D2B: Data to DashBoards
A reusable d3-based chart library.
Installing
If you use NPM, npm install d2b. Otherwise, you can download the latest build here or install it via CDN.
API Reference
You can see the d2b API references here.
Optional Dependencies
-
font awesome icons: Many of the charts use this icon set.
-
d3-sankey: Used by the d2b sankey chart and sankey svg. If using NPM this dependency will automatically be included.
-
d3-interpolate-path: Used by the d2b
v > 0.0.41line svg and area svg for smoother interpolation. This dependency is optional, by default d3's path interpolation will be used. If installing with NPM this dependency will automatically be included.
Examples
You can try out many d2b live code examples here.
If you are using Vue.js there is a vue-d2b plugin that makes using d2b even easier.
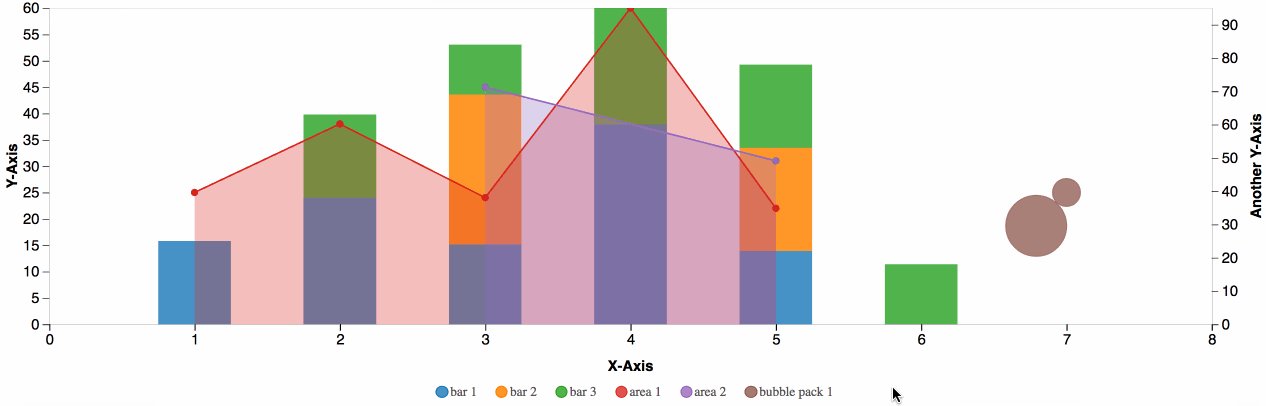
d2b.chartAxis()
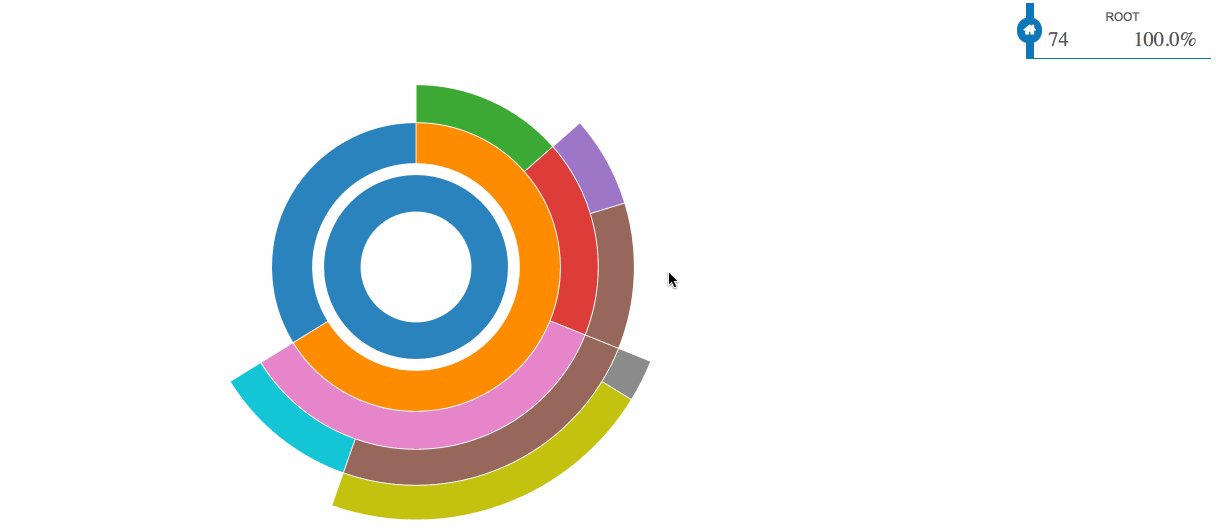
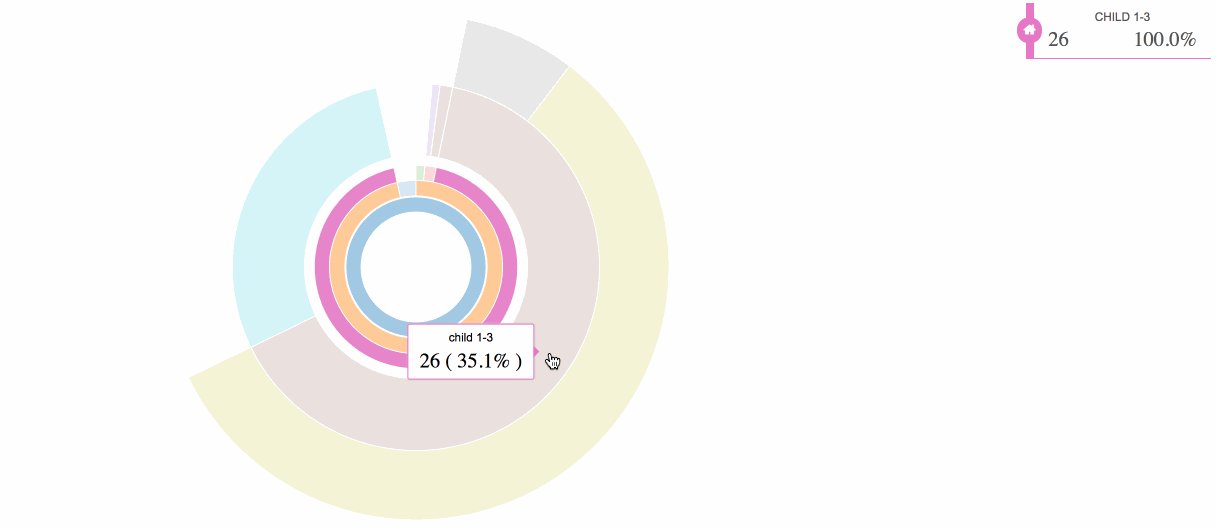
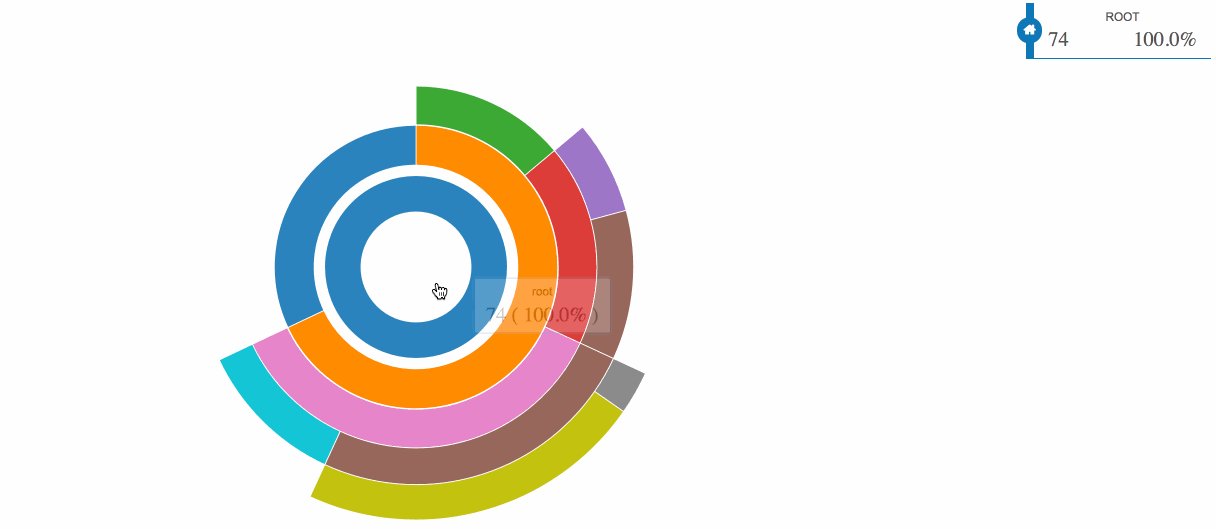
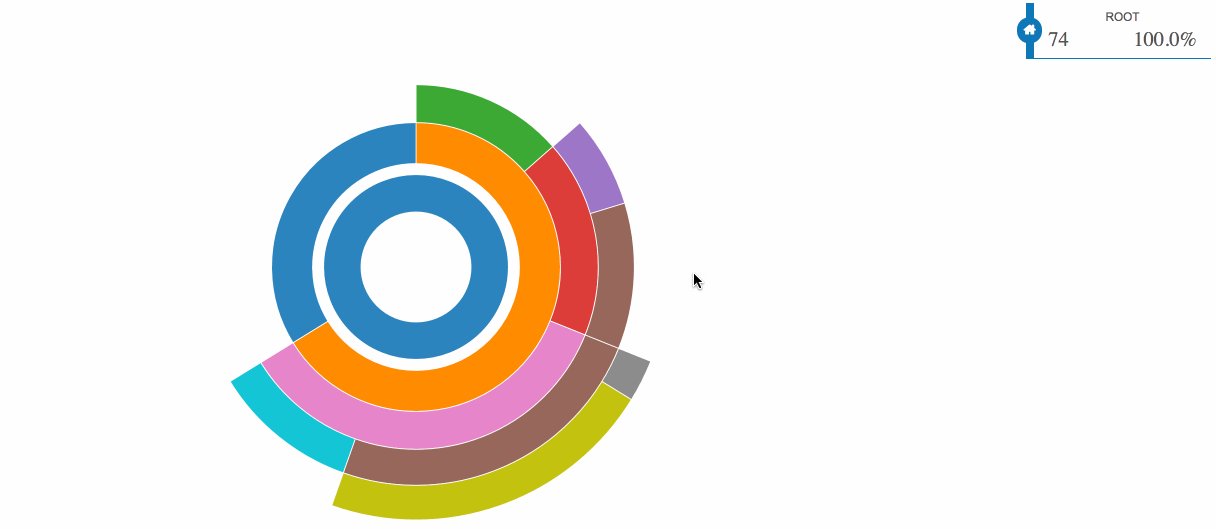
d2b.chartSunburst()

