create-use-context
A helper method which wraps original React useContext method in a type-safe manner providing NonNullable context value. Will throw if used outside of Provider
Installation
Using NPM:
npm install create-use-contextUsing Yarn:
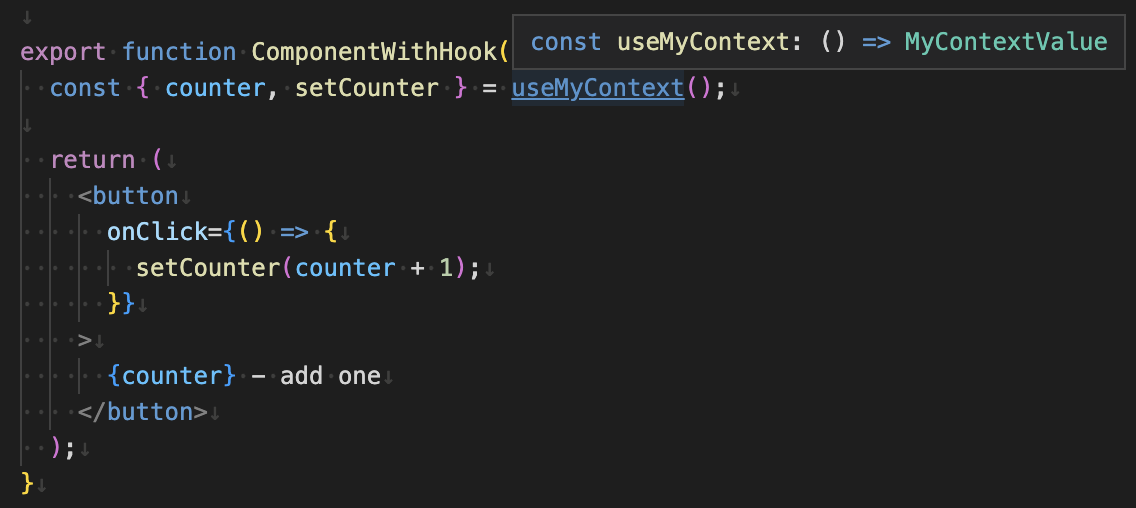
yarn add create-use-contextScreenshot
Mind the useMyContext return type is NonNullable context value
Usage
import React, { createContext, useState, FC, Dispatch, SetStateAction } from 'react';
import { createUseContext } from 'create-use-context';
type Counter = number;
const INITIAL_COUNT: Counter = 0;
export interface MyContextValue {
counter: Counter;
setCounter: Dispatch<SetStateAction<Counter>>;
}
export const MyContext = createContext<MyContextValue | null>(null);
MyContext.displayName = 'MyContext';
export const MyContextProvider: FC = ({ children }) => {
const [counter, setCounter] = useState(INITIAL_COUNT);
return (
<MyContext.Provider value={{ counter, setCounter }}>
{children}
</MyContext.Provider>
);
};
export const useMyContext = createUseContext(MyContext);
export function ComponentWithHook() {
const { counter, setCounter } = useMyContext();
return (
<button
onClick={() => {
setCounter(counter + 1);
}}
>
{counter} - add one
</button>
);
}
export function App() {
return (
<MyContextProvider>
<ComponentWithHook />
</MyContextProvider>
);
}