cypress-hyperapp-unit-test
TLDR
-
What is this? This package allows you to use Cypress test runner to unit test your Hyperapp components with zero effort. The component runs in the real browser with full power of Cypress E2E test runner: live GUI, powerful API, screen recording, historical DOM snapshots, CI support, cross-platform.
-
The line between unit testing a component that renders into a DOM, makes HTTP requests, uses browser API and an end-to-end test for a complete web application is becoming very blurry in my opinion. Hope this little bridge between Hyperapp and Cypress test runner proves it. See examples below - some of them are testing individual components, some full apps. But the unit and end-to-end tests look and run very much alike.
Install
Requires Node version 6 or above.
npm install --save-dev cypress-hyperapp-unit-testalso requires peer dependencies in your project
npm install cypress hyperappAPI
You can import this module from your own tests
// import or code state, action and view// you get fresh mini-app running in each testUse
In your Cypress spec files (the example below is from file cypress/integration/hello-world-spec.js) mount the application, just like you would "normally".
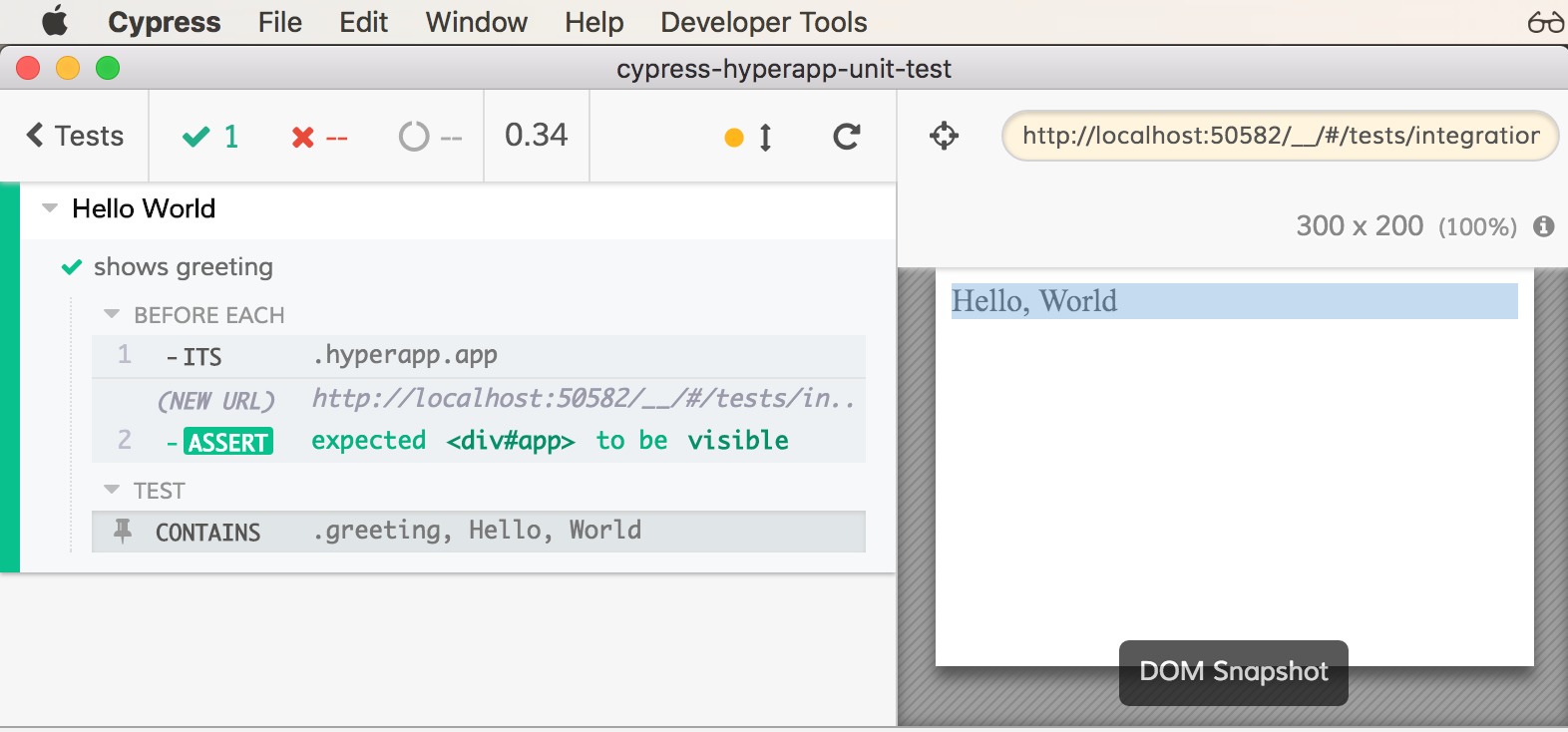
// view function we are testingconst view = Start Cypress using $(npm bin)/cypress open and execute the spec. You have full end-to-end test run but with your component! Why waste time on unit testing inside synthetic DOM's blackbox if you could see the result, inspect the DOM, investigate how it works using time-travelling debugger?

Examples
- simple view function without any actions
- components without and with actions
- single TodoItem component
- entire TodoList component
- server XHR stubbing
- TodoMVC application E2E test for apps/todo.html
Unit tests and E2E tests start looking very much alike. Compare TodoList unit test and TodoMVC end-to-end test.
- Components and tests for Hyperapp using JSX are their own repository bahmutov/hyperapp-counter-jsx-example to keep this repo simple.
Repo organization
- src/index.js the main file implementing
mount - components different Hyper components for testing
- actions pure actions functions used from components and tests
- apps one or more complete bundled applications (build them using
npm run build) - cypress/integration example spec files showing various test situations
See video of tests running on CI on the project's Cypress Dashboard
API Extras
- Mounted component's actions object is attached to the global
Cypress.mainvariable. The namemainwas picked because that's what Hyperapp uses in its docsconst main = app(state, ...) - The
mountfunction adds an action_getStateto theactionsobject, if there is not one already present. This allows you to get the current state of the component for inspection.
CypressmainCypressmain CypressmainCypressmainNote: the Cypress.main wraps returned Hyperapp actions with cy.then to queue the calls through the Cypress command queue. Thus the above code looks synchronous, but in reality there could be DOM updates, network calls, etc, and it still works.
Package scripts
npm run buildbundles complete applications if you want to run tests against full applicationsnpm run cy:openstarts Cypress GUI, which is great for TDD modenpm run cy:runruns Cypress headlessly, testing all specs. Same command runs on CI with additional--recordargument to record the run and send to the Cypress Dashboard
Small print
Author: Gleb Bahmutov <gleb.bahmutov@gmail.com> © 2017
License: MIT - do anything with the code, but don't blame me if it does not work.
Support: if you find any problems with this module, email / tweet / open issue on Github
MIT License
Copyright (c) 2017 Gleb Bahmutov <gleb.bahmutov@gmail.com>
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.



