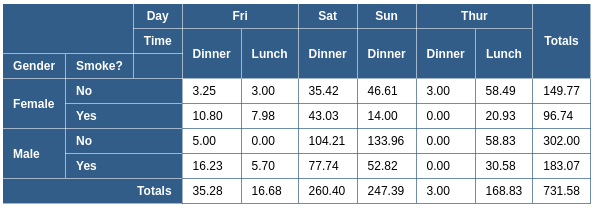
cl-perspective is an open-source Typescript Perspective / Pivot Table component.
Data from Rdatasets
his a general function to create element, refer dom.ts or cl-pure-render
You can also try the
hfunction provided byVueorReact
const table = new Table({
columns: [
{ name: "day", text: "Day" },
{ name: "time", text: "Time" },
],
rows: [
{ name: "sex", text: "Gender" },
{ name: "smoker", text: "Smoke?" },
],
data,
aggregator: aggregator.sum("tip"),
formatter: (val: number) => val.toFixed(2),
colTotal: true,
rowTotal: true,
// colTotalText: "Sum / Col",
// rowTotalText: "Sum / Row",
});
const el = table.render(h);
document.body.appendChild(el);Result: