详见 releases
Package Sidebar
Install
npm i effect-dropdown-vue
Weekly Downloads