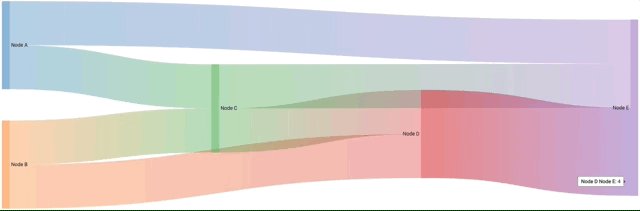
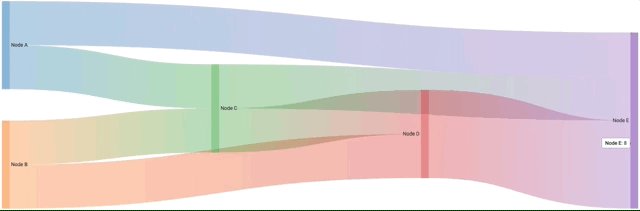
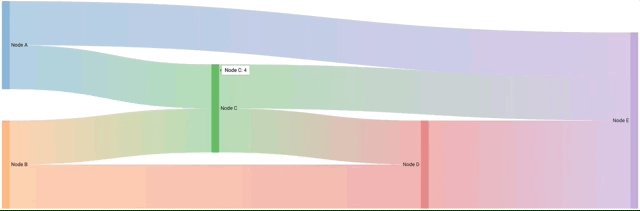
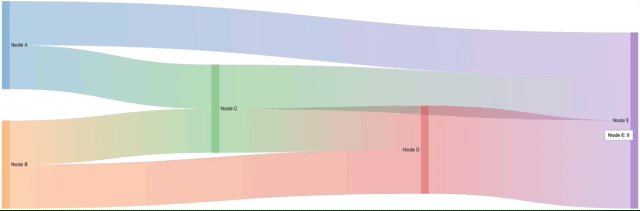
d2b.chartSankey()

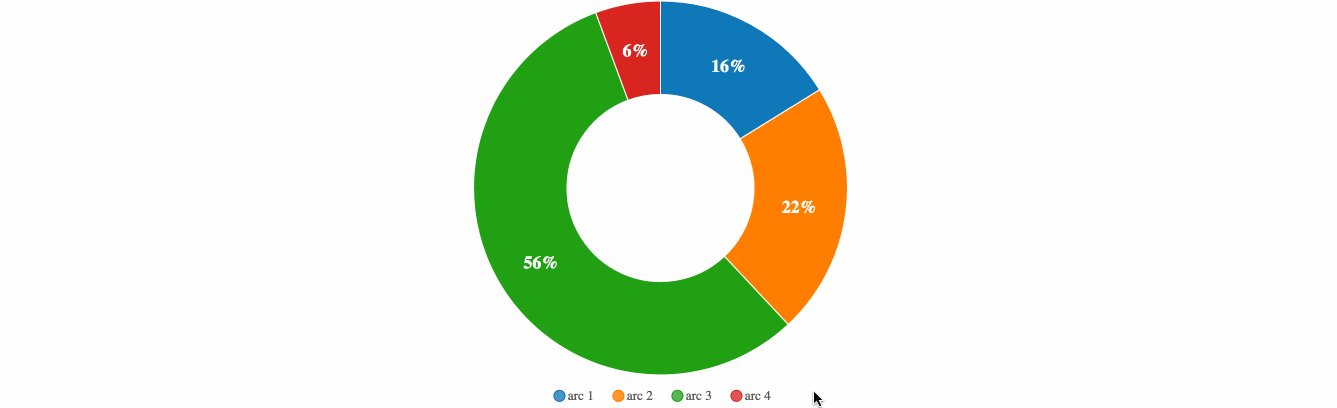
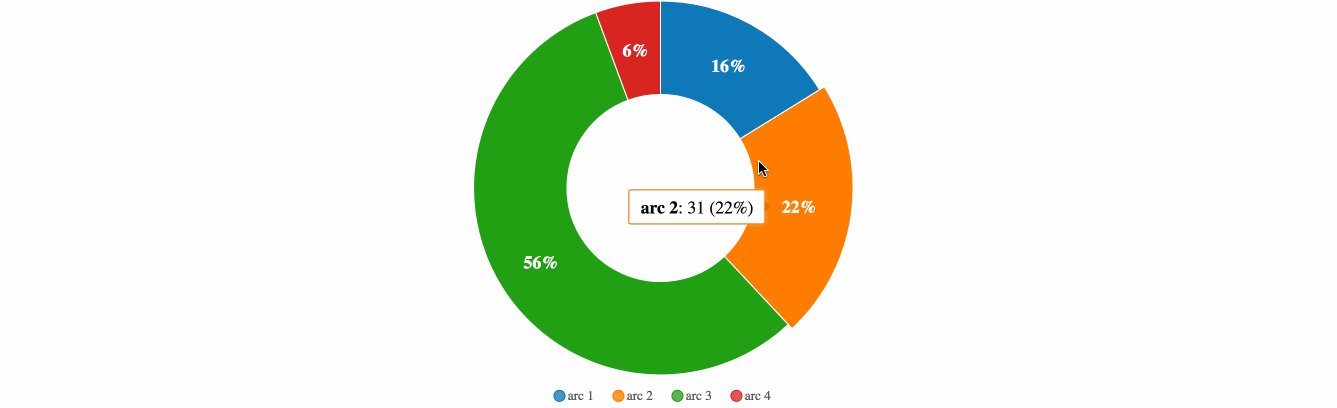
