Blurhash to Base64
🦄 Turn blurhash to dataURL on the go.
📦 Requirements
- Node.js 16X LTS or Higher 📦
✨ Installation
- Install the NPM Package with the below command:
#npm
npm install blurhash-base64
#yarn
yarn add blurhash-base64
#pnpm
pnpm add blurhash-base64💡 Usage Example for next/image component
- Import
blurhashToBase64in your project - Set the
placeholderprop toblur - And pass the blurhash to
blurDataURLprop surrounded byblurhashToBase64(See below example)
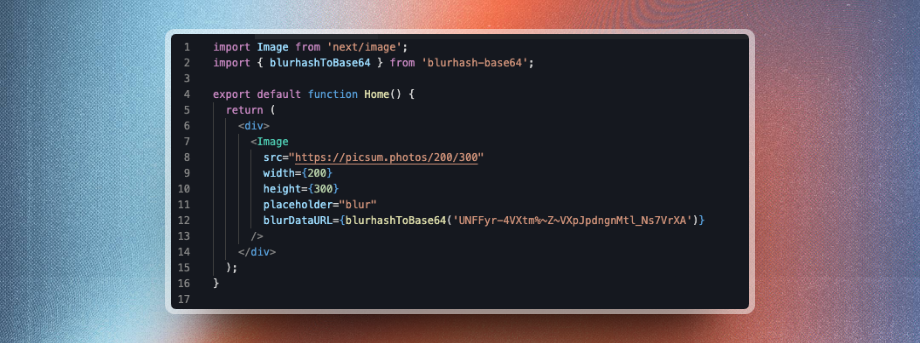
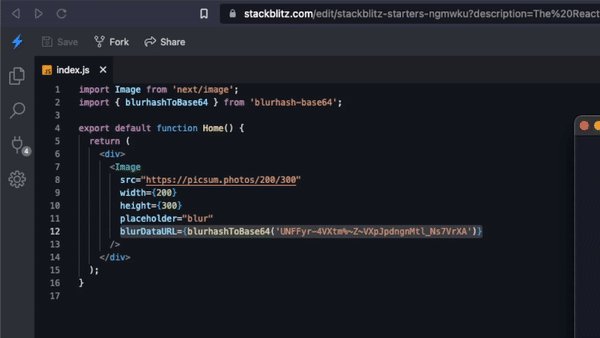
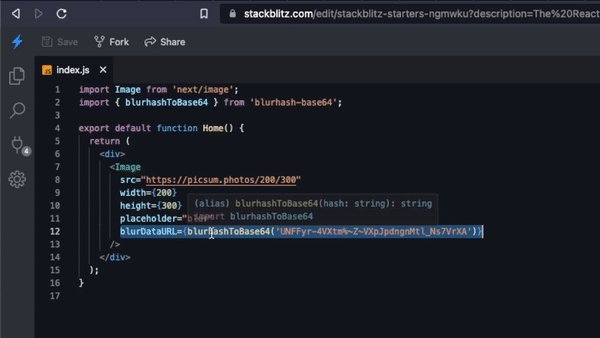
import Image from "next/image";
import { blurhashToBase64 } from "blurhash-base64"; // Import blurhashToBase64
export default function Home() {
return (
<div>
<Image
src="https://picsum.photos/200/300"
width={200}
height={300}
placeholder="blur"
blurDataURL={blurhashToBase64("UNFFyr-4VXtm%~Z~VXpJpdngnMtl_Ns7VrXA")}
/>
</div>
);
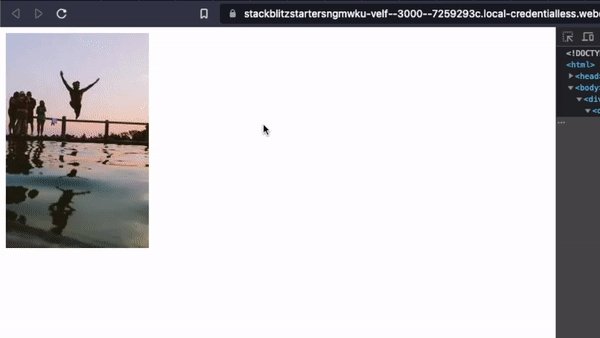
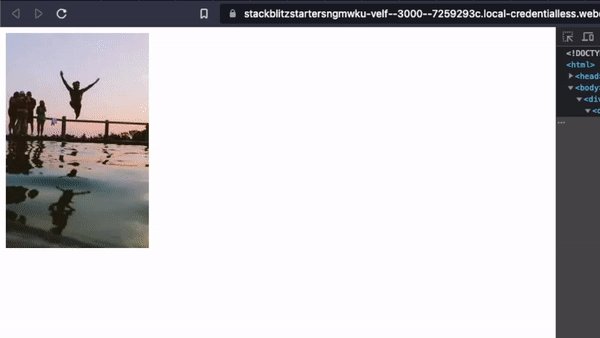
}☑️ Demo
🔯 Credits
- Blurhash is Generated with blurhash-from-url - A library to generate the blurhash from the given URL.
- Blurhash CLI - Generate Blurhash in CLI
💚 Message
I hope you find this useful. If you have any questions, please create an issue.