easywebpack-cli
A Powerful Cross-platform Webpack CLI Tool
Installation
- easywebpack-cli@5 -> easywebpack@5 (>=Node 8 + Babel 7)
npm i easywebpack-cli@4 -g- @easy-team/easywebpack-cli@4 -> @easy-team/easywebpack@4 (>=Node 6 + Babel 7)
npm i @easy-team/easywebpack-cli -g- easywebpack-cli@4 -> easywebpack@4 (>=Node 6 + Babel 6)
npm i easywebpack-cli -gFeatures
- ✔︎ Provide easywebpack and webapck development and build capabilities
- ✔︎ Provide multiple types of project initialization, such as React, Vue, Egg projects
- ✔︎ Provide multiple types of project builds, such as React, Vue, Egg, Weex projects
- ✔︎ Provide webpack basic development and build capabilities, such as dev server, hot-reload, typescript, dll
- ✔︎ Enhance Webpack-based development and build capabilities, such as build speed, build size capabilities
- ✔︎ Provide easywebpack solution development and build capabilities
- ✔︎ Built-in normal development commands, such easy clean, easy open, easy kill, easy server
Documents
- Webpack Solution
- Vue Single Application
- React Single Application
- Vue Server Side Render
- React Server Side Render
- Weex Application
Command
Support easywebpack and webpack modes,default easywebpack mode, you can specify the wepback build mode by --webpack. Default read ${root}/webpack.config.js webpack config file.
- easywebpack mode: use easywebpack webpack config
- Webpack mode: use native webpack config
easy -hUsage: easy [command] [options]
Options:
-v, --version output the version number
-f, --filename [path] webpack config file path
-p, --port [port] webpack server port
-s, --size [option] webpack build size analyzer tool, support size: analyzer and stats, default analyzer
--dll only webpack dll config
--web only webpack web config
--node only webpack node config
--speed stat webpack build speed
--devtool [devtool] webpack devtool config
-h, --help output usage information
Commands:
init [options] init webpack config or boilerplate for Vue/React/Weex
install [options] dynamic install easywebpack missing npm module
upgrade [options] upgrade project package to latest version
print [options] [env] print webpack config, support print by env or config node key
dll [env] webpack dll build
build [options] [env] webpack building
server [options] static file web http server
dev [env] start webpack dev server for develoment mode
start [env] start webpack dev server for develoment mode
zip [options] archive files to zip file
tar [options] archive files to tar file
deploy upload file to deplay space
upgrade upgrade webpack and npm package
clean [dir] webpack cache dir clean, if dir == "all", will clean cache dir and build dir
open [dir] open webpack cache dir
kill [port] kill port process, default will kill 7001, 9000, 9001
Project Initialization
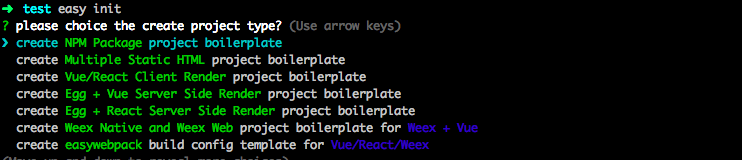
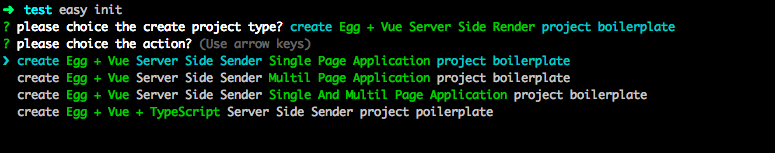
- easy init
step one:

step two:

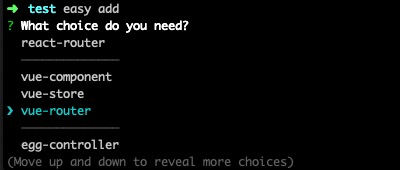
Add Component/Config

从列表中选择指定模板
easy add 从列表中选择 React 相关模板
easy add --template react直接初始化模板
easy add --template react-component自定义模板路径/文件名
easy add --template react-component --dist src/components --output Test.jsxProject Development
easywebpack
-
easy dev
-
easy dev -f build/webpack.config.js
webpack
-
easy dev --webpack
-
easy dev -f build/webpack.config.js --webpack
Project Building
easywebpack
-
easy build prod
-
easy build -f build/webpack.config.js
webpack
- easy build -f build/webpack.config.js --webpack
Upgrade
- upgrade webpack3 to webpack4
easy upgrade- upgrade egg project to webpack4
easy upgrade --egg- upgrade babel 6 to babel 7
easy upgrade --babelPuppeteer Html Prerender
easy puppeteer --url http://49.233.172.37:7001/csrClean Cache
easy cleanOpen Directory
easy openKill Port
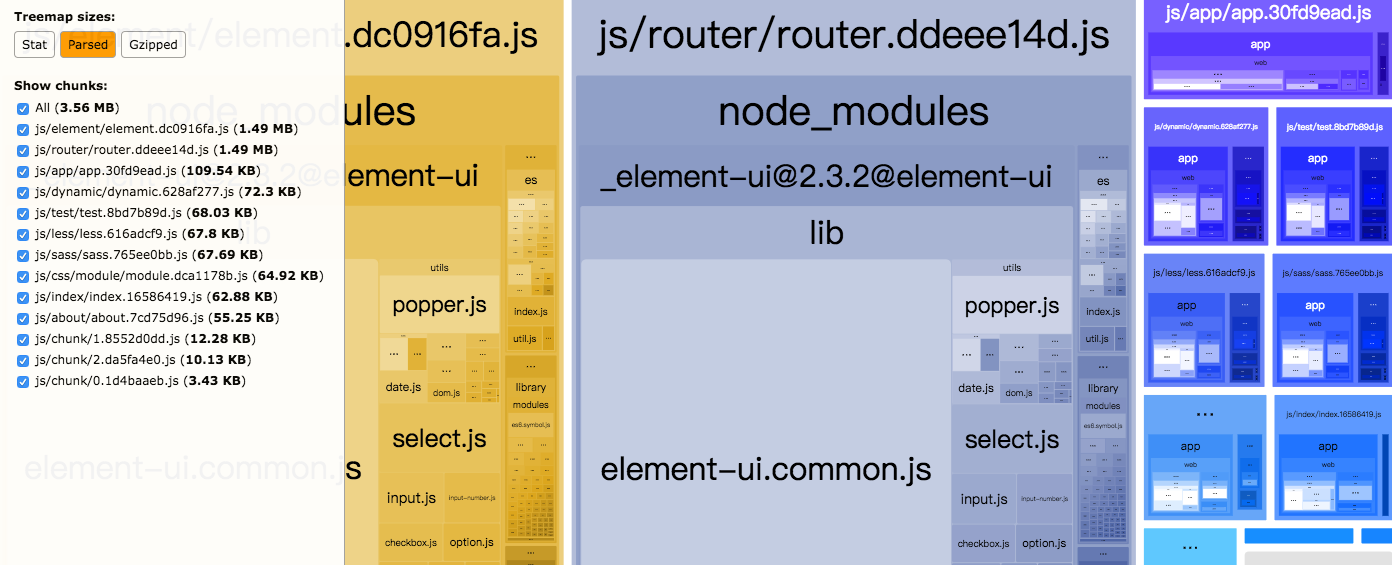
easy kill 7001easy kill 7001,9000,9001Webpack Build Size

- webpack-bundle-analyzer
easy build -s - stats-webpack-plugin
easy build -s statsWebpack Build Speed
Use the plugin speed-measure-webpack-plugin for build speed analysis and count the time spent on each loader and plugin
easy build --speedStart Web HTTP Server
Use the plugin node-http-server for local directory compilation access, automatically find HTML files

- serve current dir
easy server- serve specify port and directory
easy server -p 8888 -d distPrint Webpack Config Info
easy print -hUsage: print [env] [options]
print webpack config, support print by env or config node key
Options:
-k, --key [name] print webpack config info by config key name, example: [module/module.rules/plugins] and so on
-h, --help output usage information
-
easy print -k module
-
easy print dev -k entry
-
easy print test -k module.rules
-
easy print prod -k module.rules[0]
-
easy print -k plugins
-
easy print -k plugins[0]
-
easy print -k output
-
easy print -k resolve
Extend Webpack CLI
Contributors ✨
Thanks goes to these wonderful people (emoji key):
sky 💻 📖 |
jasonjcpeng 💻 📖 |
Kevin Zhong 💻 📖 |
HiuYanChong 💻 📖 |
Mice 💻 |
hacke2 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!