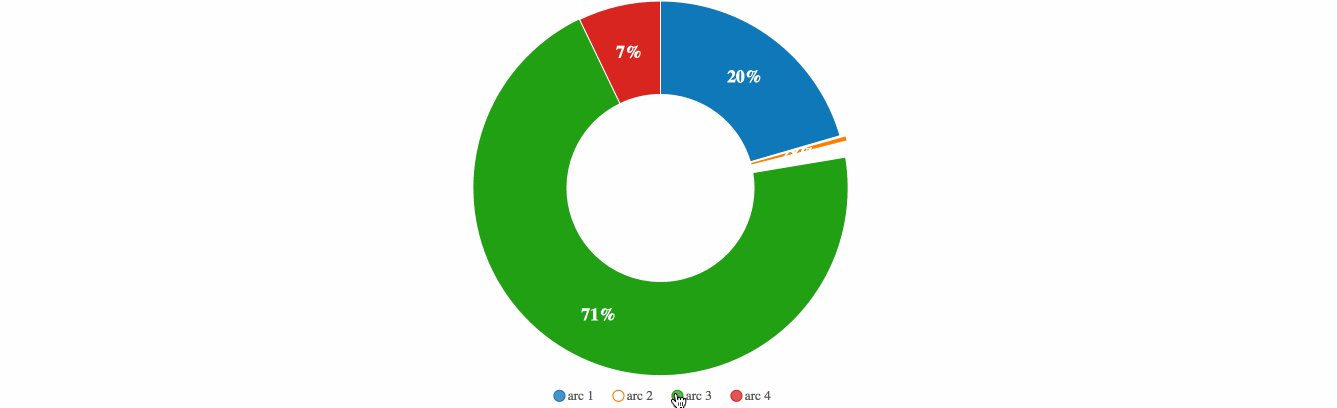
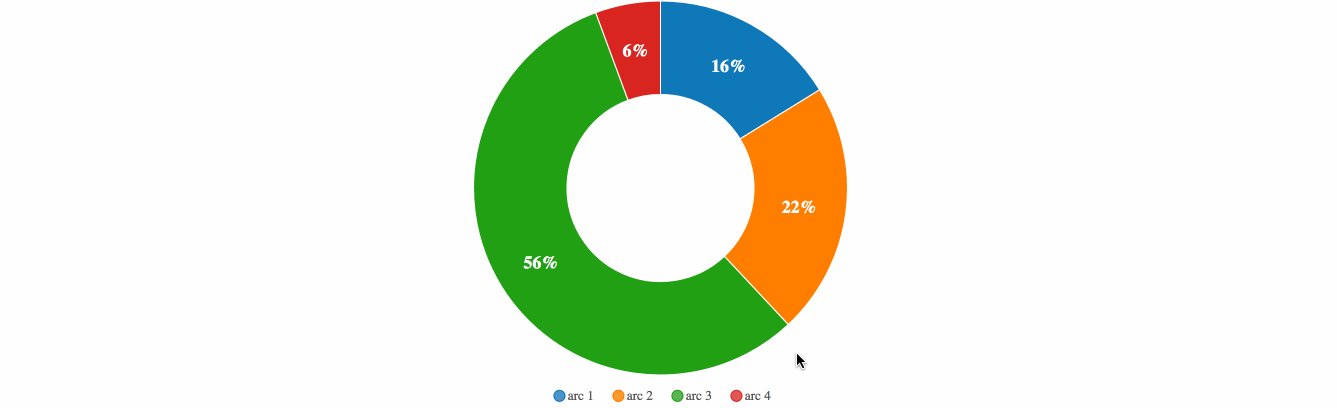
d2b.chartPie()

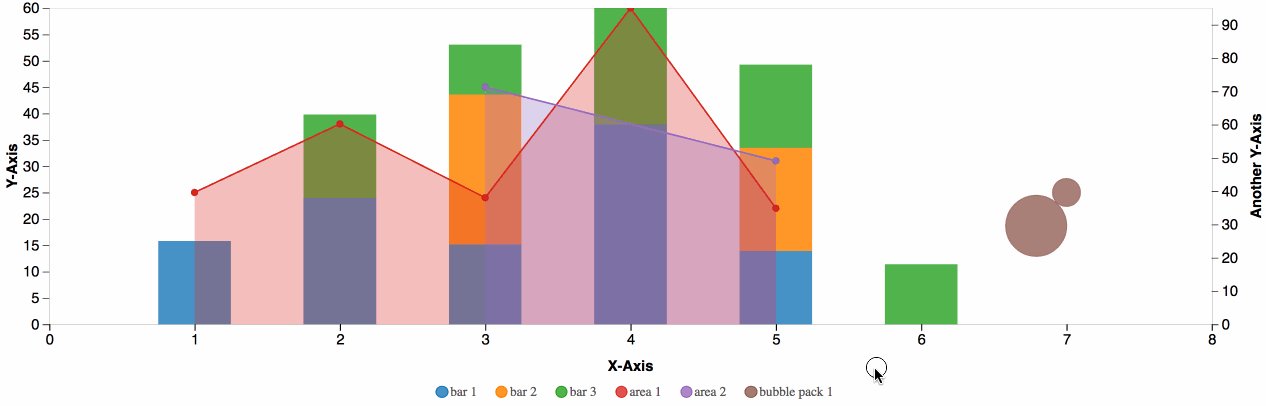
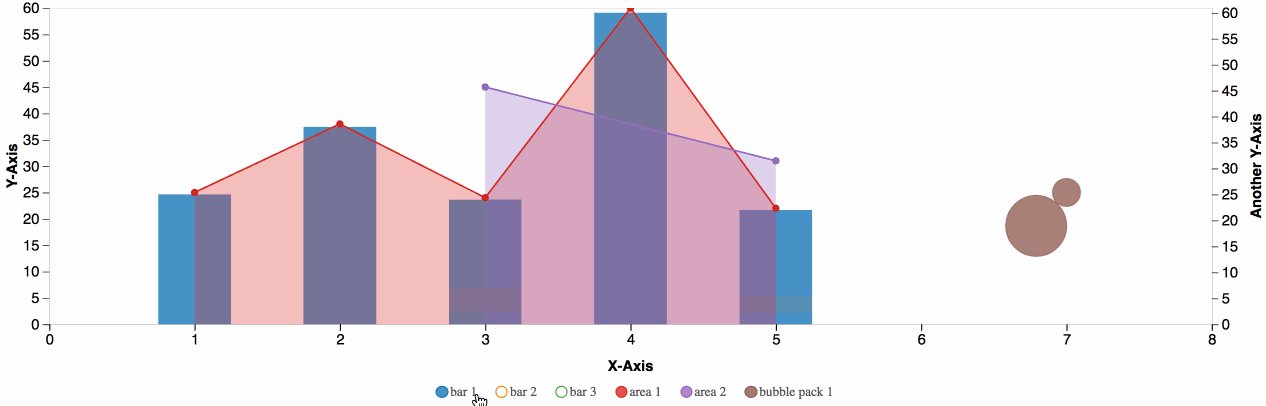
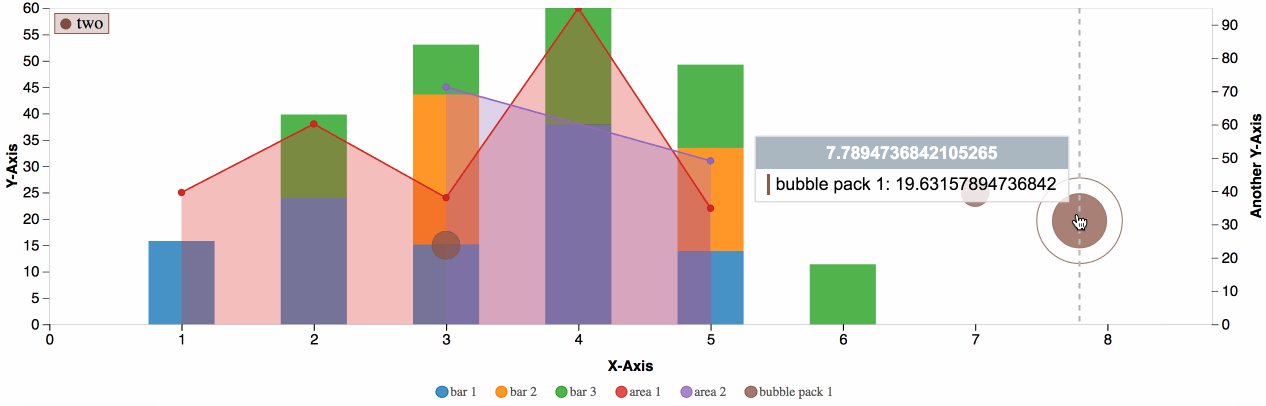
Some examples of mix and match d2b.chartAxis() generators.
