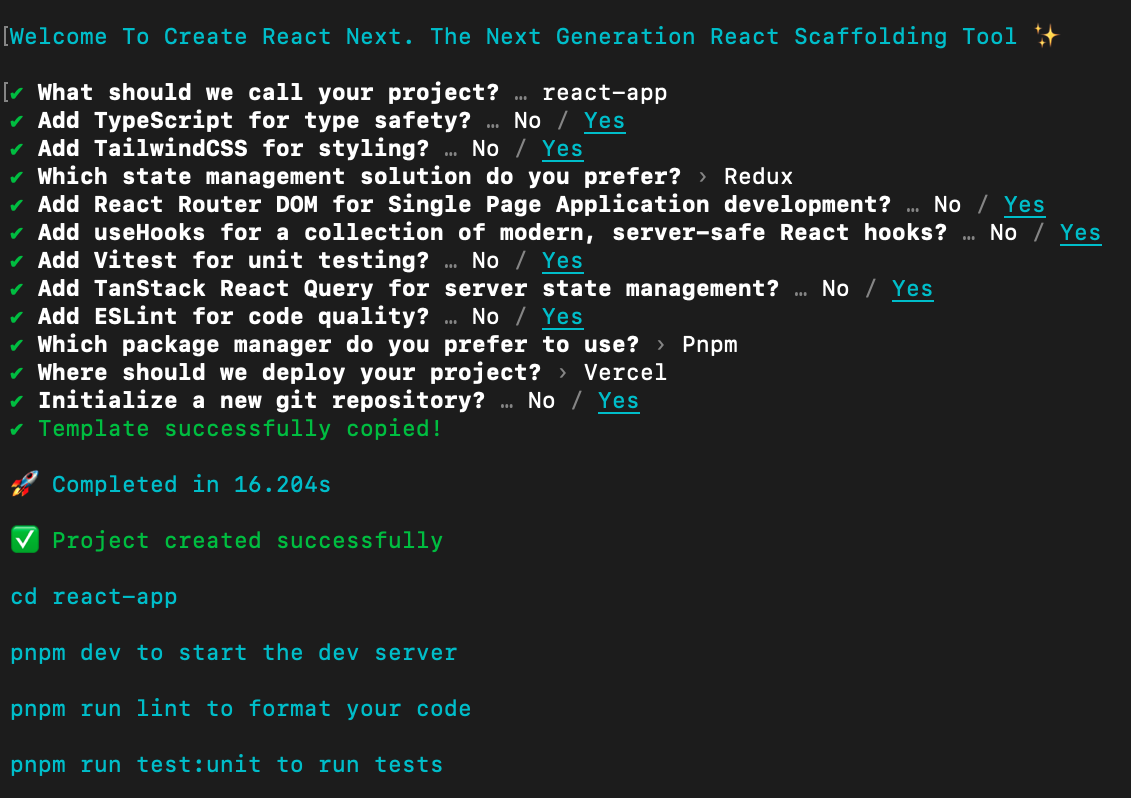
The Next Generation React Scaffolding Tool powered by Vite 🛠️
npx create-react-next@latest
# OR
npx create-react-next <project-name> --ts --eslint --tailwind --use-pnpmyarn create react-next
# OR
yarn create react-next <project-name> --ts --eslint --tailwind --use-pnpmpnpm create react-next@latest
# OR
pnpm create react-next@latest <project-name> --ts --eslint --tailwind --use-pnpmYou can also pass command line arguments to set up a new project non-interactively. Run create-react-next --help to see the available command line arguments:
Usage: create-react-next <project-name> [options]
Options:
-V, --version output the version number
--ts, --typescript
Initialize as a TypeScript project.
--tailwind
Initialize with Tailwind CSS config.
--eslint
Initialize with ESLint config.
--use-npm
Explicitly tell the CLI to bootstrap the app using npm
--use-pnpm
Explicitly tell the CLI to bootstrap the app using pnpm
--use-yarn
Explicitly tell the CLI to bootstrap the app using Yarn
--use-bun
Explicitly tell the CLI to bootstrap the app using BunContributions are welcome and encouraged! If you have any ideas or suggestions for new features, or if you encounter any bugs or issues, please open an issue or submit a pull request on the GitHub repository.
Developers interested in contributing should read the Code of Conduct and the Contributing Guide.
Happy hacking ⚡