css-modules-component-template
Styled UI component template with CSS-Modules
Usage
npm install --save css-modules-component-templateExample app
; // Add global ".component" class name to Component without overriding original oneComponentcsscomponent = ` component`; const App = React; NOTE: you will need to copy css-modules-component-template/lib/Component.css to your assets folder if you do not use any sort of build process for css.
Basic browserify build scripts in package.json:
"scripts: { "prebuild": "cp -f node_modules/css-modules-component-template/lib/Component.css ./public/Component.css", "build": "browserify index.js -t babelify --outfile ./public/bundle.js" }If you are using css build process you can simply require Component.css in your module:
; ;; Componentcsscomponent = ` component`; const App = React;Demo app
Github:
https://github.com/nkbt/css-modules-component-template-test
Published to Github Pages pre-built example:
http://nkbt.github.io/css-modules-component-template-test
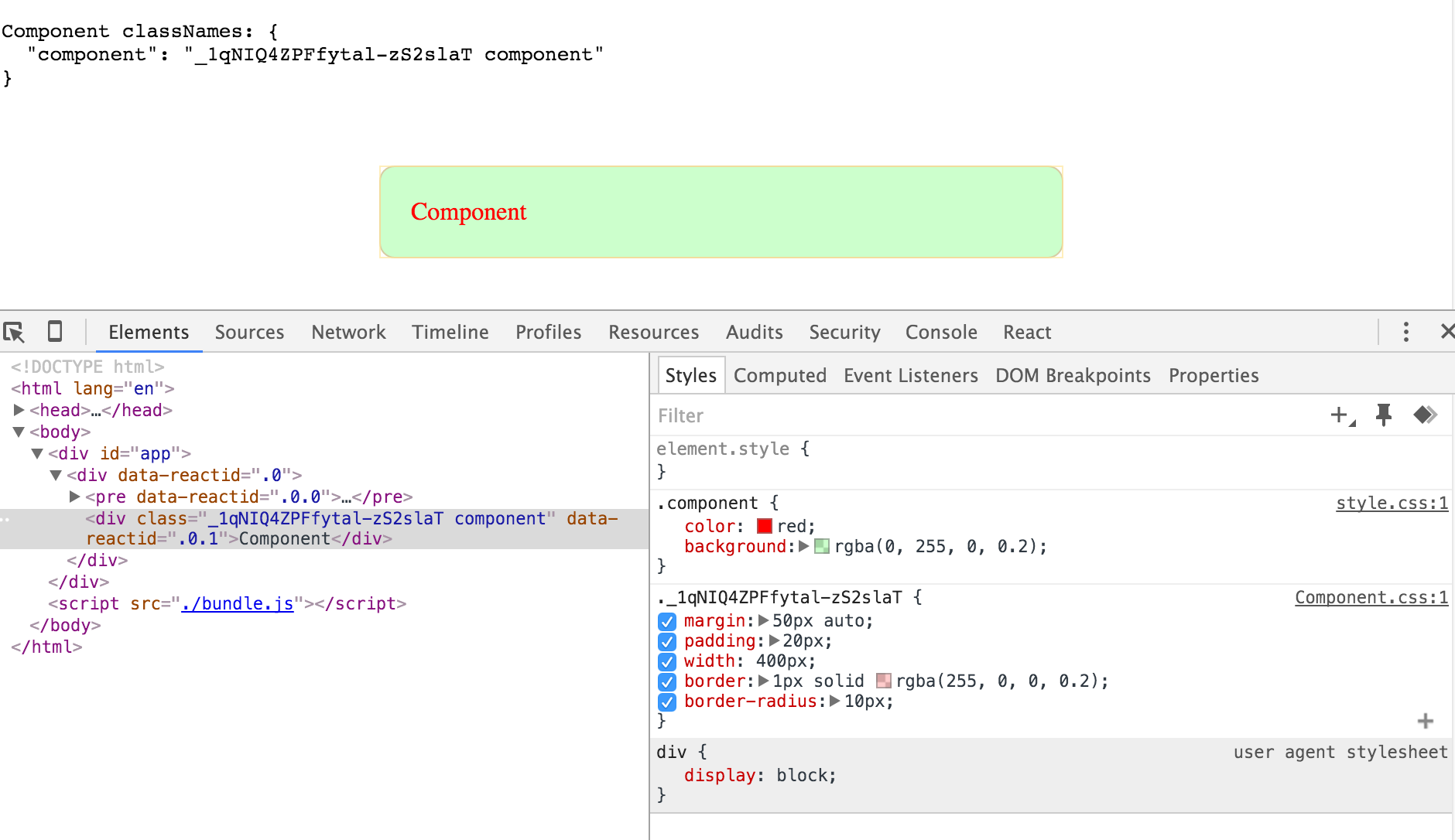
Rendered lib Component
With original css-modules class and app-specific override