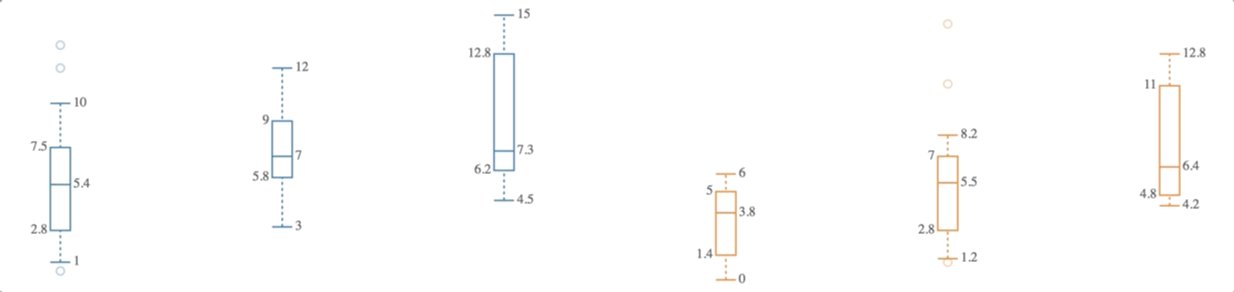
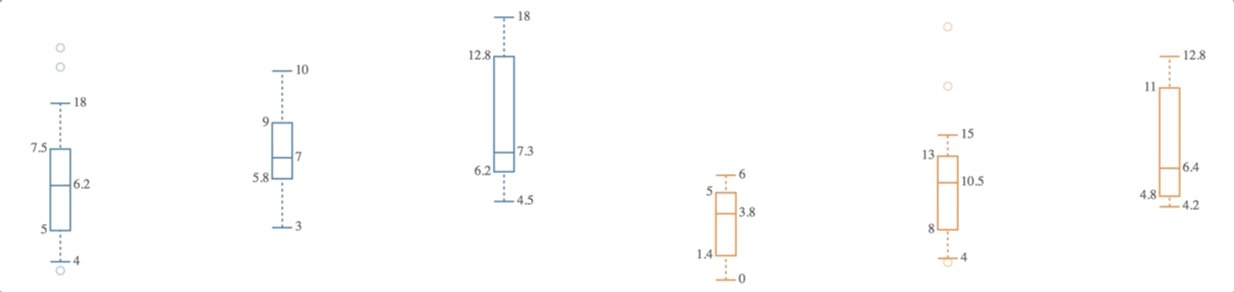
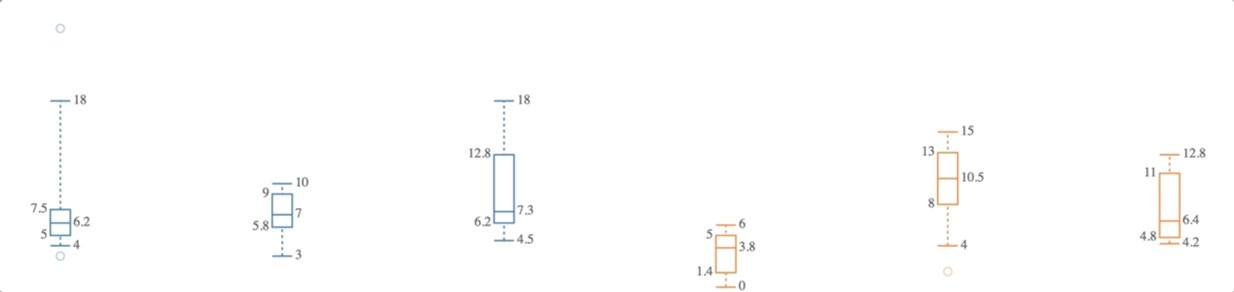
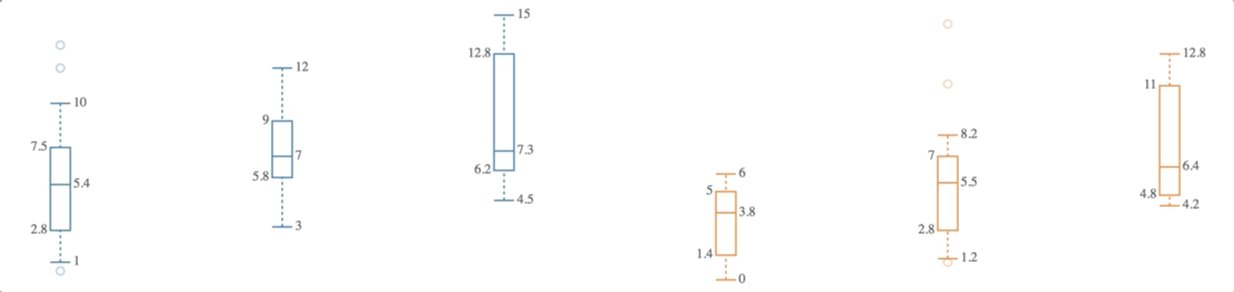
d2b.svgBoxPlot()

d2b.svgBubblePack()

d2b.svgArea()

d2b.svgLine()

d2b.svgScatter()

d2b.svgBar()